ラジオボタンに表示される文字列の水平及び垂直位置を設定する
ラジオボタンは表示される文字列や画像に合わせてサイズが決まりますが、ピクセル単位でサイズを設定した場合などにはラジオボタンの中で文字列をどの位置に表示するのかを設定することができます。ここではラジオボタンで文字列が表示される水平及び垂直位置を設定する方法について解説します。
(2022 年 04 月 11 日公開 / 2022 年 04 月 11 日更新)
水平位置を設定する
水平方向の位置を指定するには JRadioButton クラスの親クラスである AbstractButton クラスで定義されている setHorizontalAlignment メソッドを使って設定します。
public void setHorizontalAlignment(int alignment)
アイコンとテキストの水平方向の配置を設定します。 AbstractButtonのデフォルトはSwingConstants.CENTERですが、JCheckBoxなどのサブクラスは、これとは別のデフォルトを使用します。
パラメータ:
alignment - 配置の値。次の値のいずれか。
SwingConstants.RIGHT
SwingConstants.LEFT
SwingConstants.CENTER
SwingConstants.LEADING
SwingConstants.TRAILING
例外:
IllegalArgumentException - 配置が有効な値のいずれかでない場合
引数には水平方向の位置を表す値を設定します。設定可能な値は次の通りです。
JRadioButton.RIGHT 右詰 JRadioButton.LEFT 左詰 JRadioButton.CENTER 中央 JRadioButton.LEADING 左詰(デフォルト) JRadioButton.TRAILING 右詰
※各値は javax.swing.SwingConstants インターフェースで定義されており、 JRadioButton クラスは SwingConstants インターフェースを実装したクラスです。
※ LEADING (先頭)と TRAILING (末)は利用している言語によって位置が変わります。日本語や英語のように左から右へ文字を表示する場合は LEADING が左詰で TRAILING が右詰ですが、右から左へ文字を表示するのが普通の言語の場合には LEADING が右詰で TRAILING が左詰となります。
実際の使い方は次のようになります。
JRadioButton radio = new JRadioButton("Apple");
radio.setHorizontalAlignment(JRadioButton.CENTER);
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample9_1.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JRadioButton;
import javax.swing.JPanel;
import javax.swing.ButtonGroup;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Dimension;
import java.awt.Color;
class JSample9_1 extends JFrame{
public static void main(String args[]){
JSample9_1 frame = new JSample9_1("MyTitle");
frame.setVisible(true);
}
JSample9_1(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JRadioButton radio1 = new JRadioButton("Apple");
radio1.setBackground(Color.WHITE);
radio1.setPreferredSize(new Dimension(150, 60));
radio1.setHorizontalAlignment(JRadioButton.LEFT);
JRadioButton radio2 = new JRadioButton("Orange");
radio2.setBackground(Color.ORANGE);
radio2.setPreferredSize(new Dimension(150, 60));
radio2.setHorizontalAlignment(JRadioButton.CENTER);
JRadioButton radio3 = new JRadioButton("Peach");
radio3.setBackground(Color.PINK);
radio3.setPreferredSize(new Dimension(150, 60));
radio3.setHorizontalAlignment(JRadioButton.RIGHT);
ButtonGroup bgroup = new ButtonGroup();
bgroup.add(radio1);
bgroup.add(radio2);
bgroup.add(radio3);
JPanel p = new JPanel();
p.add(radio1);
p.add(radio2);
p.add(radio3);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample9_1.java

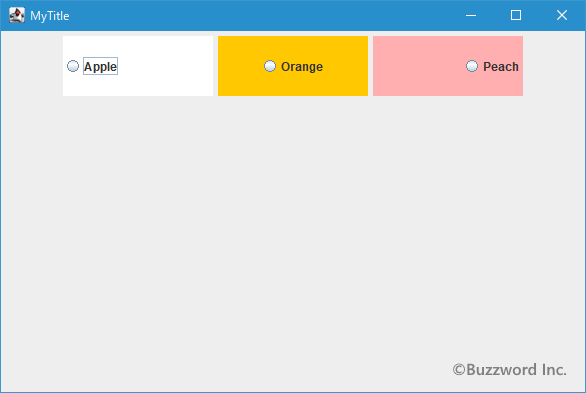
コンパイルが終わりましたら実行します。
java JSample9_1
ラジオボタンを 3 つ追加しました。それぞれのラジオボタンには表示される文字列の水平位置を設定してあります。

垂直位置を設定する
垂直方向の位置を指定するには JRadioButton クラスの親クラスである AbstractButton クラスで定義されている setVerticalAlignment メソッドを使って設定します。
public void setVerticalAlignment(int alignment)
アイコンとテキストの垂直方向の配置を設定します。
パラメータ:
alignment - 次の値のいずれか。
SwingConstants.CENTER (デフォルト)
SwingConstants.TOP
SwingConstants.BOTTOM
例外:
IllegalArgumentException - 配置が前述の正当な値のリストにない場合
引数には垂直方向の位置を表す値を設定します。設定可能な値は次の通りです。
JRadioButton.CENTER 中央(デフォルト) JRadioButton.TOP 上端 JRadioButton.BOTTOM 下端
※各値は javax.swing.SwingConstants インターフェースで定義されており、 JRadioButton クラスは SwingConstants インターフェースを実装したクラスです。
実際の使い方は次のようになります。
JRadioButton radio = new JRadioButton("Apple");
radio.setVerticalAlignment(JRadioButton.TOP);
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample9_2.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JRadioButton;
import javax.swing.JPanel;
import javax.swing.ButtonGroup;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Dimension;
import java.awt.Color;
class JSample9_2 extends JFrame{
public static void main(String args[]){
JSample9_2 frame = new JSample9_2("MyTitle");
frame.setVisible(true);
}
JSample9_2(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JRadioButton radio1 = new JRadioButton("Apple");
radio1.setBackground(Color.WHITE);
radio1.setPreferredSize(new Dimension(150, 60));
radio1.setVerticalAlignment(JRadioButton.TOP);
JRadioButton radio2 = new JRadioButton("Orange");
radio2.setBackground(Color.ORANGE);
radio2.setPreferredSize(new Dimension(150, 60));
radio2.setVerticalAlignment(JRadioButton.CENTER);
JRadioButton radio3 = new JRadioButton("Peach");
radio3.setBackground(Color.PINK);
radio3.setPreferredSize(new Dimension(150, 60));
radio3.setVerticalAlignment(JRadioButton.BOTTOM);
ButtonGroup bgroup = new ButtonGroup();
bgroup.add(radio1);
bgroup.add(radio2);
bgroup.add(radio3);
JPanel p = new JPanel();
p.add(radio1);
p.add(radio2);
p.add(radio3);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample9_2.java

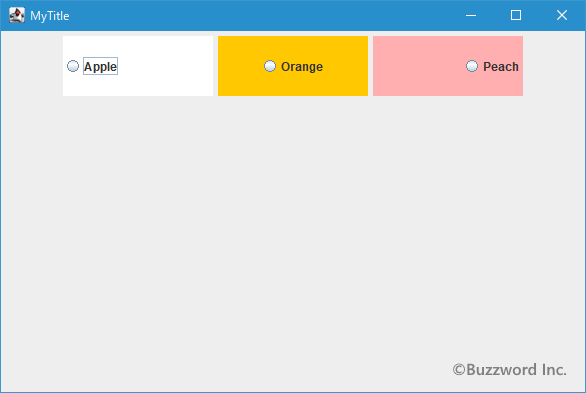
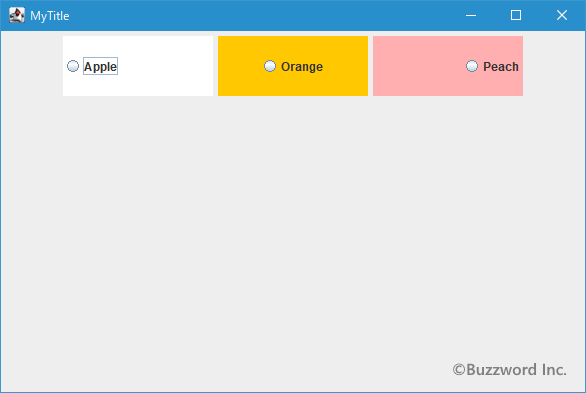
コンパイルが終わりましたら実行します。
java JSample9_2
ラジオボタンを 3 つ追加しました。それぞれのラジオボタンには表示される文字列の垂直位置を設定してあります。

-- --
ラジオボタンで文字列が表示される水平及び垂直位置を設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。