パネルのサイズの設定と枠線の表示
パネルのサイズは任意のサイズに設定することができます。またパネルには枠線を設定することもできます。ここではパネルのサイズを設定する方法、およびパネルに枠線を表示する方法について解説します。
(Last modified: )
パネルのサイズを設定する
ラベルのサイズを設定するには JPanel クラスの親クラスである JComponent クラスで用意されている setPreferredSize メソッドを使います。
public void setPreferredSize(Dimension preferredSize)
このコンポーネントの適切なサイズを設定します。 preferredSizeがnullの場合、UIで適切なサイズを要求します。
パラメータ:
preferredSize - 新しい推奨サイズ、またはnull
引数にはサイズを表す Dimension クラスのオブジェクトを指定します。( Dimension クラスの詳細は「Dimensionクラス」を参照して下さい)。
実際の使い方は次のようになります。
JPanel panel = new JPanel(); panel.setPreferredSize(new Dimension(200, 100));
コンポーネントでサイズを設定する場合、使用しているレイアウトマネージャーによってはコンポーネントに設定したサイズは無視される場合がありますのでご注意ください。例えばレイアウトマネージャーとして BorderLayout を使用している場合はコンポーネントに設定されたサイズは無視されます。
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 Sample.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JPanel;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Dimension;
class Sample extends JFrame{
public static void main(String args[]){
Sample frame = new Sample("MyTitle");
frame.setVisible(true);
}
Sample(String title){
setTitle(title);
setBounds(100, 100, 728, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLayout(new FlowLayout());
JPanel panel1 = new JPanel();
panel1.setBackground(Color.BLUE);
panel1.setPreferredSize(new Dimension(150, 100));
JPanel panel2 = new JPanel();
panel2.setBackground(Color.RED);
panel2.setPreferredSize(new Dimension(100, 200));
add(panel1);
add(panel2);
}
}
次のようにコンパイルを行います。
javac Sample.java
コンパイルが終わりましたら実行します。
java Sample
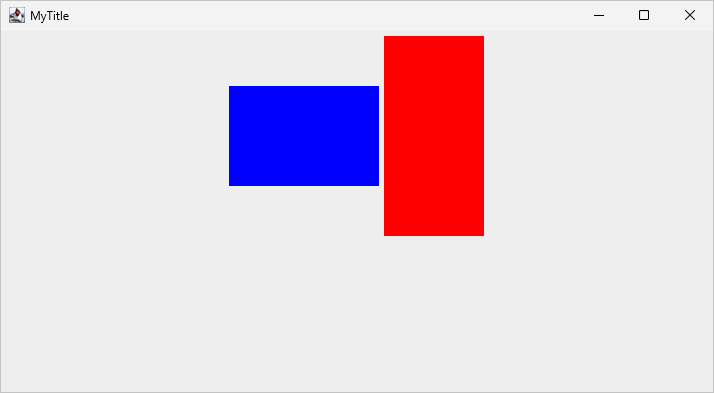
2 つのパネルを作成しそれぞれに背景色を設定したあとでフレームに追加しています。

パネルに枠線を表示する
パネルに枠線を設定するには JPanel クラスの親クラスである JComponent クラスで用意されている setBorder メソッドを使います。
public void setBorder(Border border)
このコンポーネントのボーダーを設定します。 Borderオブジェクトは、コンポーネントのイン・セットを定義し(コンポーネントで直接設定されているイン・セットをオーバーライドする)、任意でそれらのイン・セットの境界内のボーダー装飾をレンダリングします。Swingコンポーネントで装飾領域および非装飾領域(マージンおよびパディングなど)の両方を生成するには、イン・セットではなくボーダーを使用する必要があります。単一のコンポーネント内で複数のボーダーを入れ子にするには、複合ボーダーを使用できます。
技術的にはJComponentを継承するどのオブジェクトにもボーダーを設定できますが、標準のSwingコンポーネントのルック・アンド・フィールの実装の多くは、ユーザー設定のボーダーでは正しく動作しません。 通常、JPanelまたはJLabel以外の標準のSwingコンポーネントでボーダーを設定するときは、コンポーネントをJPanelに入れて、JPanelでボーダーを設定することをお勧めします。
これはバウンド・プロパティです。
パラメータ:
border - このコンポーネントでレンダリングされるボーダー
引数には枠線を表す Border インターフェースを実装したクラスのオブジェクトを指定します。( Border インターフェースの詳細は「Border」を参照して下さい)。
実際の使い方は次のようになります。
JPanel panel = new JPanel(); LineBorder border = new LineBorder(Color.RED, 2, true); panel.setBorder(border);
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 Sample.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.LineBorder;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Dimension;
class Sample extends JFrame{
public static void main(String args[]){
Sample frame = new Sample("MyTitle");
frame.setVisible(true);
}
Sample(String title){
setTitle(title);
setBounds(100, 100, 728, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLayout(new FlowLayout());
JPanel panel1 = new JPanel();
panel1.setBackground(Color.ORANGE);
panel1.setPreferredSize(new Dimension(200, 200));
JPanel panel2 = new JPanel();
panel2.setBackground(Color.ORANGE);
panel2.setPreferredSize(new Dimension(200, 200));
LineBorder border = new LineBorder(Color.RED, 2, true);
panel2.setBorder(border);
add(panel1);
add(panel2);
}
}
次のようにコンパイルを行います。
javac Sample.java
コンパイルが終わりましたら実行します。
java Sample
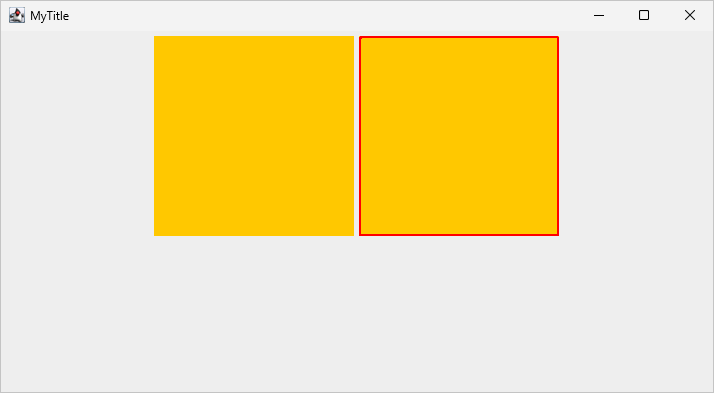
2 つのパネルをフレームに追加しており、 2 つ目のパネルには枠線を設定しています。

-- --
パネルのサイズを設定する方法、およびパネルに枠線を表示する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。