パネルで使用するレイアウトマネージャーを設定する
パネルで使用されるデフォルトのレイアウトマネージャーは FlowLayout ですが他のレイアウトマネージャーを設定することもできます。ここではパネルで使用するレイアウトマネージャーを設定する方法について解説します。
(Last modified: )
レイアウトマネージャーを設定する
最初にコンストラクタで使用するレイアウトマネージャーを指定する方法です。次のコンストラクタを使用します。
public JPanel(LayoutManager layout)
指定されたレイアウト・マネージャで、新しいJPanelを作成します。
パラメータ:
layout - 使用するLayoutManager
引数にはレイアウトマネージャーを表す LayoutManager インターフェースを実装したクラスのオブジェクトを指定します。
実際の使い方は次のようになります。
JPanel panel = new JPanel(new BorderLayout());
この場合はレイアウトマネージャーとして BorderLayout を使用するパネルのオブジェクトが作成されます。
-- --
次に作成済みパネルのレイアウトマネージャーを設定する方法です。レイアウトマネージャーを設定するには JPanel クラスの親クラスである Container クラスで定義されている setLayout メソッドを使います。
public void setLayout(LayoutManager mgr)
このコンテナのレイアウト・マネージャを設定します。
このメソッドではレイアウトに関連する情報が変更されるため、コンポーネント階層が無効になります。
パラメータ:
mgr - 指定されたレイアウト・マネージャ
引数にはレイアウトマネージャーを表す LayoutManager インターフェースを実装したクラスのオブジェクトを指定します。
実際の使い方は次のようになります。
JPanel panel = new JPanel(); panel.setLayout(new BorderLayout());
この場合はレイアウトマネージャーとして BorderLayout を使用するパネルのオブジェクトが作成されます。
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 Sample.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JButton;
import java.awt.BorderLayout;
import java.awt.FlowLayout;
import java.awt.Dimension;
class Sample extends JFrame{
public static void main(String args[]){
Sample frame = new Sample("MyTitle");
frame.setVisible(true);
}
Sample(String title){
setTitle(title);
setBounds(100, 100, 728, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLayout(new FlowLayout());
JPanel panel = new JPanel();
panel.setPreferredSize(new Dimension(300, 200));
panel.setLayout(new BorderLayout());
JButton button1 = new JButton("NORTH");
JButton button2 = new JButton("WEST");
JButton button3 = new JButton("SOUTH");
JButton button4 = new JButton("EAST");
panel.add(button1, BorderLayout.NORTH);
panel.add(button2, BorderLayout.WEST);
panel.add(button3, BorderLayout.SOUTH);
panel.add(button4, BorderLayout.EAST);
add(panel);
}
}
次のようにコンパイルを行います。
javac Sample.java
コンパイルが終わりましたら実行します。
java Sample
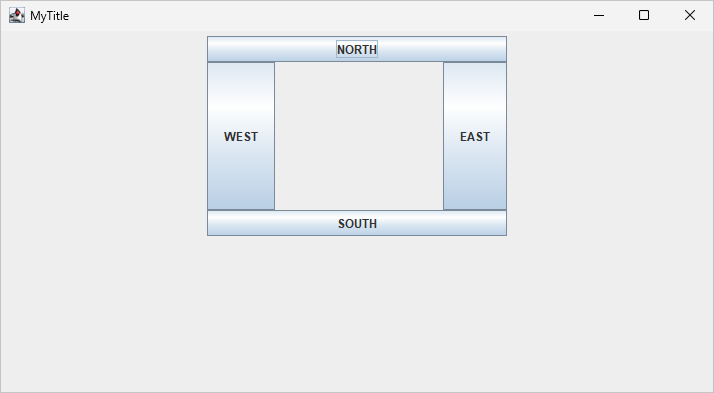
まずフレームのレイアウトマネジャーを FlowLayout に変更しました。次にパネルを作成し、パネルのレイアウトマネジャーを BorderLayout に変更したあとで、 4 つのボタンをそれぞれパネルに追加しています。最後にフレームにパネルを追加します。

-- --
パネルで使用するレイアウトマネージャーを設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。