パネルの背景色の設定と背景の透明/非透明の切り替え
パネルは背景色を設定することができます。またパネルの背景は透明と非透明を切り替えることができます。ここではパネルの背景色の設定方法、および背景の透明/非透明の切り替え方法について解説します。
(Last modified: )
背景色を設定する
パネルの背景色を設定するには JPanel クラスの親クラスである JComponent クラスで用意されている setBackground メソッドを使います。
public void setBackground(Color bg)
このコンポーネントのバックグラウンド・カラーを設定します。バックグラウンド・カラーは、コンポーネントが不透明である場合にのみ、JComponentまたはComponentUIの実装のサブクラスによってのみ使用されます。JComponentの直接のサブクラスは、このプロパティを受け付けるためにpaintComponentをオーバーライドする必要があります。
このプロパティが受け付けられるかどうかはルック・アンド・フィールしだいであり、無視されることもあります。
パラメータ:
bg - 要求するバックグラウンドColor
引数には色を表す Color クラスのオブジェクトを指定して下さい。( Color クラスの使い方は「Colorクラス」を参照して下さい)。
実際の使い方は次のようになります。
JPanel panel = new JPanel(); panel.setBackground(Color.GREEN);
なお JPanel では背景はデフォルトで非透明となっていますので、背景色を設定するだけで反映されます。
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 Sample.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JButton;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Dimension;
class Sample extends JFrame{
public static void main(String args[]){
Sample frame = new Sample("MyTitle");
frame.setVisible(true);
}
Sample(String title){
setTitle(title);
setBounds(100, 100, 728, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLayout(new FlowLayout());
JPanel panel1 = new JPanel();
panel1.setPreferredSize(new Dimension(200, 100));
panel1.setBackground(Color.RED);
JButton button1 = new JButton("Open");
panel1.add(button1);
JPanel panel2 = new JPanel();
panel2.setPreferredSize(new Dimension(200, 100));
panel2.setBackground(Color.BLUE);
JButton button2 = new JButton("Close");
panel2.add(button2);
add(panel1);
add(panel2);
}
}
次のようにコンパイルを行います。
javac Sample.java
コンパイルが終わりましたら実行します。
java Sample
2 つのパネルを作成しそれぞれに背景色を設定したあとでフレームに追加しています。

背景の透明と非透明を切り替える
パネルの背景はデフォルトで非透明に設定されています。パネルの背景の透明/非透明の切り替えを行うには JPanel クラスの親クラスである JComponent クラスで用意されている setOpaque メソッドを使います。
public void setOpaque(boolean isOpaque)
trueの場合、コンポーネントはその境界内のすべてのピクセルをペイントします。そうでない場合、コンポーネントはピクセルの一部または全部をペイントしないので、その下のピクセルが透けて表示されます。
JComponentに対するこのプロパティのデフォルト値は、falseです。 ただし、もっとも標準的なJComponentのサブクラス(JButtonおよびJTreeなど)に対するこのプロパティのデフォルト値は、ルック・アンド・フィールに依存します。
パラメータ:
isOpaque - このコンポーネントが不透明な場合はtrue
引数には透明にするかどうかを表す boolean 型の値を指定して下さい。 true を設定すると非透明になり、 false を設定すると透明になります。
実際の使い方は次のようになります。
JPanel panel = new JPanel(); panel.setOpaque(false);
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 Sample.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JButton;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Dimension;
class Sample extends JFrame{
public static void main(String args[]){
Sample frame = new Sample("MyTitle");
frame.setVisible(true);
}
Sample(String title){
setTitle(title);
setBounds(100, 100, 728, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLayout(new FlowLayout());
JPanel panel1 = new JPanel();
panel1.setPreferredSize(new Dimension(200, 100));
panel1.setOpaque(true);
JButton button1 = new JButton("Open");
panel1.add(button1);
JPanel panel2 = new JPanel();
panel2.setPreferredSize(new Dimension(200, 100));
panel2.setOpaque(false);
JButton button2 = new JButton("Close");
panel2.add(button2);
getContentPane().setBackground(Color.ORANGE);
add(panel1);
add(panel2);
}
}
次のようにコンパイルを行います。
javac Sample.java
コンパイルが終わりましたら実行します。
java Sample
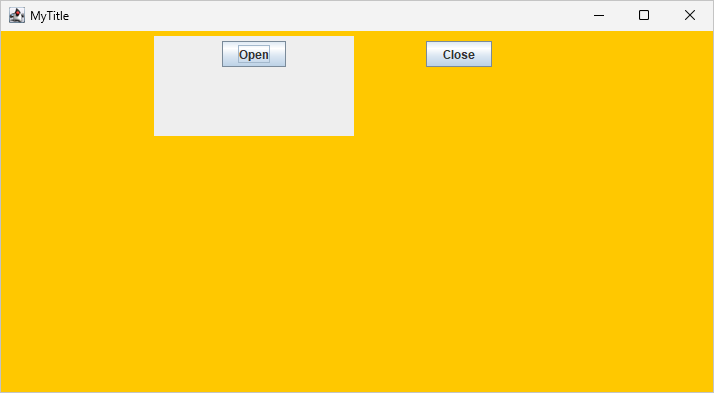
今回はフレームに背景色としてオレンジを設定したあと、 2 つのパネルをフレームに追加しています。 1 つ目のパネルは背景を非透明に設定し 2 つ目のパネルは背景を透明に設定しています。

-- --
パネルの背景色の設定方法、および背景の透明/非透明の切り替え方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。