メニューバーのレイアウト設定
メニューバーに設定されているレイアウトマネージャーはBoxLayoutレイアウトとなっています。(BoxLayoutクラスについては「BoxLayoutクラス」を参照して下さい)。
BoxLayoutでは追加されるコンポーネント間の位置の調整を行うことができますのでメニューバー上で表示されるメニューの位置について調整を行ってみます。
まず1つ目と2つ目の間に隙間を空けてみます。
JMenuBar menubar = new JMenuBar();
JMenu menu1 = new JMenu("File");
JMenu menu2 = new JMenu("Edit");
JMenu menu3 = new JMenu("Help");
menubar.add(menu1);
menubar.add(Box.createRigidArea(new Dimension(5, 1)));
menubar.add(menu2);
menubar.add(menu3);
上記の場合「File」メニューと「Edit」メニューの間に5×1ピクセルの透明のエリアを追加しています。これでメニューとメニューの間に指定した幅の隙間が空くことになります(高さは意味がありません)。
次に3つ目のメニューを右端に寄せてみます。
JMenuBar menubar = new JMenuBar();
JMenu menu1 = new JMenu("File");
JMenu menu2 = new JMenu("Edit");
JMenu menu3 = new JMenu("Help");
menubar.add(menu1);
menubar.add(Box.createRigidArea(new Dimension(5, 1)));
menubar.add(menu2);
menubar.add(Box.createHorizontalGlue());
menubar.add(menu3);
上記の場合「Help」メニューがメニューバーの右端に表示されます。
レイアウトの設定
メニューバーに設定されているレイアウトマネージャーはBoxLayoutレイアウトとなっていますが、他のレイアウトマネージャーを設定することも可能です。
次の例ではメニューバーのレイアウトマネージャーにFlowLayoutレイアウトを設定しています。
JMenuBar menubar = new JMenuBar();
menubar.setLayout(new FlowLayout());
JMenu menu1 = new JMenu("File");
JMenu menu2 = new JMenu("Edit");
JMenu menu3 = new JMenu("Help");
menubar.add(menu1);
menubar.add(menu2);
menubar.add(menu3);
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JLabel;
import javax.swing.JMenuBar;
import javax.swing.JMenu;
import javax.swing.JMenuItem;
import javax.swing.BoxLayout;
import javax.swing.Box;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Dimension;
class SSample22_1 extends JFrame{
public static void main(String args[]){
SSample22_1 frame = new SSample22_1("タイトル");
frame.setVisible(true);
}
SSample22_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JMenuBar menubar = new JMenuBar();
JMenu menu1 = new JMenu("File");
JMenu menu2 = new JMenu("Edit");
JMenu menu3 = new JMenu("Tool");
JMenu menu4 = new JMenu("Help");
menubar.add(menu1);
menubar.add(menu2);
menubar.add(Box.createRigidArea(new Dimension(20, 1)));
menubar.add(menu3);
menubar.add(Box.createHorizontalGlue());
menubar.add(menu4);
setJMenuBar(menubar);
Container contentPane = getContentPane();
}
}
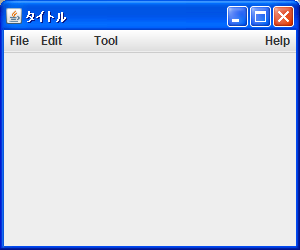
ではコンパイルを行った上で実行してみます。

2つ目と3つ目のメニューの間隔が空いています。また4つ目のメニューが右端に寄せて表示されています。
もう一つサンプルを試してみます。今度はレイアウトマネージャーをFlowLayoutにしています。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JLabel;
import javax.swing.JMenuBar;
import javax.swing.JMenu;
import javax.swing.JMenuItem;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.FlowLayout;
class SSample22_2 extends JFrame{
public static void main(String args[]){
SSample22_2 frame = new SSample22_2("タイトル");
frame.setVisible(true);
}
SSample22_2(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JMenuBar menubar = new JMenuBar();
menubar.setLayout(new FlowLayout());
JMenu menu1 = new JMenu("File");
JMenu menu2 = new JMenu("Edit");
JMenu menu3 = new JMenu("Tool");
JMenu menu4 = new JMenu("Help");
menubar.add(menu1);
menubar.add(menu2);
menubar.add(menu3);
menubar.add(menu4);
setJMenuBar(menubar);
Container contentPane = getContentPane();
}
}
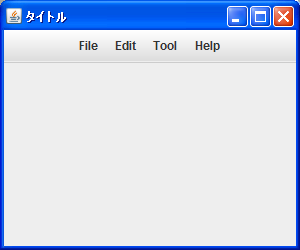
ではコンパイルを行った上で実行してみます。

メニューは左から順に追加されていくことはデフォルトの場合と同じですが、メニュー全体が中央寄せで配置されています。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。