メニューアイテムの文字列と画像の位置関係を設定
メニューアイテムにおいて文字列と画像の位置関係を設定する方法を確認します。デフォルトでは画像の右側に文字列が表示されます。また垂直方向では文字列と画像が中央揃いの位置で表示されます。
画像に対する文字列の水平位置
画像に対する文字列の水平位置を設定するにはJMenuItemクラスの親クラスであるAbstractButtonクラスで定義されているsetHorizontalTextPositionメソッドを使います。
public void setHorizontalTextPosition(int textPosition)
アイコンに対するテキストの位置 (水平方向) を設定します。 パラメータ: textPosition - 次の値のいずれか。 例外: IllegalArgumentException - textPosition が上記の正当な値のどれでもない場合
引数には画像に対する文字列の水平位置を指定します。指定できる値は次の通りです。
JMenuItem.LEFT 左詰 JMenuItem.CENTER 中央 JMenuItem.RIGHT 右詰 JMenuItem.LEADING 左詰 JMenuItem.TRAILING 右詰 (デフォルト)
※各値はjavax.swing.SwingConstantsインターフェースで定義されており、JMenuItemクラスはSwingConstantsインターフェースを実装したクラスです。
※LEADING(先頭)とTRAILING(末)は利用している言語によって位置が変わります。日本語や英語のように左から右へ文字を表示する場合は LEADINGが左詰でTRAILINGが右詰ですが、右から左へ文字を表示するのが普通の言語の場合にはLEADINGが右詰でTRAILINGが左詰となります。
実際の使い方は次のようになります。
JMenu menu = new JMenu("File");
ImageIcon icon = new ImageIcon("./img/sample.png");
JMenuItem menuitem = new JMenuItem("Open", icon);
menuitem.setHorizontalTextPosition(JMenuItemu.CENTER);
menu.add(menuitem);
JMenuItemu.CENTERを設定した場合、画像の上に重なるように文字列が表示されることになります。
画像に対する文字列の垂直位置
画像に対する文字列の垂直位置を設定するにはJMenuItemクラスの親クラスであるAbstractButtonクラスで定義されているsetVerticalTextPositionメソッドを使います。
public void setVerticalTextPosition(int textPosition)
アイコンに対するテキストの位置 (垂直方向) を設定します。 パラメータ: textPosition - 次の値のいずれか
引数には画像に対する文字列の垂直位置を指定します。指定できる値は次の通りです。
JMenuItem.TOP 上端に合わせる JMenuItem.CENTER 中央(デフォルト) JMenuItem.BOTTOM 下端に合わせる
※各値はjavax.swing.SwingConstantsインターフェースで定義されており、JMenuItemクラスはSwingConstantsインターフェースを実装したクラスです。
実際の使い方は次のようになります。
JMenu menu = new JMenu("File");
ImageIcon icon = new ImageIcon("./img/sample.png");
JMenuItem menuitem = new JMenuItem("Open", icon);
menuitem.setVerticalTextPosition(JMenuItem.TOP);
menu.add(menuitem);
JMenuItem.TOPを設定した場合は、文字列と画像の上端を合わせるように表示します。画像の上部に文字列が表示されるわけではありません。同じよう世にJMenuItem.BOTTOMを設定した場合は、文字列と画像の下端を合わせるように表示します。
サンプルプログラム
では実際に試してみます。
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JButton;
import javax.swing.JMenuBar;
import javax.swing.JMenu;
import javax.swing.JMenuItem;
import javax.swing.ImageIcon;
import java.awt.Container;
import java.awt.BorderLayout;
class SSample14_1 extends JFrame{
public static void main(String args[]){
SSample14_1 frame = new SSample14_1("タイトル");
frame.setVisible(true);
}
SSample14_1(String title){
setTitle(title);
setBounds(100, 100, 300, 250);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JMenuBar menubar = new JMenuBar();
JMenu menu1 = new JMenu("File");
JMenu menu2 = new JMenu("Edit");
JMenu menu3 = new JMenu("Tool");
JMenu menu4 = new JMenu("Help");
menubar.add(menu1);
menubar.add(menu2);
menubar.add(menu3);
menubar.add(menu4);
ImageIcon icon1 = new ImageIcon("./calculator.png");
ImageIcon icon2 = new ImageIcon("./camera.png");
ImageIcon icon3 = new ImageIcon("./clock.png");
ImageIcon icon4 = new ImageIcon("./computer.png");
JMenuItem menuitem1_1 = new JMenuItem("New", icon1);
menuitem1_1.setHorizontalTextPosition(JMenuItem.LEFT);
menuitem1_1.setVerticalTextPosition(JMenuItem.TOP);
JMenuItem menuitem1_2 = new JMenuItem("Open", icon2);
menuitem1_2.setHorizontalTextPosition(JMenuItem.LEFT);
menuitem1_2.setVerticalTextPosition(JMenuItem.CENTER);
JMenuItem menuitem1_3 = new JMenuItem("Save", icon3);
menuitem1_3.setHorizontalTextPosition(JMenuItem.LEFT);
menuitem1_3.setVerticalTextPosition(JMenuItem.BOTTOM);
JMenuItem menuitem1_4 = new JMenuItem("Close", icon4);
menuitem1_4.setHorizontalTextPosition(JMenuItem.CENTER);
menu1.add(menuitem1_1);
menu1.add(menuitem1_2);
menu1.add(menuitem1_3);
menu1.add(menuitem1_4);
setJMenuBar(menubar);
JPanel p = new JPanel();
JButton button = new JButton("button");
p.add(button);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
ではコンパイルを行った上で実行してみます。

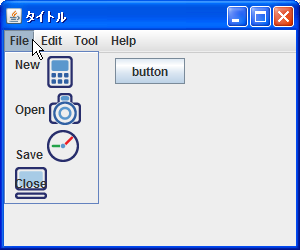
では「File」メニューをクリックして下さい。

1つ目から3つ目のメニューアイテムは画像の左側に文字列が表示されるようにしてあります。また画像に対する文字列の垂直位置も上端、中央、下端と変えています。4つ目のメニューアイテムは画像に対する文字列の水平位置を中央にしてあります。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。