チェックボックスに文字列と画像の両方を表示した場合の位置関係を設定する
チェックボックスに文字列と画像の両方を表示した場合、デフォルトでは画像が左側、文字列が右側に表示されます。また垂直方向はそれぞれの中央が同じ位置になるように表示されます。ここでは文字列と画像の両方を表示した場合の水平方向及び垂直方向に位置関係を設定する方法について解説します。
なおチェックボックスでは画像を設定していない場合は文字列の左側に小さなボックスが表示されます。このボックスは画像と同じ扱いになっているので文字列だけをチェックボックスに表示している場合は文字列とこのボックスの位置関係となります。
(2022 年 04 月 11 日公開 / 2022 年 04 月 11 日更新)
画像に対する文字列の水平位置を設定する
画像に対する文字列の水平位置を設定するには JCheckBox クラスの親クラスである AbstractButton クラスで定義されている setHorizontalTextPosition メソッドを使います。
public void setHorizontalTextPosition(int textPosition)
アイコンに対するテキストの位置(水平方向)を設定します。 パラメータ: textPosition - 次の値のいずれか。 SwingConstants.RIGHT SwingConstants.LEFT SwingConstants.CENTER SwingConstants.LEADING SwingConstants.TRAILING (デフォルト) 例外: IllegalArgumentException - textPositionが上記の正当な値のどれでもない場合
引数には画像に対する文字列の水平位置を指定します。指定できる値は次の通りです。
JCheckBox.LEFT 左詰 JCheckBox.CENTER 中央 JCheckBox.RIGHT 右詰 JCheckBox.LEADING 左詰 JCheckBox.TRAILING 右詰 (デフォルト)
※各値は javax.swing.SwingConstants インターフェースで定義されており、 JCheckBox クラスは SwingConstants インターフェースを実装したクラスです。
※ LEADING (先頭)と TRAILING (末)は利用している言語によって位置が変わります。日本語や英語のように左から右へ文字を表示する場合は LEADING が左詰で TRAILING が右詰ですが、右から左へ文字を表示するのが普通の言語の場合には LEADING が右詰で TRAILING が左詰となります。
実際の使い方は次のようになります。
JCheckBox check = new JCheckBox("Movie");
ImageIcon icon = new ImageIcon("./img/sample.png");
check.setIcon(icon);
check.setHorizontalTextPosition(JCheckBox.CENTER);
水平方向の位置として JCheckBox.CENTER を設定した場合、画像の上に重なるように文字列が表示されることになります。
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample10_1.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JCheckBox;
import javax.swing.JPanel;
import javax.swing.ImageIcon;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Dimension;
class JSample10_1 extends JFrame{
public static void main(String args[]){
JSample10_1 frame = new JSample10_1("MyTitle");
frame.setVisible(true);
}
JSample10_1(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
ImageIcon icon = new ImageIcon("./noncheck.png");
JCheckBox check1 = new JCheckBox("Travel", icon);
check1.setHorizontalTextPosition(JCheckBox.LEFT);
JCheckBox check2 = new JCheckBox("Movie", icon);
check2.setHorizontalTextPosition(JCheckBox.CENTER);
JCheckBox check3 = new JCheckBox("Sports", icon);
check3.setHorizontalTextPosition(JCheckBox.RIGHT);
JCheckBox check4 = new JCheckBox("Travel");
check4.setHorizontalTextPosition(JCheckBox.LEFT);
JCheckBox check5 = new JCheckBox("Movie");
check5.setHorizontalTextPosition(JCheckBox.CENTER);
JCheckBox check6 = new JCheckBox("Sports");
check6.setHorizontalTextPosition(JCheckBox.RIGHT);
JPanel p = new JPanel();
p.add(check1);
p.add(check2);
p.add(check3);
p.add(check4);
p.add(check5);
p.add(check6);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample10_1.java

コンパイルが終わりましたら実行します。
java JSample10_1
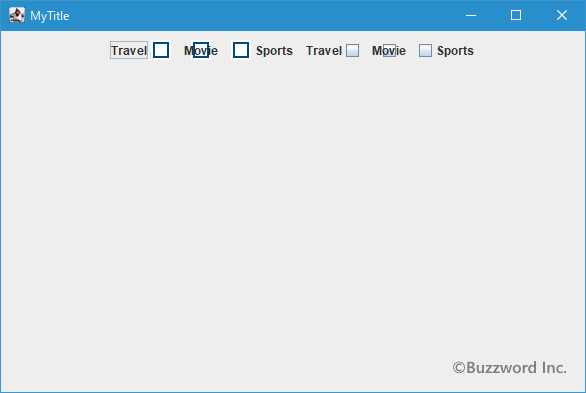
チェックボックスを 6 つ追加しました。最初の 3 つチェックボックスには画像を設定してあります。 1 つ目のチェックボックスは文字列が左で画像が右に表示、 2 つ目のチェックボックスは文字列と画像が重なって表示、 3 つ目のチェックボックスは文字列が右で画像が左に表示されています。

4 つ目から 6 つ目までのチェックボックスには画像を設定していませんが、もともと表示されている小さなボックスが画像と同じように文字列との位置関係が変更されます。
画像に対する文字列の垂直位置を設定する
画像に対する文字列の垂直位置を設定するには JCheckBox クラスの親クラスである AbstractButton クラスで定義されている setVerticalTextPosition メソッドを使います。
public void setVerticalTextPosition(int textPosition)
アイコンに対するテキストの位置(垂直方向)を設定します。 パラメータ: textPosition - 次の値のいずれか。 SwingConstants.CENTER (デフォルト) SwingConstants.TOP SwingConstants.BOTTOM
引数には画像に対する文字列の垂直位置を指定します。指定できる値は次の通りです。
JCheckBox.TOP 上端に合わせる JCheckBox.CENTER 中央(デフォルト) JCheckBox.BOTTOM 下端に合わせる
※各値は javax.swing.SwingConstants インターフェースで定義されており、 JCheckBox クラスは SwingConstants インターフェースを実装したクラスです。
実際の使い方は次のようになります。
JCheckBox check = new JCheckBox("Movie");
ImageIcon icon = new ImageIcon("./img/sample.png");
check.setIcon(icon);
check.setVerticalTextPosition(JCheckBox.TOP);
JCheckBox.TOP を設定した場合は、文字列と画像の上端を合わせるように表示します。画像の上部に文字列が表示されるわけではありません。同じようように JCheckBox.BOTTOM を設定した場合は、文字列と画像の下端を合わせるように表示します。
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample10_2.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JCheckBox;
import javax.swing.JPanel;
import javax.swing.ImageIcon;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Dimension;
class JSample10_2 extends JFrame{
public static void main(String args[]){
JSample10_2 frame = new JSample10_2("MyTitle");
frame.setVisible(true);
}
JSample10_2(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
ImageIcon icon = new ImageIcon("./noncheck_big.png");
JCheckBox check1 = new JCheckBox("Travel", icon);
check1.setVerticalTextPosition(JCheckBox.TOP);
JCheckBox check2 = new JCheckBox("Movie", icon);
check2.setVerticalTextPosition(JCheckBox.CENTER);
JCheckBox check3 = new JCheckBox("Sports", icon);
check3.setVerticalTextPosition(JCheckBox.BOTTOM);
JPanel p = new JPanel();
p.add(check1);
p.add(check2);
p.add(check3);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample10_2.java

コンパイルが終わりましたら実行します。
java JSample10_2
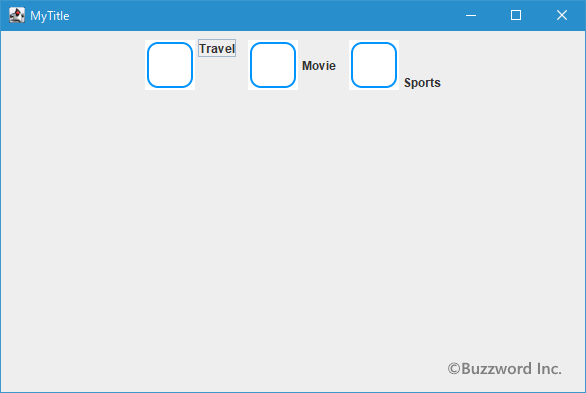
チェックボックスを 3 つ追加しました。それぞれのチェックボックスには文字列と画像が表示されていますが、 1 つ目のチェックボックスは文字列と画像が上端で揃って表示、 2 つ目のチェックボックスは文字列と画像が中央で揃って表示、 3 つ目のチェックボックスは文字列と画像が下端で揃って表示されています。

画像と文字列の間隔を設定する
画像と文字列の間の間隔を設定する事も可能です。デフォルトでは 4 ピクセル離れて表示されるようになっています。 JCheckBox クラスの親クラスである AbstractButton クラスで定義されている setIconTextGap メソッドを使います。
public void setIconTextGap(int iconTextGap)
アイコン・プロパティとテキスト・プロパティが両方とも設定されている場合に、 このプロパティはそれらの間の距離を定義します。 このプロパティのデフォルト値は4ピクセルです。 これはJavaBeansバウンド・プロパティです。 パラメータ: iconTextGap - これらのプロパティが設定されている場合、アイコンとテキストの間のスペース。
引数には文字列と画像の距離をピクセル単位で指定します。
実際の使い方は次のようになります。
JCheckBox check = new JCheckBox("Travel");
ImageIcon icon = new ImageIcon("./img/sample.png");
check.setIcon(icon);
check.setIconTextGap(10);
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample10_3.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JCheckBox;
import javax.swing.JPanel;
import javax.swing.ImageIcon;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Dimension;
class JSample10_3 extends JFrame{
public static void main(String args[]){
JSample10_3 frame = new JSample10_3("MyTitle");
frame.setVisible(true);
}
JSample10_3(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
ImageIcon icon = new ImageIcon("./noncheck.png");
JCheckBox check1 = new JCheckBox("Travel", icon);
JCheckBox check2 = new JCheckBox("Movie", icon);
check2.setIconTextGap(10);
JCheckBox check3 = new JCheckBox("Sports", icon);
check3.setIconTextGap(20);
JCheckBox check4 = new JCheckBox("Travel");
JCheckBox check5 = new JCheckBox("Movie");
check5.setIconTextGap(10);
JCheckBox check6 = new JCheckBox("Sports");
check6.setIconTextGap(20);
JPanel p = new JPanel();
p.add(check1);
p.add(check2);
p.add(check3);
p.add(check4);
p.add(check5);
p.add(check6);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample10_3.java

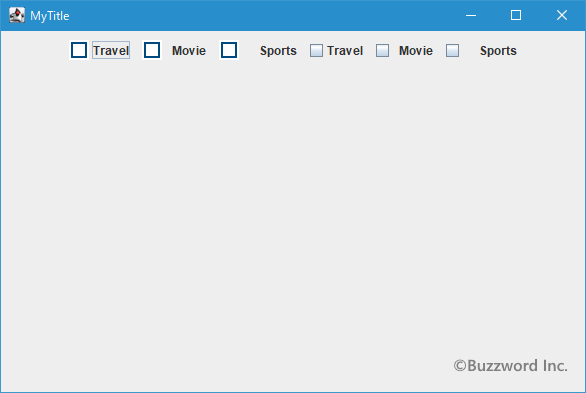
コンパイルが終わりましたら実行します。
java JSample10_3
チェックボックスを 6 つ追加しました。最初の 3 つには画像が設定してあります。 2 つ目と 3 つ目のチェックボックスは文字列と画像の間隔を設定してあります。

4 つ目から 6 つ目までのチェックボックスには画像を設定していませんが、もともと表示されている小さなボックスが画像と同じように文字列との間隔が設定されます。
-- --
文字列と画像の両方を表示した場合の水平方向及び垂直方向に位置関係を設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。