ボタンに文字列と画像の両方を表示した場合の位置関係を設定する
ボタンに文字列と画像の両方を表示した場合、デフォルトでは画像が左側、文字列が右側に表示されます。また垂直方向はそれぞれの中央が同じ位置になるように表示されます。ここでは文字列と画像の両方を表示した場合の水平方向及び垂直方向に位置関係を設定する方法について解説します。
(2022 年 04 月 11 日公開 / 2022 年 04 月 11 日更新)
画像に対する文字列の水平位置を設定する
画像に対する文字列の水平位置を設定するには JButton クラスの親クラスである AbstractButton クラスで定義されている setHorizontalTextPosition メソッドを使います。
public void setHorizontalTextPosition(int textPosition)
アイコンに対するテキストの位置(水平方向)を設定します。 パラメータ: textPosition - 次の値のいずれか。 SwingConstants.RIGHT SwingConstants.LEFT SwingConstants.CENTER SwingConstants.LEADING SwingConstants.TRAILING (デフォルト) 例外: IllegalArgumentException - textPositionが上記の正当な値のどれでもない場合
引数には画像に対する文字列の水平位置を指定します。指定できる値は次の通りです。
JButton.LEFT 左詰 JButton.CENTER 中央 JButton.RIGHT 右詰 JButton.LEADING 左詰 JButton.TRAILING 右詰 (デフォルト)
※各値は javax.swing.SwingConstants インターフェースで定義されており、 JButton クラスは SwingConstants インターフェースを実装したクラスです。
※ LEADING (先頭)と TRAILING (末)は利用している言語によって位置が変わります。日本語や英語のように左から右へ文字を表示する場合は LEADING が左詰で TRAILING が右詰ですが、右から左へ文字を表示するのが普通の言語の場合には LEADING が右詰で TRAILING が左詰となります。
実際の使い方は次のようになります。
JButton button = new JButton();
button.setText("OK");
ImageIcon icon = new ImageIcon("./img/sample.png");
button.setIcon(icon);
button.setHorizontalTextPosition(JButton.CENTER);
水平方向の位置として JButton.CENTER を設定した場合、画像の上に重なるように文字列が表示されることになります。
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample9_1.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JButton;
import javax.swing.JPanel;
import javax.swing.ImageIcon;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Dimension;
class JSample9_1 extends JFrame{
public static void main(String args[]){
JSample9_1 frame = new JSample9_1("MyTitle");
frame.setVisible(true);
}
JSample9_1(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
ImageIcon icon1 = new ImageIcon("./check.png");
ImageIcon icon2 = new ImageIcon("./batsu.png");
ImageIcon icon3 = new ImageIcon("./star.png");
JButton button1 = new JButton("OK", icon1);
button1.setPreferredSize(new Dimension(180, 100));
button1.setHorizontalTextPosition(JButton.LEFT);
JButton button2 = new JButton("Cancel", icon2);
button2.setPreferredSize(new Dimension(180, 100));
button2.setHorizontalTextPosition(JButton.CENTER);
JButton button3 = new JButton("Good", icon3);
button3.setPreferredSize(new Dimension(180, 100));
button3.setHorizontalTextPosition(JButton.RIGHT);
JPanel p = new JPanel();
p.add(button1);
p.add(button2);
p.add(button3);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample9_1.java

コンパイルが終わりましたら実行します。
java JSample9_1
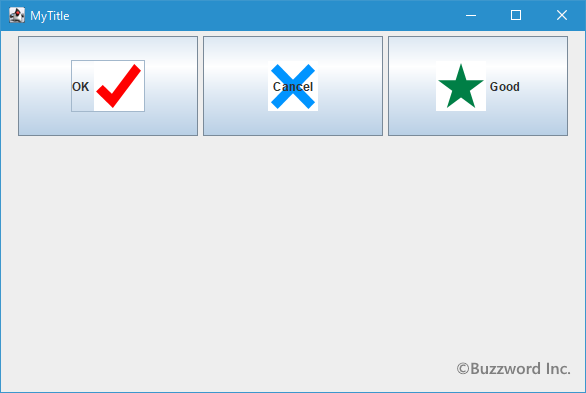
ボタンを 3 つ追加しました。それぞれのボタンには文字列と画像が表示されていますが、 1 つ目のボタンは文字列が左で画像が右に表示、 2 つ目のボタンは文字列と画像が重なって表示、 3 つ目のボタンは文字列が右で画像が左に表示されています。

画像に対する文字列の垂直位置を設定する
画像に対する文字列の垂直位置を設定するには JButton クラスの親クラスである AbstractButton クラスで定義されている setVerticalTextPosition メソッドを使います。
public void setVerticalTextPosition(int textPosition)
アイコンに対するテキストの位置(垂直方向)を設定します。 パラメータ: textPosition - 次の値のいずれか。 SwingConstants.CENTER (デフォルト) SwingConstants.TOP SwingConstants.BOTTOM
引数には画像に対する文字列の垂直位置を指定します。指定できる値は次の通りです。
JButton.TOP 上端に合わせる JButton.CENTER 中央(デフォルト) JButton.BOTTOM 下端に合わせる
※各値は javax.swing.SwingConstants インターフェースで定義されており、 JButton クラスは SwingConstants インターフェースを実装したクラスです。
実際の使い方は次のようになります。
JButton button = new JButton();
button.setText("OK");
ImageIcon icon = new ImageIcon("./img/sample.png");
button.setIcon(icon);
button.setVerticalTextPosition(JButton.TOP);
JButton.TOP を設定した場合は、文字列と画像の上端を合わせるように表示します。画像の上部に文字列が表示されるわけではありません。同じようように JButton.BOTTOM を設定した場合は、文字列と画像の下端を合わせるように表示します。
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample9_2.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JButton;
import javax.swing.JPanel;
import javax.swing.ImageIcon;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Dimension;
class JSample9_2 extends JFrame{
public static void main(String args[]){
JSample9_2 frame = new JSample9_2("MyTitle");
frame.setVisible(true);
}
JSample9_2(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
ImageIcon icon1 = new ImageIcon("./check.png");
ImageIcon icon2 = new ImageIcon("./batsu.png");
ImageIcon icon3 = new ImageIcon("./star.png");
JButton button1 = new JButton("OK", icon1);
button1.setPreferredSize(new Dimension(180, 100));
button1.setVerticalTextPosition(JButton.TOP);
JButton button2 = new JButton("Cancel", icon2);
button2.setPreferredSize(new Dimension(180, 100));
button2.setVerticalTextPosition(JButton.CENTER);
JButton button3 = new JButton("Good", icon3);
button3.setPreferredSize(new Dimension(180, 100));
button3.setVerticalTextPosition(JButton.BOTTOM);
JPanel p = new JPanel();
p.add(button1);
p.add(button2);
p.add(button3);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample9_2.java

コンパイルが終わりましたら実行します。
java JSample9_2
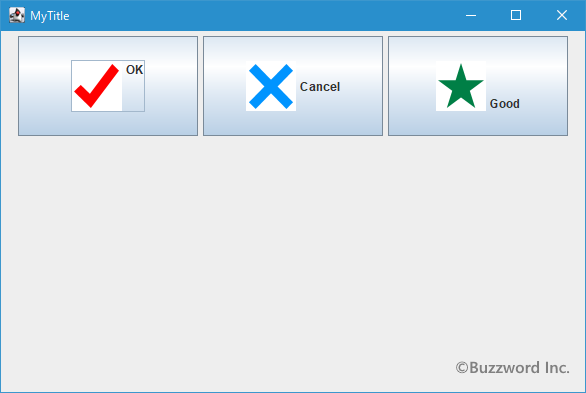
ボタンを 3 つ追加しました。それぞれのボタンには文字列と画像が表示されていますが、 1 つ目のボタンは文字列と画像が上端で揃って表示、 2 つ目のボタンは文字列と画像が中央で揃って表示、 3 つ目のボタンは文字列と画像が下端で揃って表示されています。

画像と文字列の間隔を設定する
画像と文字列の間の間隔を設定する事も可能です。デフォルトでは 4 ピクセル離れて表示されるようになっています。 JButton クラスの親クラスである AbstractButton クラスで定義されている setIconTextGap メソッドを使います。
public void setIconTextGap(int iconTextGap)
アイコン・プロパティとテキスト・プロパティが両方とも設定されている場合に、この プロパティはそれらの間の距離を定義します。 このプロパティのデフォルト値は4ピクセルです。 これはJavaBeansバウンド・プロパティです。 パラメータ: iconTextGap - これらのプロパティが設定されている場合、アイコンとテキストの間のスペース。
引数には文字列と画像の距離をピクセル単位で指定します。
実際の使い方は次のようになります。
JButton button = new JButton();
button.setText("OK");
ImageIcon icon = new ImageIcon("./img/sample.png");
button.setIcon(icon);
button.setIconTextGap(10);
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample9_3.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JButton;
import javax.swing.JPanel;
import javax.swing.ImageIcon;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Dimension;
class JSample9_3 extends JFrame{
public static void main(String args[]){
JSample9_3 frame = new JSample9_3("MyTitle");
frame.setVisible(true);
}
JSample9_3(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
ImageIcon icon1 = new ImageIcon("./check.png");
ImageIcon icon2 = new ImageIcon("./batsu.png");
ImageIcon icon3 = new ImageIcon("./star.png");
JButton button1 = new JButton("OK", icon1);
button1.setPreferredSize(new Dimension(180, 100));
JButton button2 = new JButton("Cancel", icon2);
button2.setPreferredSize(new Dimension(180, 100));
button2.setIconTextGap(10);
JButton button3 = new JButton("Good", icon3);
button3.setPreferredSize(new Dimension(180, 100));
button3.setIconTextGap(20);
JPanel p = new JPanel();
p.add(button1);
p.add(button2);
p.add(button3);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample9_3.java

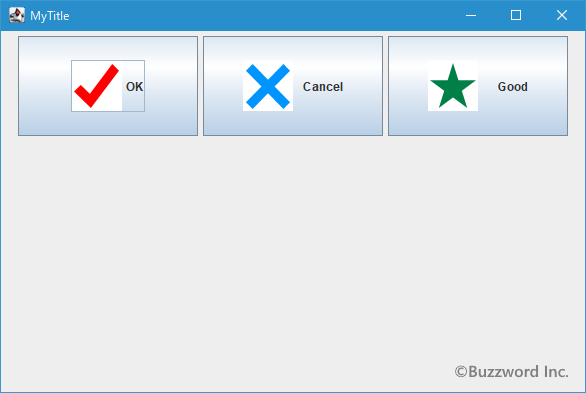
コンパイルが終わりましたら実行します。
java JSample9_3
ボタンを 3 つ追加しました。それぞれのボタンには文字列と画像が表示されていますが、 1 つ目のボタンは文字列と画像の間隔がデフォルトの 4 ピクセル、 2 つ目のボタンは文字列と画像の間隔が 10 ピクセル、 3 つ目のボタンは文字列と画像の間隔が 20 ピクセルに設定されています。

-- --
ボタンに文字列と画像の両方を表示した場合の水平方向及び垂直方向に位置関係を設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。