ボタンの作成とボタンに表示される文字列の設定
ボタンを作成するには JButton クラスを使用します。ここでは JButton クラスの定義やコンストラクタについて確認します。またボタンに表示される文字列をあとから設定する方法も解説します。
(2022 年 04 月 11 日公開 / 2022 年 04 月 11 日更新)
JButtonクラスの定義
JButton クラスは次のように定義されています。
java.lang.Object
java.awt.Component
java.awt.Container
javax.swing.JComponent
javax.swing.AbstractButton
javax.swing.JButton
public class JButton extends AbstractButton implements Accessible
ボタンはコンポーネントの親クラスである JComponent クラスのサブクラスとなっています。またボタン系を扱うクラス全般の親クラスである AbstractButton クラスのサブクラスでもあります。
JButtonクラスのコンストラクタ
JButton クラスをを利用するにはコンストラクタを使って JButton クラスのオブジェクトを作成します。次のようなコンストラクタが用意されています。
JButton()
テキストおよびアイコンなしのボタンを生成します。
JButton(String text)
テキスト付きのボタンを生成します。
JButton(String text, Icon icon)
初期テキストおよびアイコン付きのボタンを生成します。
JButton(Action a)
指定されたActionからプロパティを取得してボタンを生成します。
JButton(Icon icon)
アイコン付きのボタンを生成します。
ボタンには文字列や画像を表示することができ、コンストラクも何を表示するのかに合わせていくつか用意されています。
最初に表示する文字列を指定してボタンを作成するコンストラクタを見てみます。次のように定義されています。
public JButton(String text)
テキスト付きのボタンを生成します パラメータ: text - ボタンのテキスト
引数にはボタンに表示されるテキストを表す String クラスのオブジェクトを指定します。
次に文字列や画像をデフォルトでは表示せずに空のボタンを作成する場合には次のコンストラクタを使用します。
public JButton()
テキストおよびアイコンなしのボタンを生成します。
文字や画像がデフォルトでは何も表示されないボタンを作成します。
実際の使い方は次のようになります。
JButton button1 = new JButton();
JButton button2 = new JButton("MyButton");
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample1_1.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JButton;
import javax.swing.JPanel;
import java.awt.Container;
import java.awt.BorderLayout;
class JSample1_1 extends JFrame{
public static void main(String args[]){
JSample1_1 frame = new JSample1_1("MyTitle");
frame.setVisible(true);
}
JSample1_1(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JButton button1 = new JButton("OK");
JButton button2 = new JButton();
JPanel p = new JPanel();
p.add(button1);
p.add(button2);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample1_1.java

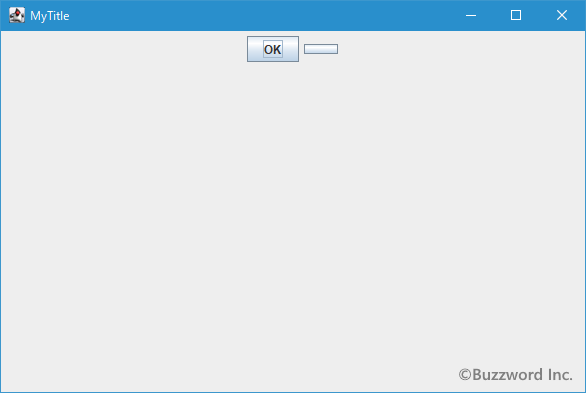
コンパイルが終わりましたら実行します。
java JSample1_1
ボタンを 2 つ追加しました。 1 つ目のボタンにはコンストラクタでボタンに表示される文字列を指定してあります。

ボタンに表示される文字列を設定する
ボタンは作成したあとで別の文字列を設定することができます。ボタンに表示される文字列を設定するには JButton クラスの親クラスである AbstractButton クラスで用意されている setText メソッドを使います。
public void setText(String text)
ボタンのテキストを設定します。 パラメータ: text - テキストの設定に使用する文字列
引数にはボタンに表示される文字列を String クラスのオブジェクトを使って指定します。
実際の使い方は次のようになります。文字列が設定されていないボタンに文字列を設定したり、既に文字列が設定されているボタンの文字列を変更したりすることができます。
JButton button1 = new JButton();
button1.setText("OK");
JButton button2 = new JButton("Cancel");
button2.setText("CANCEL");
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample1_2.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JButton;
import javax.swing.JPanel;
import java.awt.Container;
import java.awt.BorderLayout;
class JSample1_2 extends JFrame{
public static void main(String args[]){
JSample1_2 frame = new JSample1_2("MyTitle");
frame.setVisible(true);
}
JSample1_2(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JButton button1 = new JButton("OK");
JButton button2 = new JButton();
button2.setText("Please Push Button");
JPanel p = new JPanel();
p.add(button1);
p.add(button2);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample1_2.java

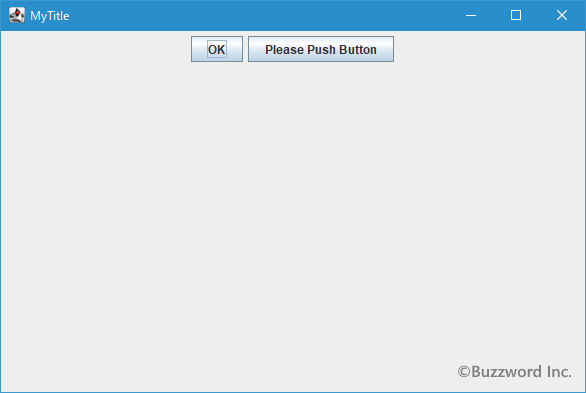
コンパイルが終わりましたら実行します。
java JSample1_2
ボタンが 2 つ追加されました。 2 つ目のボタンはあとからボタンに表示される文字列を設定しています。

ボタンは明示的にサイズを指定していない場合、ボタンに表示される文字列の長さに合わせて自動的にサイズを変更します。
-- --
JButton クラスの定義やコンストラクタについて解説し、またボタンに表示される文字列をあとから設定する方法も解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。