コンポーネント間の間隔を設定する
配置されるコンポーネント間はデフォルトでは間隔は無い状態で配置されます。ここではコンポーネント間の間隔を設定する方法を確認していきます。
間隔を設定するにはコンストラクタで指定する方法とメソッドで指定する方法があります。まずコンストラクタで指定する方法を確認します。
public GridLayout(int rows, int cols, int hgap, int vgap)
指定された数の行と列を持つグリッドレイアウトを作成します。レイアウト内
のコンポーネントはすべて、等しいサイズに指定されます。
さらに、水平方向と垂直方向の間隔が指定された値に設定されます。水平方向
の間隔は列間に挿入されます。垂直方向の間隔は行間に挿入されます。
rows と cols のどちらか 1 つはゼロでもかまいません。ゼロの場合、オブジェ
クトをいくつでも 1 行または 1 列に配置できることを意味します。
すべての GridLayout コンストラクタはこのフレームに従います。
パラメータ:
rows - 行数。値ゼロは任意の数の行を 意味する
cols - 列数。値ゼロは任意の数の列を 意味する
hgap - 水平方向の間隔
vgap - 垂直方向の間隔
例外:
IllegalArgumentException - rows と cols の値を どちらもゼロに設定した
場合
1番目の引数には行数を指定し2番目の引数には列数を指定します。指定する値はint型の値です。3番目の引数に水平方向の間隔を、4番目の引数に垂直方向の間隔をint型の値で指定します。
実際の使い方は次のようになります。
JPanel p = new JPanel(); p.setLayout(new GridLayout(2, 2, 10, 5));
メソッドを使って設定する
GridLayoutクラスのオブジェクトを作成した後でメソッドを使ってコンポーネント間の間隔を設定することも可能です。水平方向の間隔を指定するにはGridLayoutクラスで用意されている「setHgap」メソッドを使います。
public void setHgap(int hgap)
コンポーネント間の水平方向の間隔を、指定された値に設定します。 パラメータ: hgap - コンポーネント間の水平方向の間隔
引数には水平方向のコンポーネント間の間隔をint型の値で指定します。単位はピクセルです。
次に垂直方向の間隔を指定するにはGridLayoutクラスで用意されている「setVgap」メソッドを使います。
public void setVgap(int vgap)
コンポーネント間の垂直方向の間隔を、指定された値に設定します。 パラメータ: vgap - コンポーネント間の垂直方向の間隔
引数には垂直方向のコンポーネント間の間隔をint型の値で指定します。単位はピクセルです。
実際の使い方は次のようになります。
JPanel p = new JPanel(); GridLayout layout = new GridLayout(); layout.setHgap(10); layout.setVgap(5); p.setLayout(layout);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.GridLayout;
import java.awt.BorderLayout;
public class GridLayoutTest4 extends JFrame{
public static void main(String[] args){
GridLayoutTest4 frame = new GridLayoutTest4();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
GridLayoutTest4(){
JButton button1 = new JButton("button1");
JButton button2 = new JButton("button2");
JButton button3 = new JButton("button3");
JButton button4 = new JButton("button4");
JPanel p = new JPanel();
GridLayout layout = new GridLayout(2, 2);
layout.setHgap(10);
layout.setVgap(5);
p.setLayout(layout);
p.add(button1);
p.add(button2);
p.add(button3);
p.add(button4);
getContentPane().add(p, BorderLayout.CENTER);
}
}
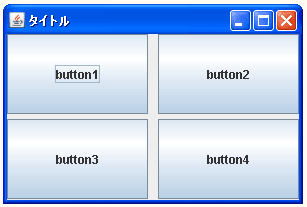
上記をコンパイルした後で実行すると次のように表示されます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。