GridLayoutクラスの定義とコンストラクタ
広告
GridLayoutクラスの定義を確認します。クラス図は次のようになっています。
java.lang.Object java.awt.GridLayout public class GridLayout extends Object implements LayoutManager, Serializable
GridLayoutクラスのコンストラクタ
GridLayoutクラスをを利用するにはコンストラクタを使ってGridLayoutクラスのオブジェクトを作成します。どのようなコンストラクタが用意されているか確認してみます。
| コンストラクタ |
|---|
| GridLayout() 1 行中にコンポーネントあたり 1 つの列を持つデフォルト指定でグリッドレイアウトを作成します。 |
| GridLayout(int rows, int cols) 指定された数の行と列を持つグリッドレイアウトを作成します。 |
| GridLayout(int rows, int cols, int hgap, int vgap) 指定された数の行と列を持つグリッドレイアウトを作成します。 |
コンストラクタは3つ用意されています。GridLayクラスではグリッドの行と列の数の指定や配置するコンポーネントの間に間隔を空けるのかどうかでコンストラクタを使い分けます。
では1番目のコンストラクタを確認してみます。
public GridLayout()
1 行中にコンポーネントあたり 1 つの列を持つデフォルト指定でグリッドレイ アウトを作成します。
実際の使い方は次のようになります。
JPanel panel = new JPanel(); panel.setLayout(new GridLayout());
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.GridLayout;
import java.awt.BorderLayout;
public class GridLayoutTest1 extends JFrame{
public static void main(String[] args){
GridLayoutTest1 frame = new GridLayoutTest1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
GridLayoutTest1(){
JButton button1 = new JButton("Button1");
JButton button2 = new JButton("Button2");
JButton button3 = new JButton("Button3");
JPanel p = new JPanel();
p.setLayout(new GridLayout());
p.add(button1);
p.add(button2);
p.add(button3);
getContentPane().add(p, BorderLayout.CENTER);
}
}
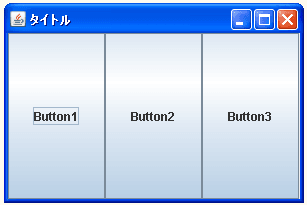
上記をコンパイルした後で実行すると次のように表示されます。

今回はデフォルトコンストラクタを使いましたのでグリッドは1行×1列です。よって領域は1つしかありません。それに対して3つのコンポーネントを追加しました。こういった場合は列が行の数は保ったまま列の数が増えて領域が決定します。今回の場合は1行×3列となります。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。