コンポーネントの余白を設定する
コンポーネントをセルに配置する場合、コンポーネントとセルとの間の余白の最小値を設定します。例えばセル内でコンポーネントを最大に拡大した場合でも少なくとも設定される余白となります。あくまで余白の最小値ですので、コンポーネントのサイズに余白を足した領域が配置するセルの領域よりも小さかったとしてもコンポーネントが拡大されるということはありません。
コンポーネントの余白を設定するには「insets」フィールドに設定します。
public Insets insets
コンポーネントの外側のパディング、つまりコンポーネントとその表示領域の 端までの領域の最小値を指定します。 デフォルト値は new Insets(0, 0, 0, 0) です。
余白のサイズをInsetsクラスのオブジェクトを使って設定します。Insetsクラスについては『Insetsクラス』を参照して下さい。
実際の使い方は次のようになります。
JPanel panel = new JPanel();
panel.setLayout(new GridBagLayout());
JButton button1 = new JButton("button1");
JButton button2 = new JButton("button2");
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = 0;
gbc.gridy = 0;
gbc.gridwidth = 1;
gbc.gridheight = 2;
gbc.weightx = 1.0d;
gbc.fill = GridBagConstraints.BOTH;
gbc.insets = new Insets(10, 10, 10, 10);
layout.setConstraints(button1, gbc);
gbc.gridx = 1;
gbc.gridy = 0;
gbc.gridwidth = 1;
gbc.gridheight = 1;
gbc.weightx = 1.0d;
gbc.fill = GridBagConstraints.VERTICAL;
gbc.insets = new Insets(10, 0, 10, 0);
layout.setConstraints(button2, gbc);
p.add(button1);
p.add(button2);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.Font;
import java.awt.Insets;
import java.awt.GridBagLayout;
import java.awt.GridBagConstraints;
import java.awt.BorderLayout;
public class GridBagLayoutTest7 extends JFrame{
public static void main(String[] args){
GridBagLayoutTest7 frame = new GridBagLayoutTest7();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
GridBagLayoutTest7(){
GridBagLayout layout = new GridBagLayout();
JPanel p = new JPanel();
p.setLayout(layout);
GridBagConstraints gbc = new GridBagConstraints();
JButton button1 = new JButton("Google");
gbc.gridx = 0;
gbc.gridy = 0;
gbc.gridheight = 2;
gbc.weightx = 1.0d;
gbc.weighty = 1.0d;
gbc.fill = GridBagConstraints.VERTICAL;
gbc.insets = new Insets(10, 0, 10, 0);
layout.setConstraints(button1, gbc);
JButton button2 = new JButton("Yahoo!");
button2.setFont(new Font("Arial", Font.PLAIN, 30));
gbc.gridx = 1;
gbc.gridy = 0;
gbc.gridheight = 1;
gbc.weightx = 1.0d;
gbc.weighty = 1.0d;
gbc.fill = GridBagConstraints.BOTH;
gbc.insets = new Insets(5, 5, 5, 5);
layout.setConstraints(button2, gbc);
JButton button3 = new JButton("MSN");
gbc.gridx = 1;
gbc.gridy = 1;
gbc.weightx = 1.0d;
gbc.weighty = 1.0d;
gbc.fill = GridBagConstraints.HORIZONTAL;
gbc.insets = new Insets(0, 0, 0, 0);
layout.setConstraints(button3, gbc);
p.add(button1);
p.add(button2);
p.add(button3);
getContentPane().add(p, BorderLayout.CENTER);
}
}
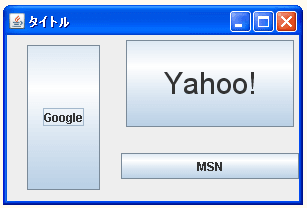
上記をコンパイルした後で実行すると次のように表示されます。

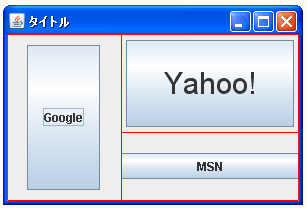
今回は左側のコンポーネントは垂直方向に拡大させた状態で上と下に10ピクセルの余白を設定しています。また右上のコンポーネントは水平及び垂直方向に拡大させた状態で上下左右に5ピクセルの余白を設定しています。分かりやすいように各セルを線で囲んで表示すると次のようになります。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。