コンポーネントが占めるセル数を設定する
前回の「gridx」フィールド及び「gridy」フィールドでは配置したいコンポーネントがグリッド内のどのセルに配置するかを指定しました。ここでは複数のセル位置にまたがってコンポーネントを配置する方法を確認します。「gridx」フィールド及び「gridy」フィールドで指定したセル位置から水平方向及び垂直方向にいくつのセルにまたがってコンポーネントを配置するのかを指定します。
水平方向及び垂直方向にいくつのセルにまたがるのかを指定するには「gridwidth」フィールドと「gridheight」フィールドに設定します。
public int gridwidth
コンポーネントの表示領域の 1 行のセル数を指定します。 REMAINDER を使用して、コンポーネントの表示領域が gridx から行の最後のセ ルまでであることを指定します。RELATIVE を使用して、コンポーネントの表示 領域が gridx からその行の最後の 1 つ手前のセルまでであることを指定しま す。 gridwidth には負の値を指定することはできません。デフォルト値は 1 です。
public int gridheight
コンポーネントの表示領域の 1 列のセル数を指定します。 REMAINDER を使用して、コンポーネントの表示領域が gridy から列の最後のセ ルまでであることを指定します。RELATIVE を使用して、コンポーネントの表示 領域が gridy からその列の最後の 1 つ手前のセルまでであることを指定しま す。 gridheight には負の値を指定することはできません。デフォルト値は 1 です。
「gridwidth」フィールドには対象のコンポーネントが占める水平方向のセル数を指定します。また「gridheight」フィールドには同じく垂直方向のセル数を指定します。デフォルトはどちらも「1」です。
実際の使い方は次のようになります。
JPanel panel = new JPanel();
panel.setLayout(new GridBagLayout());
JButton button1 = new JButton("button1");
JButton button2 = new JButton("button2");
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = 0;
gbc.gridy = 0;
gbc.gridwidth = 1;
gbc.gridheight = 2;
layout.setConstraints(button1, gbc);
gbc.gridx = 1;
gbc.gridy = 0;
gbc.gridwidth = 1;
gbc.gridheight = 1;
layout.setConstraints(button2, gbc);
p.add(button1);
p.add(button2);
また次のように書いても大丈夫です。
JPanel panel = new JPanel();
panel.setLayout(new GridBagLayout());
JButton button1 = new JButton("button1");
JButton button2 = new JButton("button2");
JButton button3 = new JButton("button3");
JButton button4 = new JButton("button4");
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = 0;
gbc.gridy = 0;
gbc.gridheight = 2;
layout.setConstraints(button1, gbc);
gbc.gridx = 1;
gbc.gridheight = 1;
layout.setConstraints(button2, gbc);
gbc.gridy = 1;
layout.setConstraints(button3, gbc);
gbc.gridx = 2;
layout.setConstraints(button4, gbc);
p.add(button1);
p.add(button2);
p.add(button3);
p.add(button4);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.Font;
import java.awt.GridBagLayout;
import java.awt.GridBagConstraints;
import java.awt.BorderLayout;
public class GridBagLayoutTest2 extends JFrame{
public static void main(String[] args){
GridBagLayoutTest2 frame = new GridBagLayoutTest2();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
GridBagLayoutTest2(){
GridBagLayout layout = new GridBagLayout();
JPanel p = new JPanel();
p.setLayout(layout);
GridBagConstraints gbc = new GridBagConstraints();
JButton button1 = new JButton("Google");
gbc.gridx = 0;
gbc.gridy = 0;
gbc.gridheight = 2;
layout.setConstraints(button1, gbc);
JButton button2 = new JButton("Yahoo!");
button2.setFont(new Font("Arial", Font.PLAIN, 30));
gbc.gridx = 1;
gbc.gridy = 0;
gbc.gridheight = 1;
layout.setConstraints(button2, gbc);
JButton button3 = new JButton("MSN");
gbc.gridx = 1;
gbc.gridy = 1;
layout.setConstraints(button3, gbc);
p.add(button1);
p.add(button2);
p.add(button3);
getContentPane().add(p, BorderLayout.CENTER);
}
}
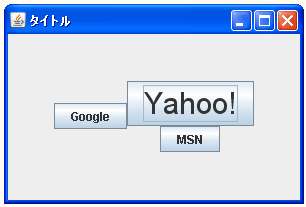
上記をコンパイルした後で実行すると次のように表示されます。

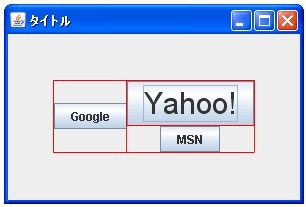
実際にどのように配置されているのかを線を描いています。

今回は一番左のコンポーネントが縦方向に2つのセルを占めるように設定してあります。このコンポーネントは2つのセルを結合したセルの中で中央に表示されています。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。