アルファ値を使って透明度を指定する
RGBを使って色の基本色を設定した上で、さらにアルファ値を指定して色の透明度を指定します。次のコンストラクタを使います。
public Color(int r, int g, int b, int a)
範囲 (0 ~ 255) の指定された赤、緑、青、およびアルファ値を使って sRGB カラーを生成します。 パラメータ: r - 赤色成分 g - 緑色成分 b - 青色成分 a - アルファ成分 例外: IllegalArgumentException - r、g、 b、または a が 0 から 250 の範囲を超えている場合
引数は全部で4つあり、赤(Red)、緑(Green)、青(Blue)とアルファ値をそれぞれ0から255のint型の数値で指定します。
アルファ値とは透明度を表す数値であり最大値の255を設定している時は不透明で数値が小さくなるにつれて透明度が上がっていきます。0を設定した場合には完全な透明となります。
また数値の指定の仕方が異なる次のコンストラクタも用意されています。
public Color(float r, float g, float b, float a)
範囲 (0.0 ~ 1.0) の指定された赤、緑、青、およびアルファ値を使って sRGB カラーを生成しま す。実際の描画に使用される色は、特定の出力デバイスで使用可能な色の中でもっとも近い色にな ります。 パラメータ: r - 赤色成分 g - 緑色成分 b - 青色成分 a - アルファ成分 例外: IllegalArgumentException - r、g、 b、または a が 0.0 から 1.0 の範囲を超えている場合
こちらのコンストラクタの場合は、引数で赤緑青及びアルファ値をそれぞれ指定する点は同じですが、指定の方法が0.0から1.0までのfloat型の数値で指定します。どちらのコンストラクタを使ったも結果的には同じです。
実際の使い方は次のようになります。
JLabel label = new JLabel("ラベル");
label.setBackground(new Color(10, 30, 50, 100));
サンプルプログラム
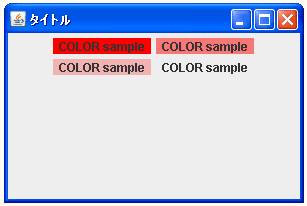
では簡単なサンプルを作成して試してみます。今回はJLabelクラスのオブジェクトを4つ作成しRGBは同じでアルファ値だけを変更した別々の色を背景色に設定してみます。
import javax.swing.*;
import java.awt.Color;
public class JColorTest2 extends JFrame{
public static void main(String[] args){
JColorTest2 frame = new JColorTest2();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
JColorTest2(){
JLabel label1 = new JLabel(" COLOR sample ");
label1.setOpaque(true);
label1.setBackground(new Color(255,0,0,255));
JLabel label2 = new JLabel(" COLOR sample ");
label2.setOpaque(true);
label2.setBackground(new Color(255,0,0,128));
JLabel label3 = new JLabel(" COLOR sample ");
label3.setOpaque(true);
label3.setBackground(new Color(255,0,0,64));
JLabel label4 = new JLabel(" COLOR sample ");
label4.setOpaque(true);
label4.setBackground(new Color(255,0,0,0));
JPanel p = new JPanel();
p.add(label1);
p.add(label2);
p.add(label3);
p.add(label4);
getContentPane().add(p);
}
}
上記をコンパイルした後で実行すると次のように表示されます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。