間隔を設定する
CardLayoutを利用する場合は1つのカードに1つのコンポーネントしか配置できませんのでコンポーネント間の間隔というものはありませんが、CardLayoutを設定したコンテナと各カードとの間の間隔を設定することはできます。
間隔を設定するにはコンストラクタで指定する場合とメソッドで指定する方法があります。まずコンストラクタで指定する方法を確認します。
public CardLayout(int hgap, int vgap)
指定された水平方向および垂直方向の間隔を使って新しいカードレイアウトを 作成します。水平方向の間隔は左端および右端に配置されます。垂直方向の間 隔は上端および下端に配置されます。 パラメータ: hgap - 水平方向の間隔 vgap - 垂直方向の間隔
1番目の引数に水平方向の間隔を、2番目の引数に垂直方向の間隔をint型の値で指定します。単位はピクセルです。例えば水平方向の間隔い設定された値分だけカードとコンテナの間に間隔ができます。これは左側と右側にそれぞれ指定した値分だけ間隔があきます。
実際の使い方は次のようになります。
JPanel p = new JPanel(); CardLayout layout = new CardLayout(10, 5); p.setLayout(layout);
メソッドを使って設定する
CardLayoutクラスのオブジェクトを作成した後でメソッドを使ってコンポーネント間の間隔を設定することも可能です。水平方向の間隔を指定するにはCardLayoutクラスで用意されている「setHgap」メソッドを使います。
public void setHgap(int hgap)
コンポーネント間の水平方向の間隔を設定します。 パラメータ: hgap - コンポーネント間の水平方向の間隔
引数には水平方向の間隔をint型の値で指定します。単位はピクセルです。
次に垂直方向の間隔を指定するにはCardLayoutクラスで用意されている「setVgap」メソッドを使います。
public void setVgap(int vgap)
コンポーネント間の垂直方向の間隔を設定します。 パラメータ: vgap - コンポーネント間の垂直方向の間隔
引数には垂直方向の間隔をint型の値で指定します。単位はピクセルです。
実際の使い方は次のようになります。
JPanel p = new JPanel(); CardLayout layout = new CardLayout(); layout.setHgap(10); layout.setVgap(5); p.setLayout(layout);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.Color;
import java.awt.CardLayout;
import java.awt.BorderLayout;
public class CardLayoutTest4 extends JFrame{
public static void main(String[] args){
CardLayoutTest4 frame = new CardLayoutTest4();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
CardLayoutTest4(){
JPanel p = new JPanel();
CardLayout layout = new CardLayout();
layout.setHgap(10);
layout.setVgap(25);
p.setLayout(layout);
JPanel buttonPanel = new JPanel();
buttonPanel.setBackground(Color.WHITE);
buttonPanel.add(new JButton("button"));
p.add(buttonPanel, "button");
getContentPane().add(p, BorderLayout.CENTER);
}
}
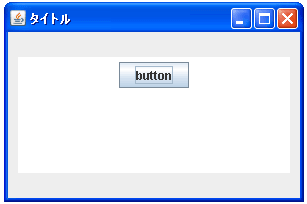
上記をコンパイルした後で実行すると次のように表示されます。

今回は水平方向に「10」垂直方向に「25」の間隔を設定しました。CardLayoutを設定したコンテナとその中で表示されるカードの間に水平方向には左右にそれぞれに「10」ピクセル、垂直方向には上下それぞれに「25」ピクセルの間隔が出来ていることが確認できます。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。