CardLayoutクラスの定義とコンストラクタ
CardLayoutクラスの定義を確認します。クラス図は次のようになっています。
java.lang.Object java.awt.CardLayout public class CardLayout extends Object implements LayoutManager2, Serializable
CardLayoutクラスのコンストラクタ
CardLayoutクラスをを利用するにはコンストラクタを使ってCardLayoutクラスのオブジェクトを作成します。どのようなコンストラクタが用意されているか確認してみます。
| コンストラクタ |
|---|
| CardLayout() 新しいカードレイアウトをサイズゼロの間隔で作成します。 |
| CardLayout(int hgap, int vgap) 指定された水平方向および垂直方向の間隔を使って新しいカードレイアウトを作成します。 |
コンストラクタは2つ用意されています。CardLayoutクラスでは配置するコンポーネントの間に間隔を空けるのかどうかでコンストラクタを使い分けます。
では1番目のコンストラクタを確認してみます。
public CardLayout()
新しいカードレイアウトをサイズゼロの間隔で作成します。
実際の使い方は次のようになります。
JPanel panel = new JPanel(); panel.setLayout(new CardLayout());
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.CardLayout;
import java.awt.BorderLayout;
public class CardLayoutTest1 extends JFrame{
public static void main(String[] args){
CardLayoutTest1 frame = new CardLayoutTest1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
CardLayoutTest1(){
JButton button = new JButton("Button");
JLabel label = new JLabel("Label");
JTextField text = new JTextField("", 10);
JPanel p = new JPanel();
p.setLayout(new CardLayout());
p.add(button, "button");
p.add(label, "label");
p.add(text, "text");
getContentPane().add(p, BorderLayout.CENTER);
}
}
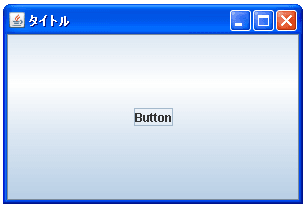
上記をコンパイルした後で実行すると次のように表示されます。

3枚のカードを作成していますが表示されるのは1枚だけです。
コンポーネントの追加方法
CardLayoutを使う場合には、JFrameクラスのオブジェクトやJPanelクラスのオブジェクトに対して「add」メソッドを使ってコンポーネントを追加しますが2つの引数を持つ「add」メソッドをの方を使って下さい。
public void add(Component comp, Object constraints)
指定されたコンポーネントをこのコンテナの最後に追加します。また、指定さ れた制約オブジェクトを使用して、このコンテナの配置にコンポーネントを追 加することをレイアウトマネージャーに通知します。これは addImpl(java.awt.Component, java.lang.Object, int) の簡易メソッドです。 パラメータ: comp - 追加されるコンポーネント constraints - このコンポーネントの配置条件を表現するオブジェクト 例外: NullPointerException - comp が null の場合
BorderLayoutの場合にも2番目の引数を使って「BorderLayout.CENTER」など配置場所を指定していましたが、CardLayoutの場合も追加されるコンポーネントを識別するための名前を2番目の引数に指定しておきます。重複しない任意の値をすれば結構です。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。