コンポーネントの垂直方向の表示位置を設定する
BoxLayoutで横方向にコンポーネントを配置している場合、各コンポーネントは対象のコンテナの中で中央に表示されます。(ただしデフォルトでどこに表示されるのかはコンポーネントの種類によります)。

ここでは垂直方向の表示位置について設定する方法を確認します。設定するにはBoxLayoutクラスで一括して設定するメソッドは用意されておらず対象のコンテナに配置される各コンポーネントに個別に設定を行います。JComponentクラスで用意されている「setAlignmentY」メソッドを使います。
public void setAlignmentY(float alignmentY)
水平の配置方法を設定します。 パラメータ: alignmentY - 新しい水平の配置方法
引数には垂直方向の位置を表す値をfloat型の値で指定します。値は0.0fから1.0fまでの数値で指定します。0.0fであれば上端に接する位置に配置され、1.0fであれば下端に接する形で配置されます。0.5fならば中央です。
またよく使われる値がComponentクラスで定義されています。
| 定義された値 | 実際の値 |
|---|---|
| Component.TOP_ALIGNMENT | 0.0f |
| Component.CENTER_ALIGNMENT | 0.5f |
| Component.BOTTOM_ALIGNMENT | 1.0f |
実際の使い方は次のようになります。
JPanel p = new JPanel();
p.setLayout(new BoxLayout(p, BoxLayout.LINE_AXIS));
JButton button1 = new JButton("button1");
button1.setAlignmentY(Component.BOTTOM_ALIGNMENT);
JButton button2 = new JButton("button1");
button2.setAlignmentY(Component.BOTTOM_ALIGNMENT);
p.add(button1);
p.add(button2);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.Font;
import java.awt.BorderLayout;
import javax.swing.event.*;
import java.util.Hashtable;
public class BoxLayoutTest3 extends JFrame implements ChangeListener{
JSlider slider;
JButton button1;
JButton button2;
JButton button3;
public static void main(String[] args){
BoxLayoutTest3 frame = new BoxLayoutTest3();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 350, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
BoxLayoutTest3(){
button1 = new JButton("Google");
button1.setAlignmentY(0.5f);
button2 = new JButton("Yahoo!");
button2.setFont(new Font("Arial", Font.PLAIN, 30));
button2.setAlignmentY(0.5f);
button3 = new JButton("MSN");
button3.setAlignmentY(0.5f);
JPanel p = new JPanel();
p.setLayout(new BoxLayout(p, BoxLayout.LINE_AXIS));
p.add(button1);
p.add(button2);
p.add(button3);
Hashtable<Integer, JComponent> table = new Hashtable<Integer, JComponent>();
table.put(new Integer(0), new JLabel("0.0f "));
table.put(new Integer(5), new JLabel("0.5f "));
table.put(new Integer(10), new JLabel("1.0f "));
slider = new JSlider(0, 10);
slider.setMajorTickSpacing(1);
slider.setPaintTicks(true);
slider.setOrientation(JSlider.VERTICAL);
slider.setInverted(true);
slider.setLabelTable(table);
slider.setPaintLabels(true);
slider.addChangeListener(this);
getContentPane().add(p, BorderLayout.CENTER);
getContentPane().add(slider, BorderLayout.LINE_END);
}
public void stateChanged(ChangeEvent e) {
float pos = (float)(slider.getValue()) / 10.0f;
button1.setAlignmentY(pos);
button2.setAlignmentY(pos);
button3.setAlignmentY(pos);
button1.revalidate();
}
}
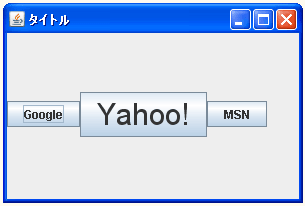
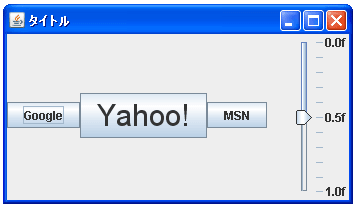
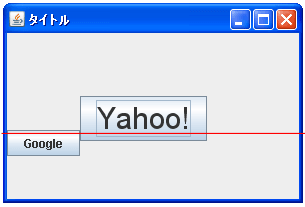
上記をコンパイルした後で実行すると次のように表示されます。

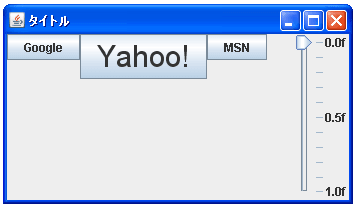
右側にあるスライダーを動かして垂直方向の位置の数値を変化させてみます。0.0fの位置まで移動させた場合は次のようになります。

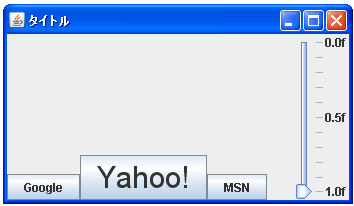
また1.0fの位置まで移動させた場合は次のようになります。

各コンポーネントに別々の値を設定した場合
BoxLayoutを設定しているコンテナに含まれる全てのコンポーネントに同じ垂直方向を表す数値を設定している場合はいいのですが、別々の値を設定する場合は注意が必要です。
例えばコンポーネントAとコンポーネントBの2つのコンポーネントがあり、コンポーネントAに「setAlignmentY」メソッドを使って「0.1f」を設定し、コンポーネントBに「0.8f」を設定した場合にはコンポーネントAの高さの10%の位置とコンポーネントBの高さの80%の位置が同じ高さになるように配置されます。

コンポーネント同士の位置関係はこの通りなのですが、コンポーネント全体がコンテナの中でどの位置に配置されるのかの仕組みが分かっていません。分かりましたら再度更新します。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。