BorderLayoutクラスの定義とコンストラクタ
広告
BorderLayoutクラスの定義を確認します。クラス図は次のようになっています。
java.lang.Object java.awt.BorderLayout public class BorderLayout extends Object implements LayoutManager2, Serializable
BorderLayoutクラスのコンストラクタ
BorderLayoutクラスをを利用するにはコンストラクタを使ってBorderLayoutクラスのオブジェクトを作成します。どのようなコンストラクタが用意されているか確認してみます。
| コンストラクタ |
|---|
| BorderLayout() コンポーネント間に間隔を設けずに、新しいボーダレイアウトを構築します。 |
| BorderLayout(int hgap, int vgap) コンポーネント間に間隔を指定して、新しいボーダレイアウトを構築します。 |
コンストラクタは2つ用意されています。BorderLayoutクラスでは配置するコンポーネントの間に間隔を空けるのかどうかでコンストラクタを使い分けます。
では1番目のコンストラクタを確認してみます。
public BorderLayout()
コンポーネント間に間隔を設けずに、新しいボーダレイアウトを構築します。
実際の使い方は次のようになります。
JPanel panel = new JPanel(); panel.setLayout(new BorderLayout());
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.BorderLayout;
public class BorderLayoutTest1 extends JFrame{
public static void main(String[] args){
BorderLayoutTest1 frame = new BorderLayoutTest1();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
BorderLayoutTest1(){
JButton button1 = new JButton("PAGE_START");
JButton button2 = new JButton("CENTER");
JButton button3 = new JButton("PAGE_END");
JButton button4 = new JButton("LINE_START");
JButton button5 = new JButton("LINE_END");
JPanel p = new JPanel();
p.setLayout(new BorderLayout());
p.add(button1, BorderLayout.PAGE_START);
p.add(button2, BorderLayout.CENTER);
p.add(button3, BorderLayout.PAGE_END);
p.add(button4, BorderLayout.LINE_START);
p.add(button5, BorderLayout.LINE_END);
getContentPane().add(p, BorderLayout.CENTER);
}
}
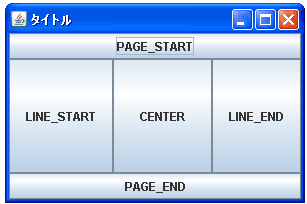
上記をコンパイルした後で実行すると次のように表示されます。

コンポーネントの配置方法については次のページを見てください。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。