MatteBorder
ここではMatteBorderの使い方について見ていきます。MatteBorderは指定した色又はアイコンで枠を作るBorderクラスです。
まずMatteBorderのクラス図を見て下さい。
java.lang.Object
javax.swing.border.AbstractBorder
javax.swing.border.EmptyBorder
javax.swing.border.MatteBorder
public class MatteBorder extends EmptyBorder
MatteBorderクラスはEmptyBorderクラスのサブクラスです。見た目は下記のようになります。

コンストラクタ
MatteBorderではコンストラクタは5つ用意されています。
| コンストラクタ |
|---|
| MatteBorder(Icon tileIcon) 飾り縁ボーダを、指定されたタイルアイコンで作成します。 |
| MatteBorder(Insets borderInsets, Color matteColor) 飾り縁ボーダを、指定されたインセットおよびカラーで作成します。 |
| MatteBorder(Insets borderInsets, Icon tileIcon) 飾り縁ボーダを、指定されたインセットおよびタイルアイコンで作成します。 |
| MatteBorder(int top, int left, int bottom, int right, Color matteColor) 飾り縁ボーダを、指定されたインセットおよびカラーで作成します。 |
| MatteBorder(int top, int left, int bottom, int right, Icon tileIcon) 飾り縁ボーダを、指定されたインセットおよびタイルアイコンで作成します。 |
コンストラクタは5つあります。大きく分けて2つあり、色を指定するタイプと、アイコンを使う場合です。どちらの場合でも上下左右の枠の太さを指定します。
4番目のコンストラクタを見てみましょう。
public MatteBorder(int top, int left, int bottom, int right, Color matteColor)
飾り縁ボーダを、指定されたインセットおよびカラーで作成します。 パラメータ: top - ボーダの上インセット left - ボーダの左インセット bottom - ボーダの下インセット right - ボーダの右インセット matteColor - ボーダを描画したカラー
色を指定する場合、上下左右の枠の大きさを同じ値にした場合、見た目はLineBorderと同じになります。
次に5番目のコンストラクタを見てみます。
public MatteBorder(int top, int left, int bottom, int right, Icon tileIcon)
飾り縁ボーダを、指定されたインセットおよびタイルアイコンで作成します。 パラメータ: top - ボーダの上インセット left - ボーダの左インセット bottom - ボーダの下インセット right - ボーダの右インセット tileIcon - ボーダのタイリングに使うアイコン
アイコンを指定する場合も同様に上下左右の枠の大きさを指定します。描画方法は、まず画面全体を左上から指定したアイコンを並べていきます。そこから枠のサイズの分だけ残して、中央の部分を本来のコンポーネントの背景色にします。(実際は分かりませんが、見た目はこのような感じになります)。
最後に1番目のコンストラクタを見てみましょう。
public MatteBorder(Icon tileIcon)
飾り縁ボーダを、指定されたタイルアイコンで作成します。インセットは、タ イルアイコンのサイズを基にして動的に計算されます。インセットの上端と下 端は、タイルアイコンの高さに揃えられます。インセットの左右は、タイルア イコンの幅に揃えられます。 パラメータ: tileIcon - ボーダのタイリングに使うアイコン
アイコンを使う場合に、上下左右の枠の大きさを指定しなかった場合、アイコンのサイズがぴったり入るようにアイコンのサイズから自動的に枠の大きさを決定するようです。
実際の記述方法は下記のようになります。
JButton btn = new JButton("Test");
MatteBorder border = new MatteBorder(new Insets(8, 3, 8 ,3), Color.pink);
btn.setBorder(border);
JButton btn2 = new JButton("Test");
Icon matteIcon = new ImageIcon("./img/matte.png");
MatteBorder border2 = new MatteBorder(new Insets(8, 3, 8 ,3), matteIcon);
btn2.setBorder(border2);
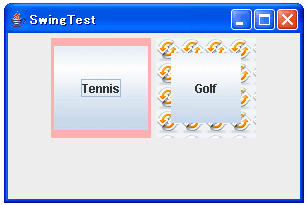
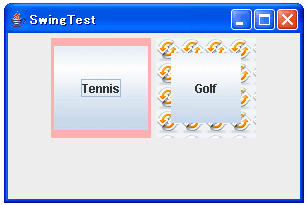
サンプル
では実際に試してみましょう。
import javax.swing.*;
import java.awt.event.*;
import java.awt.Color;
import javax.swing.border.*;
import java.awt.Dimension;
import java.awt.Insets;
public class SwingTest extends JFrame{
public static void main(String[] args){
SwingTest test = new SwingTest("SwingTest");
test.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
test.setVisible(true);
}
SwingTest(String title){
setTitle(title);
setBounds( 10, 10, 300, 200);
JPanel p = new JPanel();
JButton btn1 = new JButton("Tennis");
btn1.setPreferredSize(new Dimension(100,100));
btn1.setBorder(new MatteBorder(new Insets(8, 3, 8 ,3), Color.pink));
Icon matteIcon = new ImageIcon("./img/matte.png");
JButton btn2 = new JButton("Golf");
btn2.setPreferredSize(new Dimension(100,100));
btn2.setBorder(new MatteBorder(new Insets(15, 15, 15 ,15), matteIcon));
p.add(btn1);
p.add(btn2);
getContentPane().add(p);
}
}
実行結果は下記のようになります。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。