RailsにおけるMVCフレームワーク
Rails は MVC アーキテクチャに基づいて構築されたフレームワークです。 MVC とは、 Model-View-Controller の略で、アプリケーションの中で行う役割がモデル、ビュー、コントローラーの 3 つに分かれています。ここでは Rails における MVC とはどういったものなのかを解説します。
(Last modified: )
RailsアプリケーションにおけるMVCフレームワーク
MVC フレームワークの MVC とは、 Model-View-Controller のそれぞれ頭文字をとったもので、アプリケーションを構成する要素がモデル、ビュー、コントローラーの3つに明確に分かれています。
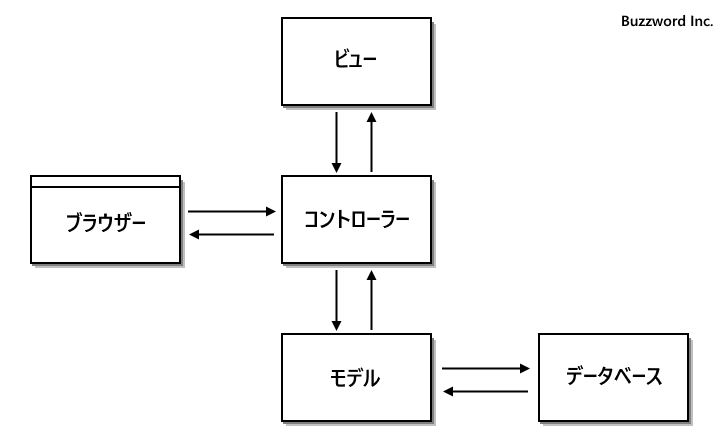
モデル、ビュー、コントローラーの関係を図にすると次のようになります。

それぞれの役割について簡単にご紹介します。
ルーティングとコントローラ
Controller(コントローラー)は、ユーザーのリクエストを受け取り、そのリクエストに応じたアクションを実行します。 Controller は Model 経由でデータベースから必要なデータを取得し、それを View に渡して表示させます。最終的に、ユーザーに対して適切な Web ページを返します。
ユーザーからのリクエストは URL として届きます。届いた URL を分析し、どのコントローラーに含まれるアクションを実行すればいいのかを判断するために使用されるのが config/routes.rb ファイルです。このファイルには、どの URL パターンに対してどのコントローラーのどのアクションを呼び出すかが列挙されています。
新しいアプリケーションを作成したときに config/routes.rb ファイルにはデフォルトで次のように記述されています。
Rails.application.routes.draw do
# Define your application routes per the DSL in https://guides.rubyonrails.org/routing.html
# Reveal health status on /up that returns 200 if the app boots with no exceptions, otherwise 500.
# Can be used by load balancers and uptime monitors to verify that the app is live.
get "up" => "rails/health#show", as: :rails_health_check
# Defines the root path route ("/")
# root "posts#index"
end
簡単に説明すると、 HTTP メソッド GET を使用して、 URL パス /up に対するリクエストがあった場合に、 rails/health コントローラーの show アクションを実行する、といったことが記載されています。
実際にブラウザから http://localhost:3000/up へアクセスしてみると、画面全体が緑色に表示されました。この緑色の画面は、アプリケーションが正常に稼働していることを視覚的に示しているものです。


モデル
Model(モデル)は、アプリケーション内でデータを扱う部分です。データベースからデータを取得したり、データを保存したりします。 Rails では、 Active Record を使ってデータベース操作を簡単に行います。
Rails アプリケーションでは、使用しているデータベースのテーブルごとに対応するモデルが用意されています。モデルは、データベーステーブルとの対応関係を管理し、データの操作などを行います。
ビュー
View(ビュー)は、ユーザーが見る画面表示を扱う部分です。 HTML や CSS を用いて Web ページを構築し、ユーザーがアプリケーションとやり取りするためのインターフェースを作成します。 Rails では、 ERB テンプレートエンジンを使用して、動的に HTML を生成します。
-- --
Rails における MVC とはどういったものなのかを解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。