指定時間毎に繰り返し実行する(window.setInterval)
window オブジェクトの setInterval メソッドを実行すると、一定の時間が経過する毎に関数を呼びだすことができます。一定時間毎に実行したい処理がある場合に便利なメソッドです。ここでは window.setInterval メソッドを使って指定時間毎に繰り返し関数を呼び出す方法について解説します。
(Last modified: )
指定時間毎に繰り返し実行する
window オブジェクトの setInterval メソッドを実行すると、指定した時間毎に繰り返し指定した関数を呼びだすことができます。書式は次のとおりです。
window.setInterval(function, delaytime);
1 番目の引数には呼び出す関数名を指定します。 2 番目の引数には関数を呼びだすまでの経過時間をミリ秒単位で指定します。
戻り値には、今回のタイマーの識別 ID が返されます。この ID を指定して window.clearInterval を実行すると setInterval の実行をキャンセルすることができます。
setInterval メソッドを実行するとタイマーが起動します。経過時間が経過する毎に関数が 1 回呼び出されます。例えば次のように実行します。
window.setInterval(dispMsg, 5000);
function dispMsg(){
console.log('5 seconds!');
}
無名関数を使って次のように記述することもできます。
window.setInterval(function(){
console.log('5 seconds!');
}, 5000);
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>サンプルページです。</p>
<input type="button" value="click" id="btn">
<script>
let count = 5;
let btn = document.getElementById('btn');
btn.addEventListener('click', function(){
window.setInterval(function(){
console.log(count + '秒経過');
count += 5;
}, 5000);
});
</script>
</body>
</html>
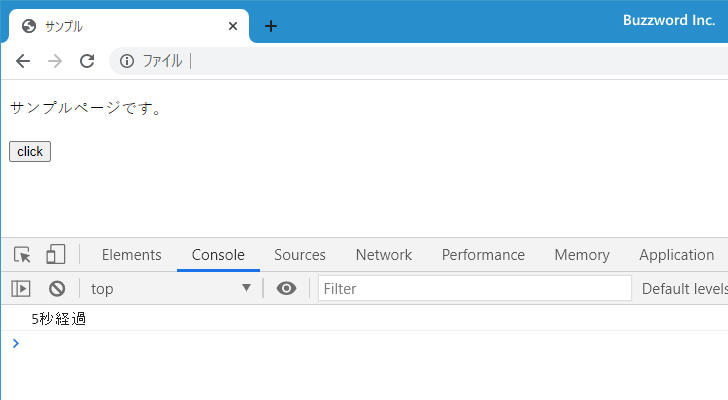
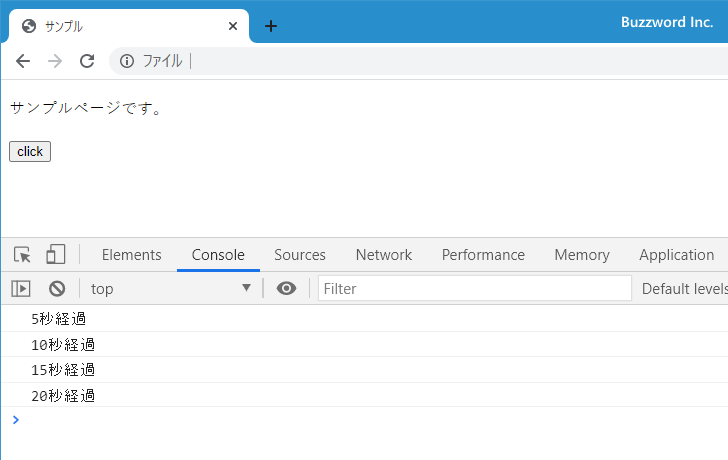
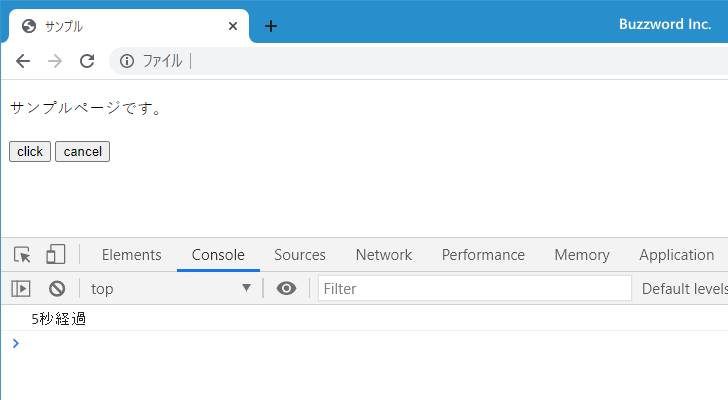
画面に表示されているボタンをクリックするとタイマーが起動し、 5000 ミリ秒( 5 秒)経過する毎にコンソールにメッセージを出力します。



setIntervalメソッドによる関数の呼び出しをキャンセルする
window オブジェクトの clearInterval メソッドを実行すると、 setInterval メソッドによって起動したタイマーをキャンセルすることができます。書式は次のとおりです。
window.clearInterval(id)
1 番目の引数にはキャンセルするタイマーの id を指定します。この id は setInterval メソッドを実行したときの戻り値として取得した id です。
例えば次のように実行します。
let id = window.setInterval(function(){
console.log('5 seconds!');
}, 5000);
window.clearInterval(id);
setInterva メソッドを実行したあと clearInterval メソッドを実行すると、 setInterval による関数の呼び出しがそれ以降は行われません。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>サンプルページです。</p>
<input type="button" value="click" id="btnTimer">
<input type="button" value="cancel" id="btnCancel">
<script>
let count = 5;
let timerid;
let btnTimer = document.getElementById('btnTimer');
btnTimer.addEventListener('click', function(){
timerid = window.setInterval(function(){
console.log(count + '秒経過');
count += 5;
}, 5000);
});
let btnCancel = document.getElementById('btnCancel');
btnCancel.addEventListener('click', function(){
window.clearInterval(timerid);
console.log('setIntervalはキャンセルされました');
});
</script>
</body>
</html>
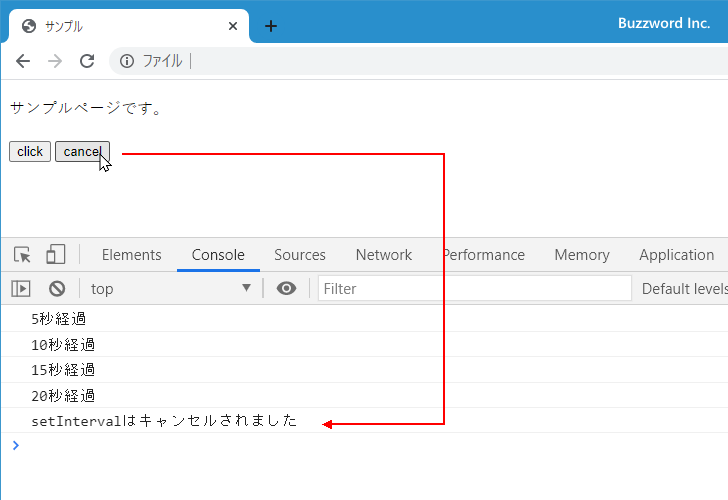
画面に表示されている click ボタンをクリックすると 5000 ミリ秒( 5 秒)経過する毎にコンソールにメッセージが表示されます。


cancel ボタンをクリックすると、指定した id のタイマーがキャンセルされそれ以降は setInterval による関数の呼び出しが行われなくなります。

-- --
window.setInterval メソッドを使って指定時間毎に繰り返し関数を呼び出す方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。