タブやウィンドウを閉じる(window.close)
window オブジェクトの close メソッドを実行すると、 window.open メソッドを使って開いたタブやウィンドウを閉じることができます。閉じることができるのは JavaScript のコードによって開いたウィンドウのみです。ここでは window.close メソッドを使ってタブやウィンドウを閉じる方法について解説します。
(Last modified: )
タブまたはウィンドウを閉じる
window オブジェクトの close メソッドを実行するとタブまたはウィンドウを閉じることができます。書式は次のとおりです。
window.close()
window.close メソッドで閉じることができるのは、 window.open メソッドを使って開いたタブまたはウィンドウだけです。
※ window.open メソッドの使い方については「新しいタブやウィンドウを開く(window.open)」を参照されてください。
新しいウィンドウを開いた元のウィンドウから閉じる場合は、 open メソッドを実行したときの戻り値に対して close メソッドを実行してください。
let newwin = open('https://www.example.com/');
newwin.close();
open メソッドによって開いたウィンドウ内から、自分自身を閉じる場合は次のように close メソッドを実行してください。
window.close();
なお、 window.open メソッド以外で開いたウィンドウに対して window.close メソッドを使用すると処理は何も行われず次のように警告メッセージがコンソールに出力されます。
Chrome:
Scripts may close only the windows that were opened by them.
Firefox:
スクリプトはスクリプトによって開かれたウィンドウ以外を閉じることができません。
例えばユーザーの操作によって開いたウィンドウ内で window.close メソッドを実行したり、 open メソッドで開いたウィンドウ内から元のウィンドウを閉じるために window.opener.close() のように実行してもウィンドウは閉じずに上記のメッセージがコンソールに表示されます。
次のサンプルを見てください。
sample.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>サンプルページです。</p>
<input type="button" value="open" id="openbtn">
<input type="button" value="close" id="closebtn">
<script>
let newwin;
let openbutton = document.getElementById('openbtn');
openbutton.addEventListener('click', () => {
newwin = open('test.html');
});
let closebutton = document.getElementById('closebtn');
closebutton.addEventListener('click', () => {
newwin.close();
});
</script>
</body>
</html>
test.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テストページ</title>
</head>
<body>
<h1>テストページ</h1>
<p>テストページです。</p>
<input type="button" value="close" id="closebtn">
<script>
let closebutton = document.getElementById('closebtn');
closebutton.addEventListener('click', () => {
close();
});
</script>
</body>
</html>
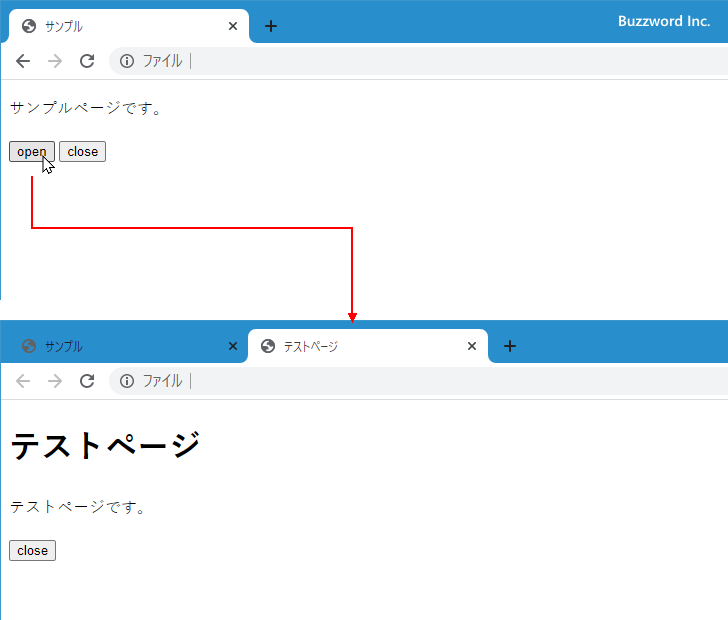
sample.html ページを表示し画面に表示されている open ボタンをクリックすると新しいタブが開き test.html ページが表示されます。

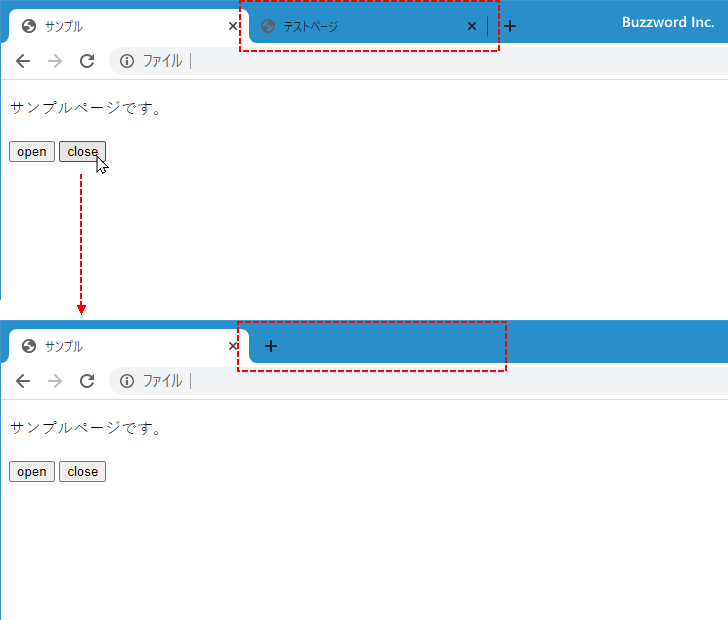
新しいタブが開いた状態で、元のタブに表示されている close ボタンをクリックすると開いていた新しいタブが閉じます。

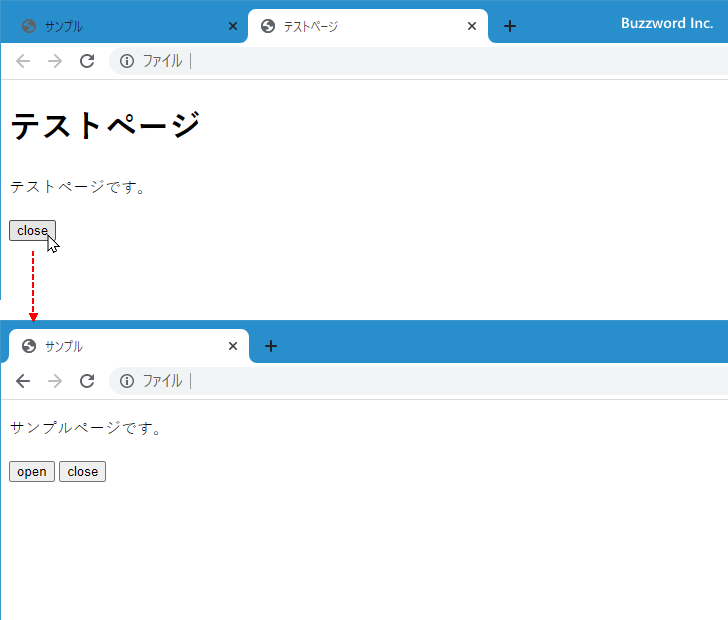
sample.html ページから新しいタブを開いたあと、新しいタブで表示された test.html ページにある close ボタンをクリックすると自分自身である新しいタブが閉じます。

-- --
window.close メソッドを使ってタブやウィンドウを閉じる方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。