Webページの最終更新日や文字エンコーディングを取得する(document.characterSet,他)
window.document オブジェクトで用意されているプロパティを参照することで、現在ブラウザで表示している Web ページの文字エンコーディングや最終更新日といった情報を取得することができます。ここでは JavaScript を使って Web ページに関する情報を取得する方法について解説します。
(Last modified: )
Webページに関する情報を取得する
window.document オブジェクトでは現在表示している Web ページに関する取得するためのプロパティとして次のものが用意されています。
document.characterSet Webページの文字エンコーディング document.contentType WebページのContent-Type document.domain Webページのドメイン document.lastModified Webページの最終更新日 document.referrer 現在のWebページへのリンク元 document.title Webページのタイトル document.URL WebページのURL
ほとんどのプロパティが読み取り専用のプロパティですが、 document.title プロパティと document.domain プロパティについては値を設定することができます。
※ document.domain プロパティに対する値の設定は、現在のドメインまたは現在のドメインの上位ドメインのみ設定が可能です。例えば現在のドメインが www.example.com だった場合は、同じドメインの www.example.com や上位ドメインの example.com に変更できます。これは同一生成元ポリシーに関連して行われる設定です。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<h1>サンプル</h1>
<p id="msg">Webページの情報を表示します。</p>
<script>
let element = document.getElementById('msg');
let documentInfo =
'characterSet: ' + document.characterSet + '<br>' +
'contentType: ' + document.contentType + '<br>' +
'domain: ' + document.domain + '<br>' +
'lastModified: ' + document.lastModified + '<br>' +
'referrer: ' + document.referrer + '<br>' +
'title: ' + document.title + '<br>' +
'URL: ' + document.URL + '<br>';
element.insertAdjacentHTML('afterend', '<p>' + documentInfo + '</p>');
</script>
</body>
</html>
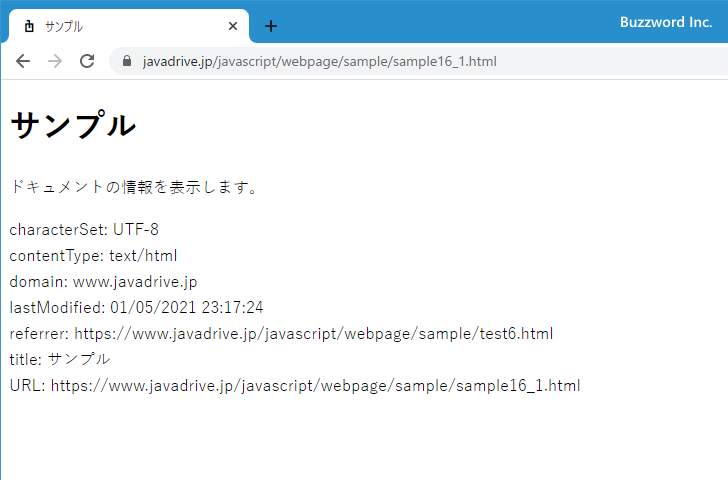
ブラウザで Web ページを表示すると、ブラウザに表示されている Web ページに関する情報を表示します。

-- --
JavaScript を使って Web ページに関する情報を取得する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。