ディスプレイの画面サイズや色の情報を取得する(screen.width,sreen.height,他)
JavaScript を使ってディスプレイの画面サイズや色の情報を取得する方法について解説します。 windows.screen オブジェクトの width プロパティおよび height プロパティでディスプレイの幅と高さを参照することができ、 colorDepth プロパティや pixelDepth プロパティを参照することでディスプレイの色深度やビット深度を参照することができます。
(Last modified: )
ディスプレイの画面サイズと色情報を取得する
window.screen オブジェクトではディスプレイの画面サイズと色情報を取得するためのプロパティとして次のものが用意されています。
screen.availWidth ディスプレイの利用可能な幅 screen.availHeight ディスプレイの利用可能な高さ screen.width ディスプレイの幅 screen.height ディスプレイの高さ screen.colorDepth ディスプレイの色深度 screen.pixelDepth ディスプレイのビット深度
ディスプレイの幅と高さについては width プロパティと height プロパティで参照できますが、スマートフォンの機種によってはディスプレイ内にでっぱり部分があるものがあり実際に利用可能な幅と高さが少なくなることがあります。その場合は availWidth プロパティと availHeight プロパティを参照されてください。
ディスプレイの色深度とビット深度の違いについては分かりませんでした。どちらもディスプレイで使用している色のビット数を返します。例えば RGB (赤/緑/青) の各色ごとに 8 ビットずつ用意されている場合、色深度とビット深度は 24 となります。(不透明度を表すアルファチャンネル 8 ビットを加えて 32 となる場合もあります)。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<h1>サンプル</h1>
<p id="msg">ディスプレイのサイズと色の情報を表示します</p>
<script>
let element = document.getElementById('msg');
let screenInfo =
'availWidth:' + screen.availWidth + '<br>' +
'availHeight:' + screen.availHeight + '<br>' +
'Width:' + screen.width + '<br>' +
'Height:' + screen.height + '<br>' +
'ColorDepth:' + screen.colorDepth + '<br>' +
'PixelDepth:' + screen.pixelDepth;
element.insertAdjacentHTML('afterend', '<p>' + screenInfo + '</p>');
</script>
</body>
</html>
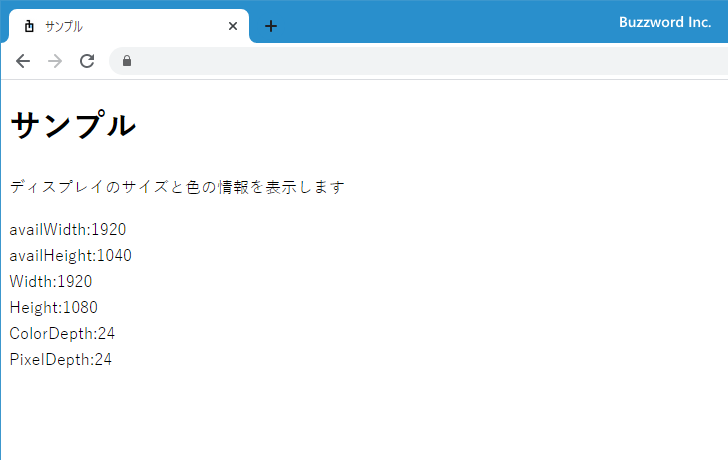
ブラウザで Web ページを表示すると、ブラウザが起動しているディスプレイのサイズと色に関する情報を表示します。下記は Windows 上で表示した場合です。

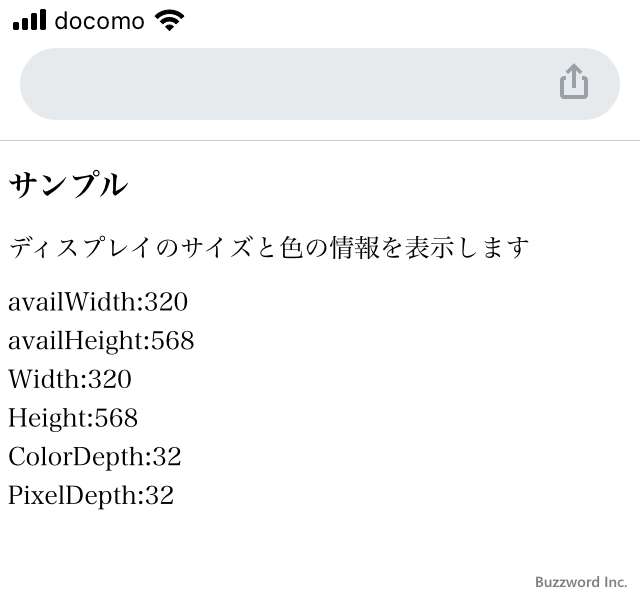
下記は iPhone 上で表示した場合です。

それぞれの環境でディスプレイの画面サイズと色の情報について取得しました。
-- --
JavaScript を使ってディスプレイの画面サイズや色の情報を取得する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。