現在のページのURLを取得する(location.href)
windows.location オブジェクトの href プロパティを参照すると現在表示している Web ページ の URL を参照することができます。またその他の location オブジェクトのプロパティを参照することで、ホスト名やプロトコル、クエリ文字列など URL に含まれる一部の情報だけを取り出すこともできます。ここでは JavaScript を使って現在のページの URL を取得する方法について解説します。
(Last modified: )
URLに関する情報を取得する
window.location オブジェクトで用意されている色々なプロパティを参照することで、現在表示している Web ページの URL に関する情報を参照することができます。
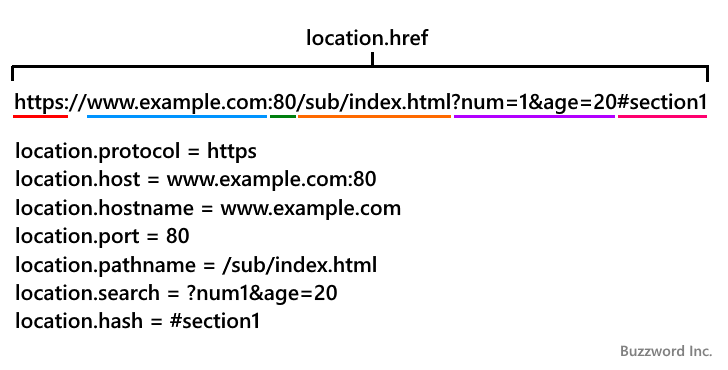
location.href URL全体 location.protocol URLのプロトコル location.host URLのホスト名(ポート番号含む) location.hostname URLのホスト名 location.port URLのポート番号 location.pathname URLのパス部分 location.search URLのクエリ文字列 location.hash URLのアンカー部分
location.href プロパティを参照することで URL 全体を取得するこができますが、その他のプロパティを参照することで URL を構成する様々な部分の情報だけを取得することもできます。
ポート番号に関しては、ブラウザのアドレスバーにポート番号が省略されている場合は取得することができません。例えば 80 番や 443 番など明示的に指定してもブラウザによっては表示を省略するため、その場合は location.port を参照すると空文字となります。
例えば次のような URL だった場合、 location オブジェクトの各プロパティで参照可能な値については次の図を参照されてください。

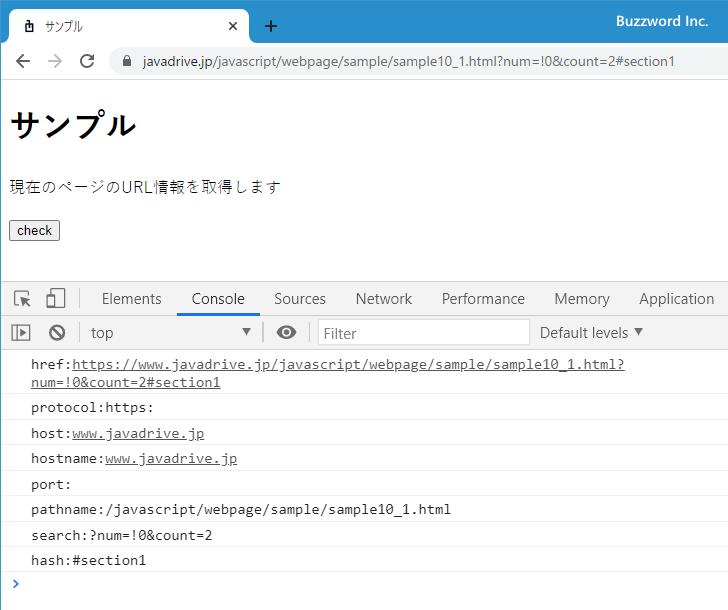
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<h1>サンプル</h1>
<p>現在のページのURL情報を取得します</p>
<input type="button" value="check" id="btnCheck">
<script>
let btnCheck = document.getElementById('btnCheck');
btnCheck.addEventListener('click', function(){
console.log('href:' + location.href);
console.log('protocol:' + location.protocol);
console.log('host:' + location.host);
console.log('hostname:' + location.hostname);
console.log('port:' + location.port);
console.log('pathname:' + location.pathname);
console.log('search:' + location.search);
console.log('hash:' + location.hash);
});
</script>
</body>
</html>
画面に表示されているボタンをクリックすると、現在開いているページの URL に関する情報をコンソールに出力します。

-- --
JavaScript を使って現在のページの URL を取得する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。