- Home ›
- JavaScript入門 ›
- 文字列
指定の文字列が含まれているか検索し見つかった場合は位置を返す(indexOf, lastIndexOf)
String オブジェクトのインスタンスメソッドである indexOf は、対象の文字列に指定の文字列が含まれているか検索し見つかった場合は位置を返します。同じく lastIndexOf メソッドは、対象の文字列にして指定の文字列が含まれているかを文字列の最後から検索します。ここでは String オブジェクトの indexOf メソッドおよび lastIndexOf メソッドの使い方について解説します。
(Last modified: )
文字列を先頭から検索する(indexOf)
String オブジェクトの indexOf メソッドは、対象の文字列に指定した文字列が含まれるかどうかを文字列の先頭から検索し、見つかった場合は最初の位置を返します。書式は次のとおりです。
文字列.indexOf(検索文字列 [, 開始インデックス])
最初の引数に検索する文字列を指定します。検索は対象の文字列の先頭から開始しますが、 2 番目の引数で検索を開始するインデックスを指定することもできます。複数見つかった場合でも戻り値は最初に見つかったインデックスとなります。見つからなかった場合は -1 が返ります。
次のサンプルをみてください。
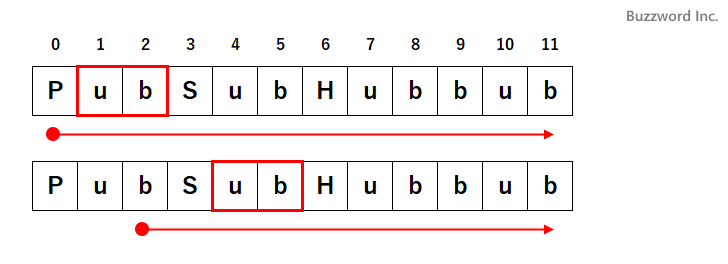
let str = 'PubSubHubbub';
console.log(str.indexOf('ub'));
>> 1
console.log(str.indexOf('ub', 2));
>> 4
対象の文字列には検索する文字列である 'ub' が複数存在しますが、位置を指定しなかった場合は文字列の先頭から検索を行い最初に見つかった位置を返します。この時見つかった文字列の最初の文字のインデックスが返されます。位置を指定した場合は、その位置以降で最初に見つかった位置を返します。

文字列を最後から検索する(lastIndexOf)
String オブジェクトの lastIndexOf メソッドは、対象の文字列に指定した文字列が含まれるかどうかを文字列の最後から先頭に向かって検索し、見つかった場合は最初の位置を返します。書式は次のとおりです。
文字列.lastIndexOf(検索文字列 [, 開始インデックス])
最初の引数に検索する文字列を指定します。検索は対象の文字列の最後から開始し先頭の方向へ順に検索していきますが、 2 番目の引数で検索を開始するインデックスを指定することもできます。複数見つかった場合でも戻り値は最初に見つかったインデックスとなります。見つからなかった場合は -1 が返ります。
次のサンプルをみてください。
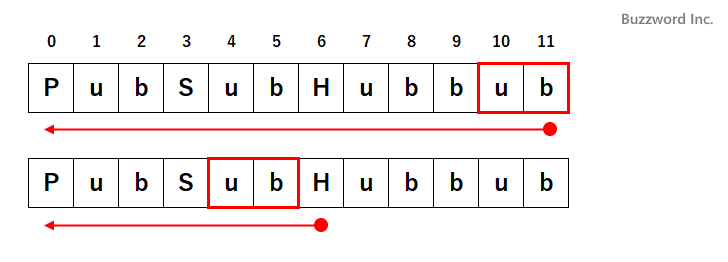
let str = 'PubSubHubbub';
console.log(str.lastIndexOf('ub'));
>> 10
console.log(str.lastIndexOf('ub', 6));
>> 4
対象の文字列には検索する文字列である 'ub' が複数存在しますが、位置を指定しなかった場合は文字列の最後から検索を行い最初に見つかった位置を返します。この時見つかった文字列の最初の文字のインデックスが返されます。位置を指定した場合は、その位置以降で最初に見つかった位置を返します。

-- --
String オブジェクトの indexOf メソッドおよび lastIndexOf メソッドの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。