- Home ›
- JavaScript入門 ›
- イベント処理
Event.currentTargetとEvent.targetの違いについて
イベントが発生したときにコールバック関数に渡されてくる Event オブジェクトにはイベントに関する情報が格納されていますが、参照可能なプロパティの中で違いが分かりにくい Event.currentTarget と Event.target について解説します。
(Last modified: )
Event.currentTargetプロパティとEvent.targetプロパティの違い
イベントハンドラやイベントリスナーを登録したあと、イベントが発生すると登録したコールバック関数が呼び出されます。この時、一番目の引数に発生したイベントの情報が格納された Event オブジェクトが渡されてきます。
<input type="button" value="button" id="xxx">
<script>
function butotnClick(event){
console.log('Hello');
}
let button = document.getElementById('xxx');
button.addEventListener('click', butotnClick);
</script>
Event オブジェクトにはイベントに関する情報が色々と含まれていますが、この中でイベントが発生した要素に関係する情報を取得するのに使用されるのが Event.currentTarget プロパティと Event.target プロパティです。
| プロパティ名 | 説明 |
|---|---|
| Event.currentTarget | イベントハンドラを登録した要素 |
| Event.target | イベントが発生した要素 |
Event.currentTarget プロパティにはイベントハンドラを登録したターゲットの要素が格納されています。例えば次のようにイベントハンドラを登録していた場合は button に格納されている要素となります。
let button = document.getElementById('xxx');
button.addEventListener('click', butotnClick);
それに対して Event.target は実際にイベントが発生した要素です。先ほどイベントハンドラを登録したボタンがクリックされた場合は、 Event.target プロパティにも button に格納されている要素が格納されています。この場合は Event.currentTarget プロパティと Event.target プロパティの値が同じになります。
では次のようなケースをみてください。div 要素の子要素として input 要素が一つ入っています。

そして click イベントに対するイベントハンドラは外側の div 要素に対して登録したとします。 div 要素をクリックすれば click イベントが div 要素で発生しますが、 div 要素の子要素である input 要素をクリックした場合も input 要素だけでなくその親要素でも click イベントが発生します。(発生したイベントがどのように実際にイベントが発生した要素から親要素へ伝搬していくのかについては別のページで解説します)。
イベントハンドラを登録しているのは div 要素なので Event.currentTarget プロパティには div 要素が格納されていますが、実際にクリックイベントが発生したのは input 要素なので Event.target には inputo 要素が格納されます。このようなケースの場合に Event.currentTarget プロパティと Event.target プロパティの値が異なる結果となります。
Event.currentTarget プロパティと Event.target プロパティのどちらの値が必要なのかをよく判断した上で参照されるようにしてください。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style type="text/css">
div {
width:300px;
background-color:#E5E5E5;
text-align:center;
padding:20px;
border:5px solid #8f8f8f;
}
</style>
</head>
<body>
<p>ボタンをクリックしてください。</p>
<div id="outer">
<input type="button" value="button">
</div>
<script>
let div = document.getElementById('outer');
div.addEventListener('click', function(event){
console.log('currentTarget :');
console.log(event.currentTarget);
console.log('target :');
console.log(event.target);
console.log('-- --');
});
</script>
</body>
</html>
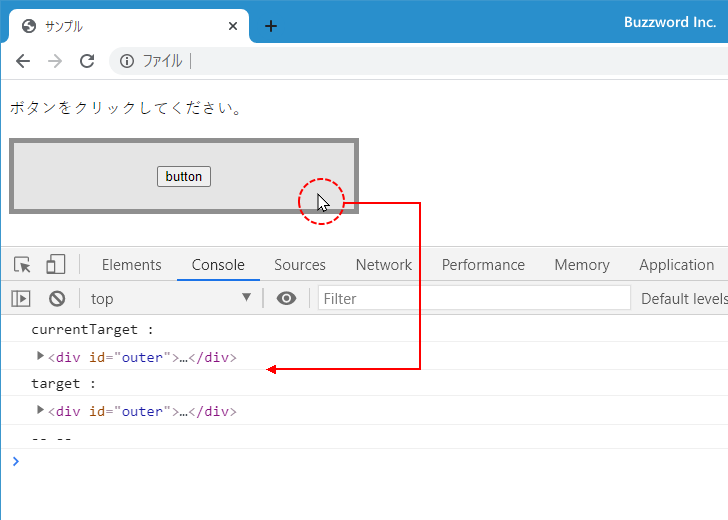
最初の外側の div 要素の部分をクリックしてください。 Event.currentTarget プロパティと Event.target プロパティの値をコンソールに出力しますが、この場合は同じ値となります。

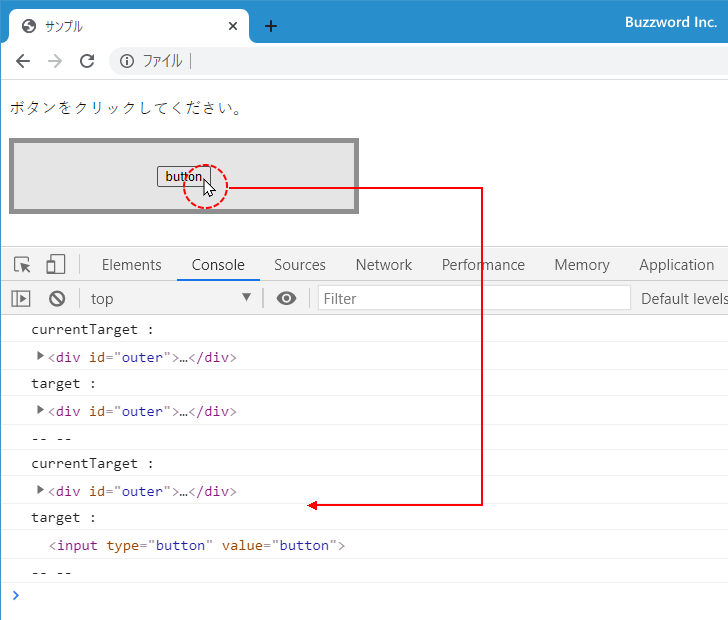
次に div 要素の子要素として追加されている input 要素の部分をクリックしてください。 Event.currentTarget プロパティと Event.target プロパティの値をコンソールに出力しますが、この場合は Event.currentTarget プロパティは div 要素ですが、 Event.target プロパティは input 要素となります。

-- --
Event.currentTarget と Event.target について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。