ブログを検索エンジンにインデックスさせないように設定する(noindex, nofollow)
ブログや Web サイトは明示的に設定しなければ Google 社などの検索エンジンにインデックスされて検索結果に表示されるようになります。自分の作成したブログが検索結果などに表示されないようにするには noindex メタタグと呼ばれる記述を行います。ここでは「はてなブログ」で作成したブログを検索エンジンにインデックスさせないようにするための設定手順について解説します。
(Last modified: )
検索エンジンにインデックスされないように設定する
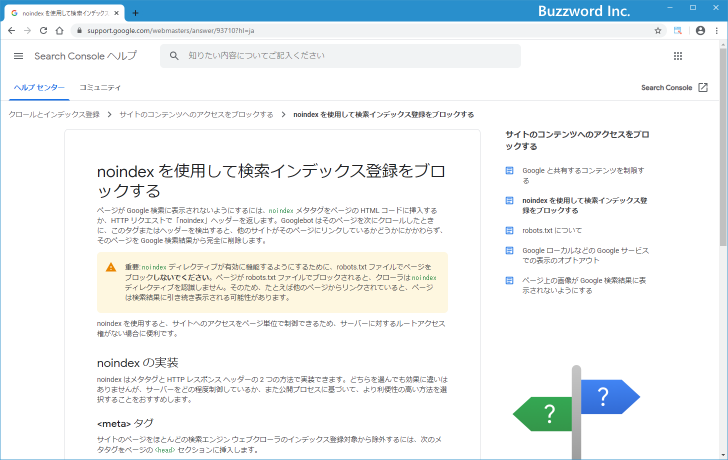
ブログを検索エンジンにインデックスされないようにするには noindex メタタグを対象のページのヘッダー部分に記述するのか有効です。下記の Google 社のヘルプページを参照されてみてください。
・noindex を使用して検索インデックス登録をブロックする - Search Console ヘルプ

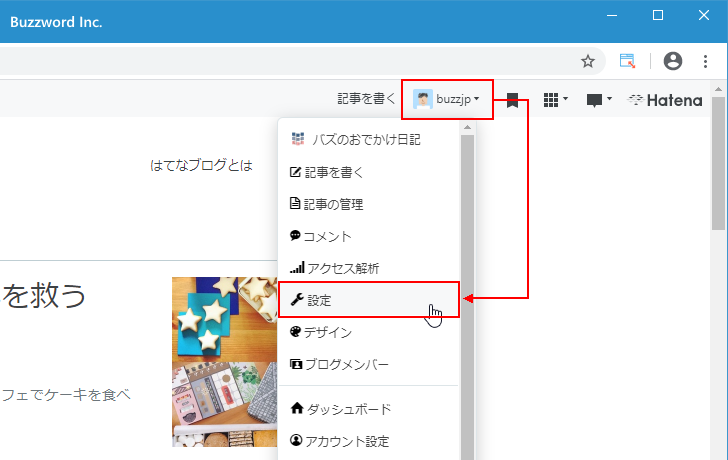
はてなブログで設定を行ういは、画面右上に表示されている「はてなID」をクリックし、表示されたメニューの中から「設定」をクリックしてください。

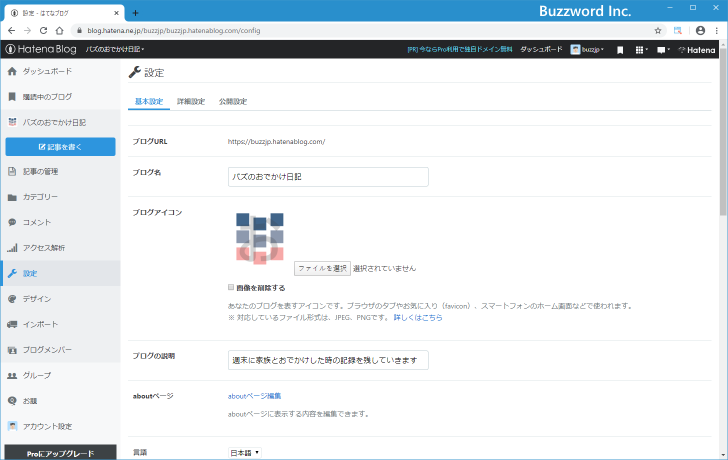
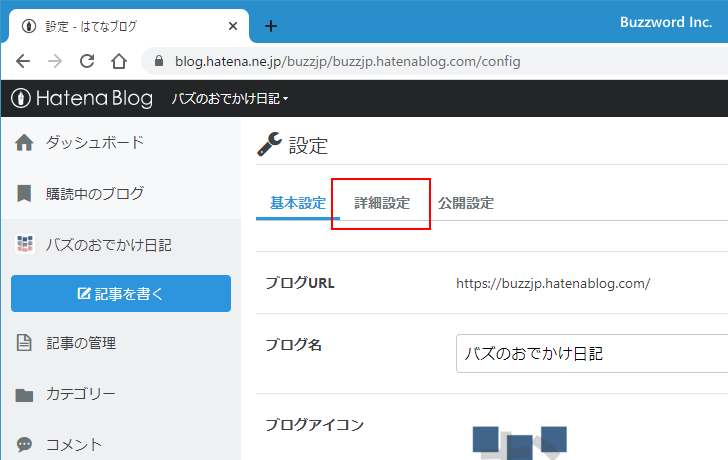
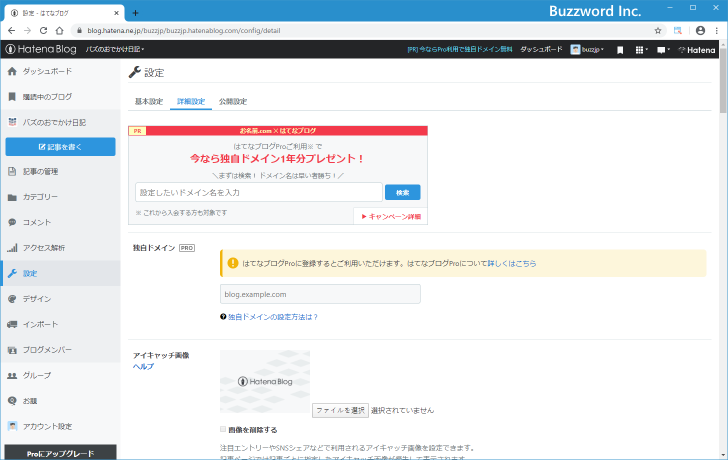
「設定」画面が表示されたら、画面左上の「詳細設定」タブをクリックしてください。


「詳細設定」画面が表示されます。

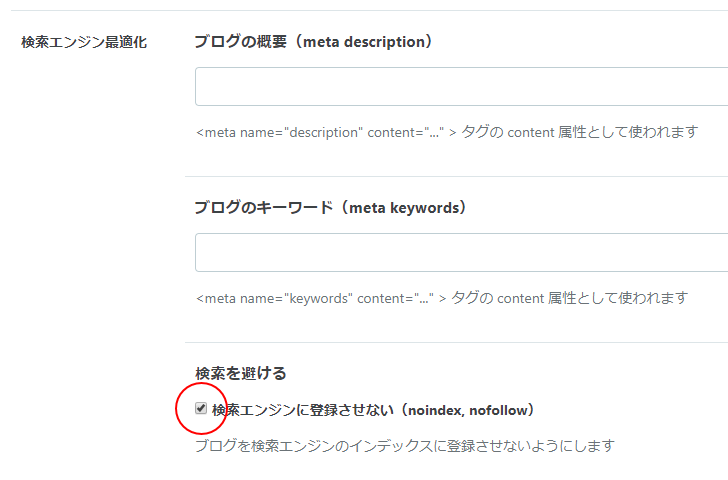
「検索エンジン最適化」ブロックの「検索を避ける」のところに「検索エンジンに登録させない(noindex, nofollow)」というチェックボックスがあります。検索エンジンにインデックスされないようにするにはチェックを行ってください。

設定が終わりましたら画面下部の「変更する」をクリックしてください。

設定内容が保存されました。

設定が反映されていることを確認する
それでは確認のために運営しているブログを表示したあと、ソースコードを確認してみます(ブラウザが Chrome の場合は Ctrl + U で表示されます)。


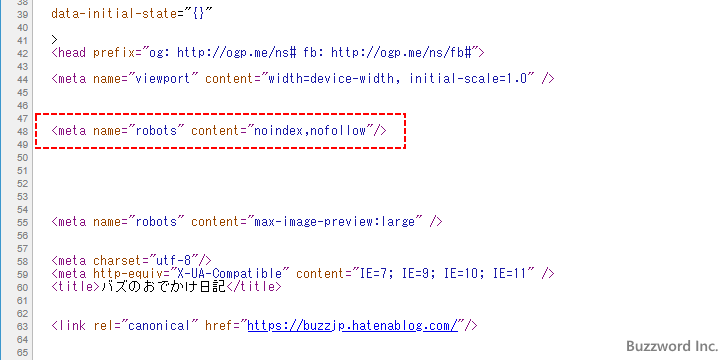
ページ内検索などで「noindex」を探してみると次のような記述が見つかります。 noindex メタタグ、および nofollow メタタグが設定されています。
<meta name="robots" content="noindex,nofollow"/>

このように設定を行うことで検索エンジンにインデックスされないように noindex メタタグが追加されていることが確認できました。なおこの記述はブログのトップページだけでなく、記事毎の個別ページやカテゴリページなどにも追加されます。
-- --
なお noindex メタタグといっしょに設定される nofollow メタタグについてですが、メタタグが設定されたページに記載されているリンク先のページをクロールしないように検索エンジンに伝えるために使われます。下記の Google 社のヘルプページを参照されてみてください。
・Google に外部リンクの関係性を伝える - Search Console ヘルプ

-- --
「はてなブログ」で作成したブログを検索エンジンにインデックスさせないようにするための設定手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。