ヘッダー画像と見出し/説明文を設定する
SANGOではトップページにヘッダー画像を設定し、必要であれば見出しや説明文、ボタンなどをヘッダー画像の上に表示させることができます。ここではWordPressのテーマとしてSANGOを使用している場合にトップページへヘッダー画像を表示する手順について解説します。
(Last modified: )
ヘッダー画像に表示する画像を選択する
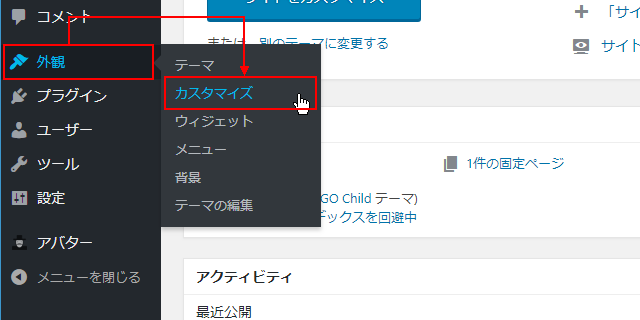
ヘッダー画像の設定を行うには、WordPressにログインしたあと画面左側の「外観」メニューの中にある「カスタマイズ」メニューをクリックして下さい。

「カスタマイズ」画面が表示されます。

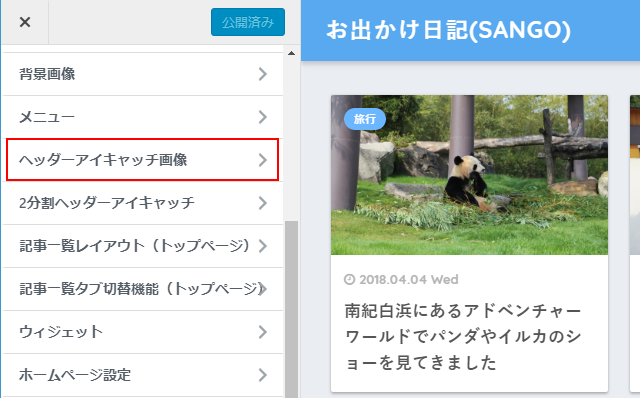
画面左側に表示されている「ヘッダーアイキャッチ画像」をクリックして下さい。

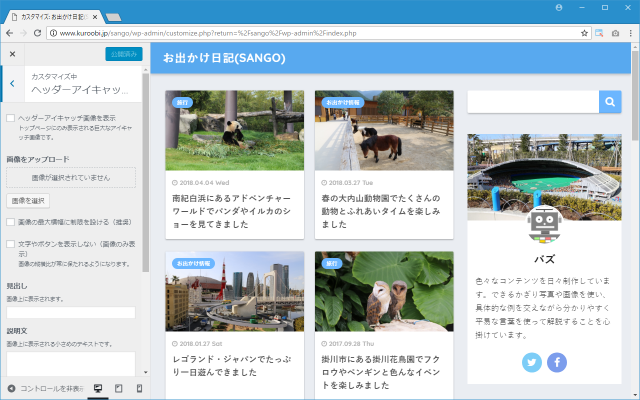
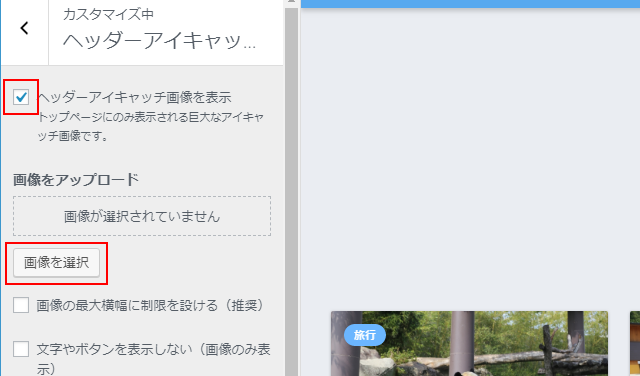
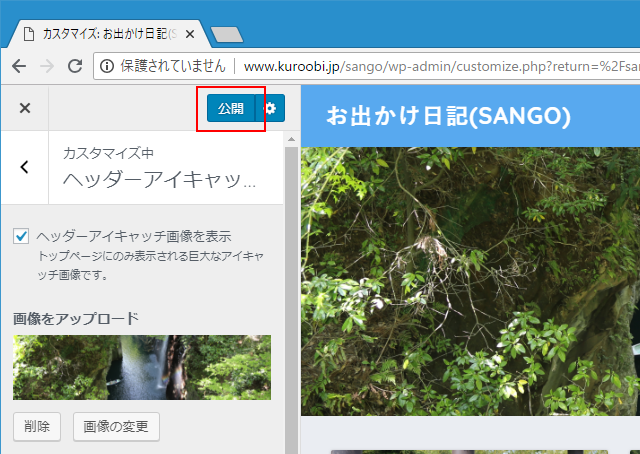
「ヘッダーアイキャッチ画像」画面が表示されます。

最初に「ヘッダーアイキャッチ画像を表示」の左側にあるチェックボックスをチェックして下さい。これでヘッダー画像が表示されるようになります。その後で「画像を選択」をクリックして下さい。

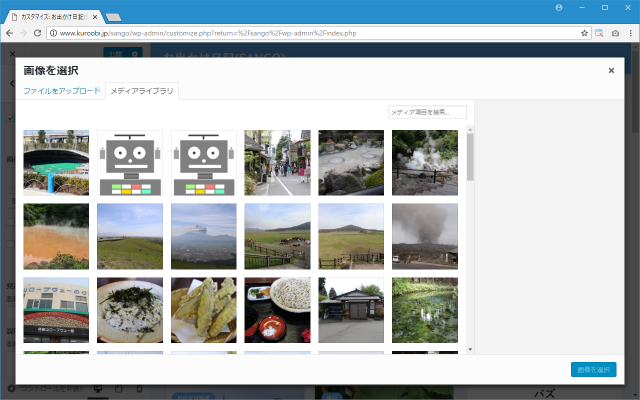
ヘッダー画像に設定する画像ファイルの選択画面が表示されます。

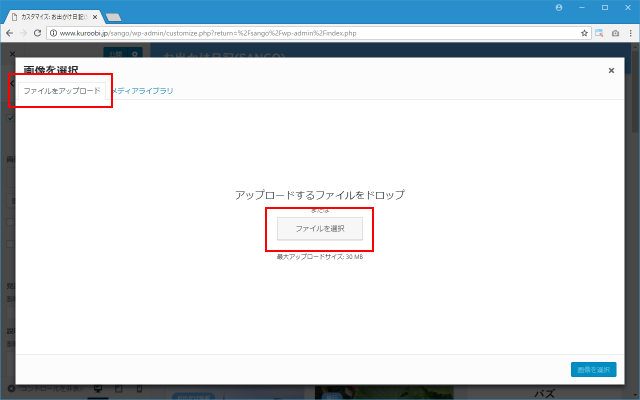
「メディアライブラリ」から選択する場合は、この画面で画像を選択して下さい。今回は新規にアップロードします。画面左上の「ファイルをアップロード」タブをクリックし、画面中央の「ファイルを選択」をクリックしてアップロードする画像ファイルを選択して下さい。

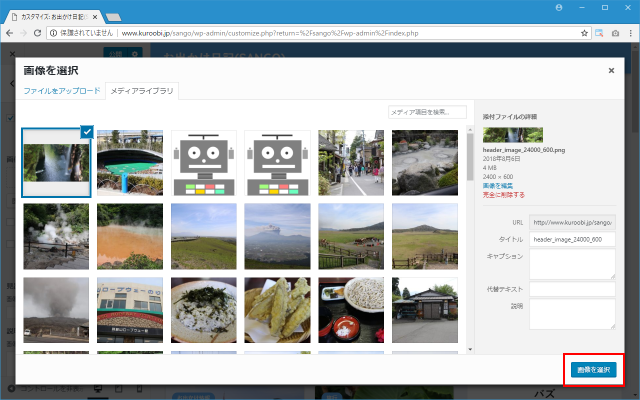
ファイルのアップロードが終わりましたら画面右下の「画像を選択」をクリックして下さい。

ヘッダー画像の設定が完了しましたら画面上部の「公開」をクリックして下さい。これで設定は完了です。

改めてブログを表示してみると、ヘッダー画像が先ほど設定した画像に変更されていることが確認できます。

モバイルから閲覧した場合には次のように表示されました。

-- --
特に設定していない場合は、ブラウザの幅が十分に大きい場合でも横幅いっぱいまでヘッダー画像が表示されます。ヘッダー画像の横幅の最大値をブログ部分の横幅のサイズまでに限定したい場合には「画像の最大横幅に制限を設ける」の左側のチェックボックスにチェックをして下さい。

「公開」をクリックして設定を反映させたあとでブログを表示して下さい。ヘッダー画像の最大幅がブログ部分の幅までになりました。

なおモバイルから閲覧した場合には表示に変化がありませんでした。

見出しと説明文を設定する
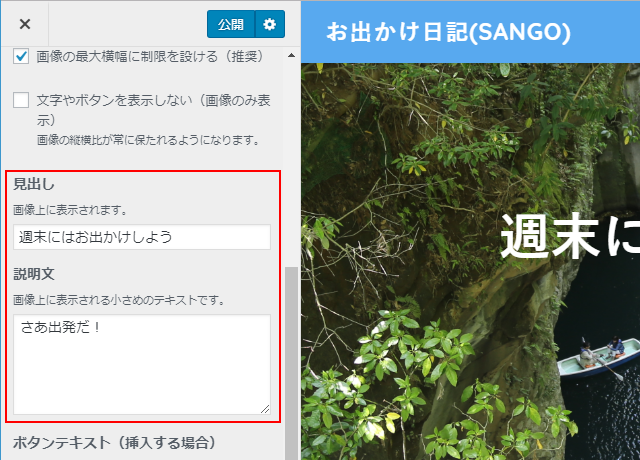
ヘッダー画像上には任意のテキストを表示することができます。比較的大きめの文字で表示されるのが見出し、その下に補足のように表示されるのが説明文です。それぞれ直接テキストを入力して下さい。

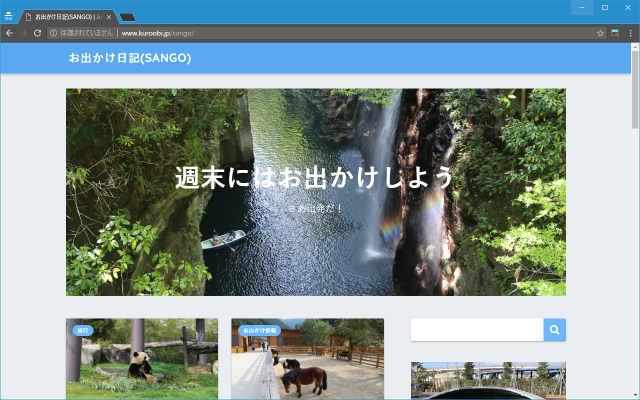
「公開」をクリックして設定を反映させたあとでブログを表示して下さい。ヘッダー画像の上に先ほど設定した見出しと説明文がそれぞれ表示されています。

モバイルから閲覧した場合には次のように表示されました。

見出しと説明文の色を変更する
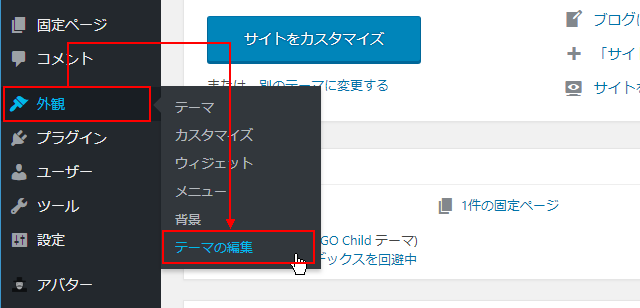
見出しと説明文の色は自動で設定されるようですが、独自のCSSを追加することで任意の色を指定することもできます。指定するには画面左側の「外観」メニューの中にある「テーマの編集」メニューをクリックして下さい。

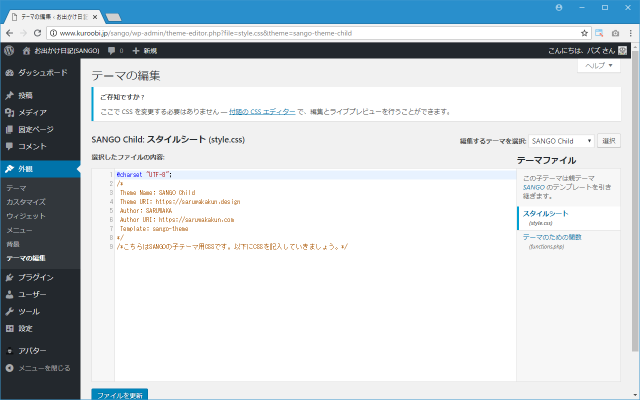
「テーマの編集」画面が表示されます。

画面右側に表示されている「スタイルシート(style.css)」をクリックして選択して下さい(クリックしなくてもデフォルトでこのファイルが選択されていると思います)。

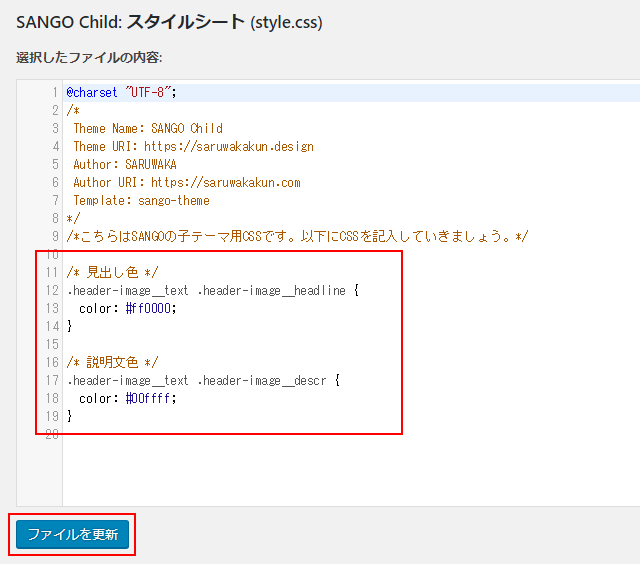
次のCSSを記述して下さい。今回は見出しを赤(#ff0000)、説明文を水色(#00ffff)に設定した場合の例です。設定したい色コードに置き換えて記述して下さい。入力が終わりましたら「ファイルを更新」をクリックして下さい。
/* 見出し色 */
.header-image__text .header-image__headline {
color: #ff0000;
}
/* 説明文色 */
.header-image__text .header-image__descr {
color: #00ffff;
}

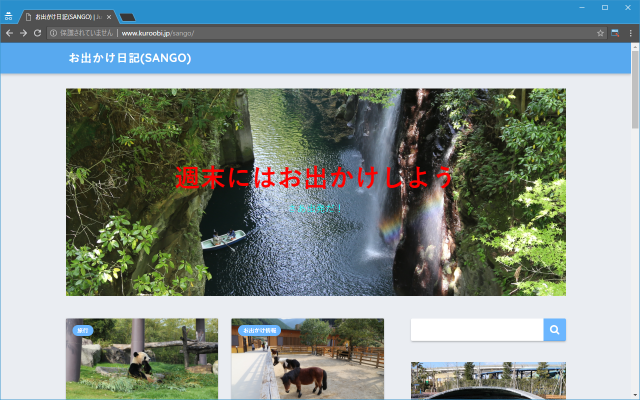
それでは改めてブログを表示してみます。ヘッダー画像上の見出しと説明文が指定した色に変更されています。

ヘッダー画像にボタンを表示する
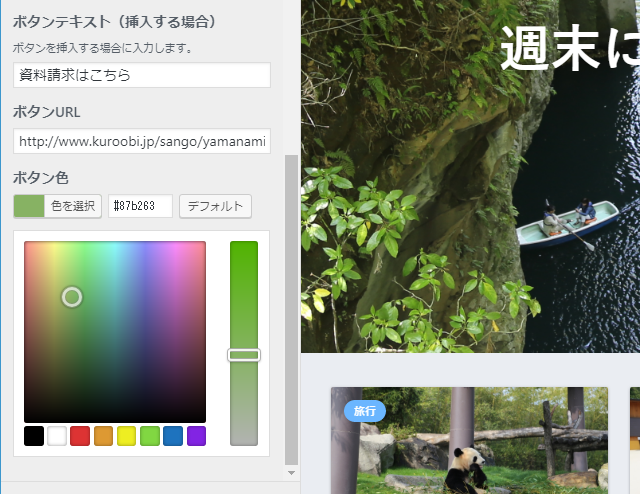
ヘッダー画像には見出しと説明文の他にボタンを表示させることができます。ボタンに表示するテキストとボタンのリンク先URLを入力して下さい。またボタンの色について「色を選択」をクリックしてボタンをの色を選択するか色コードを直接入力して下さい。

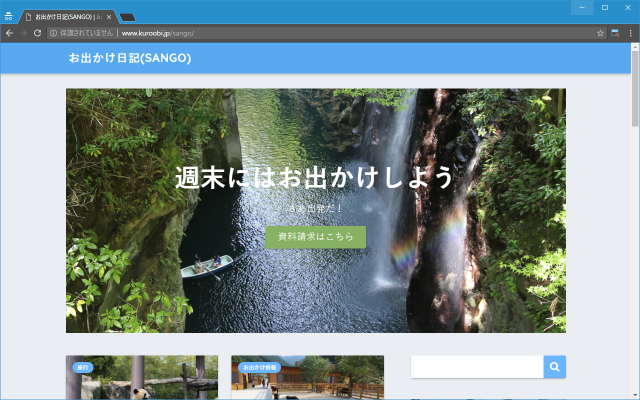
「公開」をクリックして設定を反映させたあとでブログを表示して下さい。ヘッダー画像で見出しと説明文の下にボタンが表示されました。

ボタンをクリックするとリンク先URLのページが表示されます。

なおモバイルから閲覧した場合には次のように表示されました。

-- --
SANGOを利用しているブログで、トップページにヘッダー画像を設定したり画像に表示される見出しや説明文に関する設定を行う方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。