「Instagram貼り付けタブ」を使って投稿を埋め込む
はてなブログでは Instagram の投稿を埋め込むための機能として「Instagram貼り付けタブ」タブが用意されています。「Instagram貼り付けタブ」を使用すると「はてなブログ」の記事作成画面で連携した Instagram アカウントからの投稿を簡単に記事に埋め込むことができます。ここでは「Instagram貼り付けタブ」を使って投稿を埋め込む方法について解説します。
※ 「Instagram貼り付けタブ」を使用するには「はてなブログ」と Instagram の連携を行っておく必要があります。事前に「はてなブログとInstagramを連携する」を参考に連携を行っておいてください。
(Last modified: )
Instagram貼り付けタブを使ってツイートを埋め込む手順
Instagram 貼り付けタブを使ってツイートを記事に埋め込む手順です。記事の新規作成画面で、ツイートを埋め込みたい位置にカーソルを合わせてください。

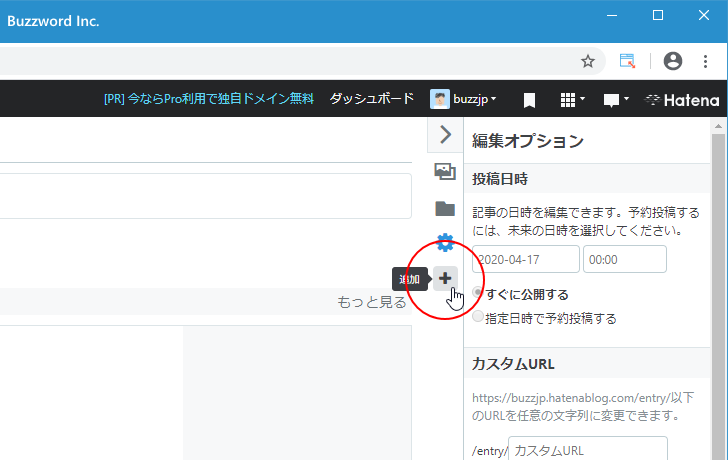
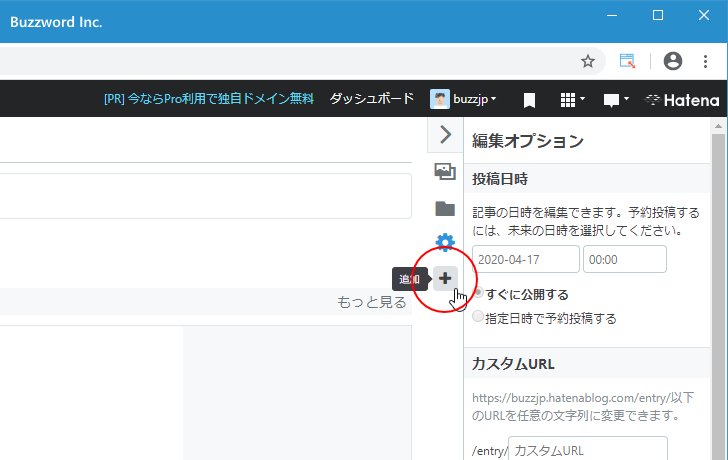
画面右側のタブに表示されている「追加」アイコンをクリックしてください。

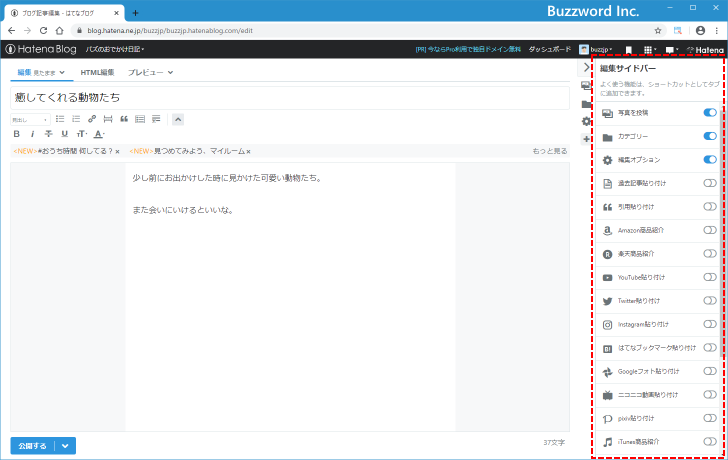
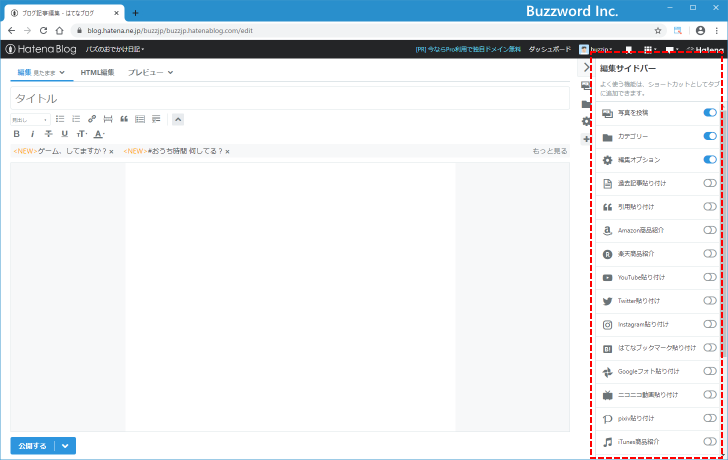
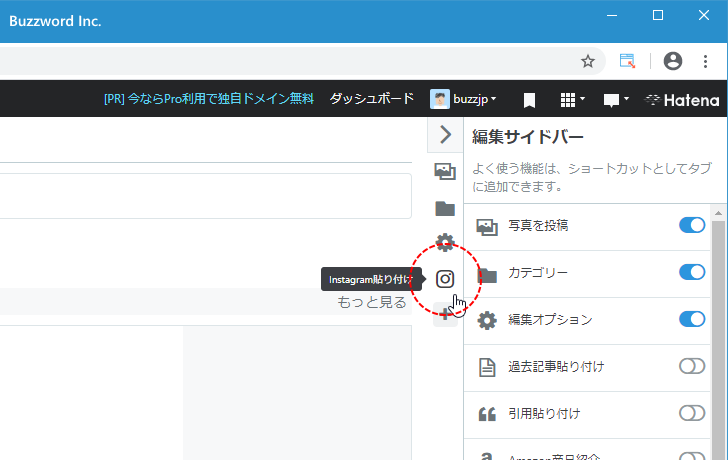
右サイドバーに「編集サイドバー」が表示されます。

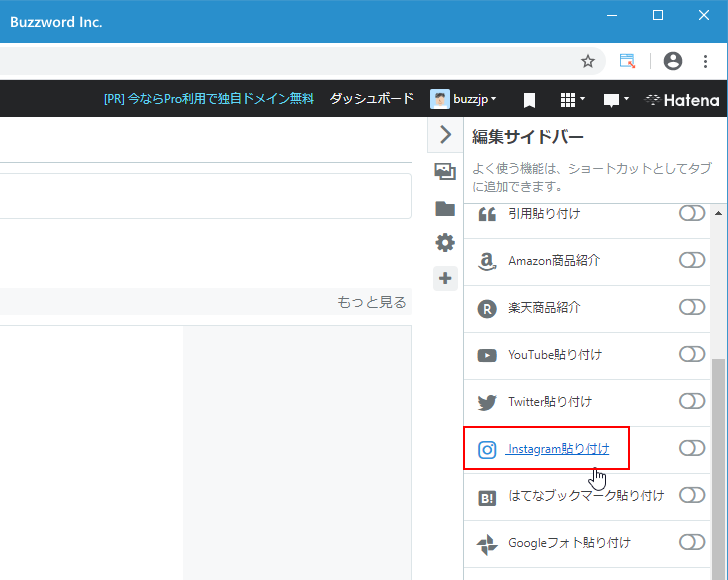
「Instagram貼り付け」をクリックしてください。

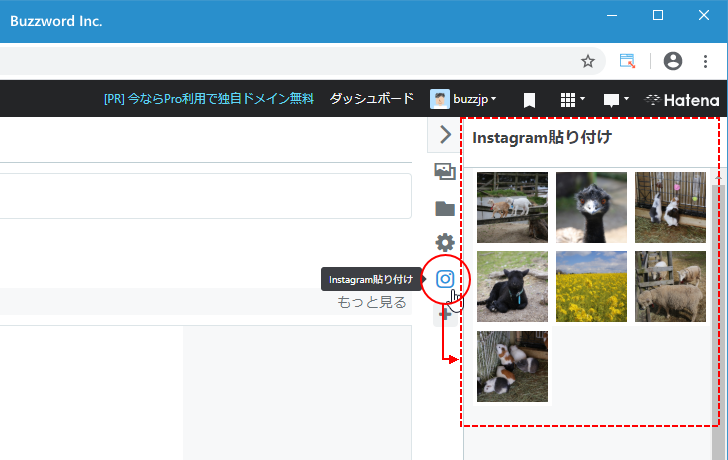
右サイドバーに「Instagram貼り付け」タブが表示されます。連携している Instagram アカウントから投稿されたものがサイドバーに一覧で表示されます。

貼り付けたい投稿をクリックして選択してください。

選択が終わりましたらサイドバー下部の「選択したアイテムを貼り付け」をクリックしてください。

記事本文のカーソルがあったところに次のように画像が挿入されました。

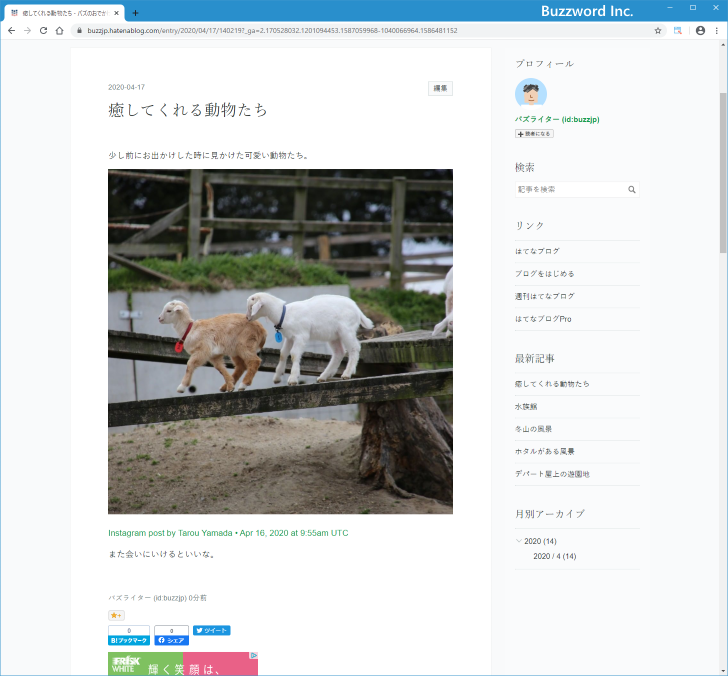
記事を投稿して公開してみると、次のようにツイートが記事の中で表示されました。

Instagram貼り付けタブを簡単に呼び出せるように設定する
Instagram 貼り付けタブを頻繁に使用する場合は、タブに「Instagram 貼り付け」を簡単に呼び出せるアイコンを表示させることができます。画面右側のタブに表示されている「追加」アイコンをクリックしてください。

右サイドバーに「編集サイドバー」が表示されます。

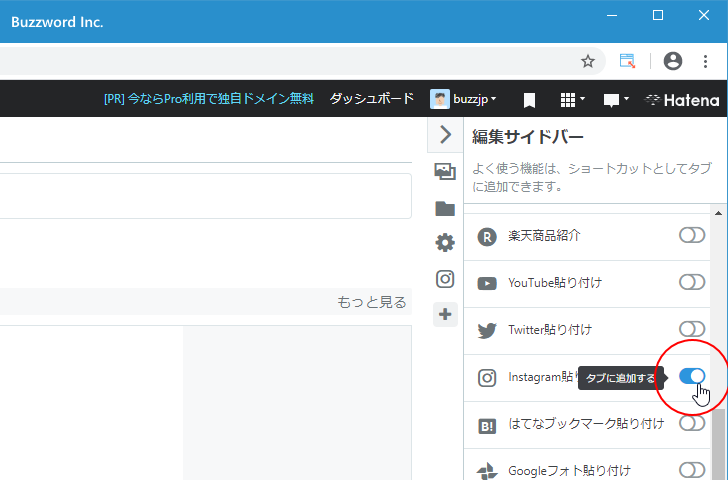
「Instagram貼り付け」がデフォルトではタブに追加されていないので、クリックしてタブに追加してください。

タブに「Instagram貼り付け」アイコンが表示されるようになりました。

「Instagram貼り付け」タブを使用する場合は、このアイコンをクリックするとすぐに右サイドバーに表示されるようになります。

-- --
「Instagram貼り付けタブ」を使って投稿を埋め込む方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。