- Home ›
- はてなブログの使い方 ›
- 記事の投稿
アイキャッチ画像を記事毎に設定する
アイキャッチ画像とは、はてなブログで作成した記事を Twitter や Facebook などでシェアされた時に表示される画像です。アイキャッチ画像は記事に挿入した画像から自動的に選ばれることもありますし、指定した画像を設定することもできます。ここではアイキャッチ画像を記事毎に設定する方法について解説します。
※ 「アイキャッチ画像が設定されない場合に使用される画像の設定」も併せてご参照ください。
(Last modified: )
目次
複数の画像を記事に挿入した場合のアイキャッチ画像
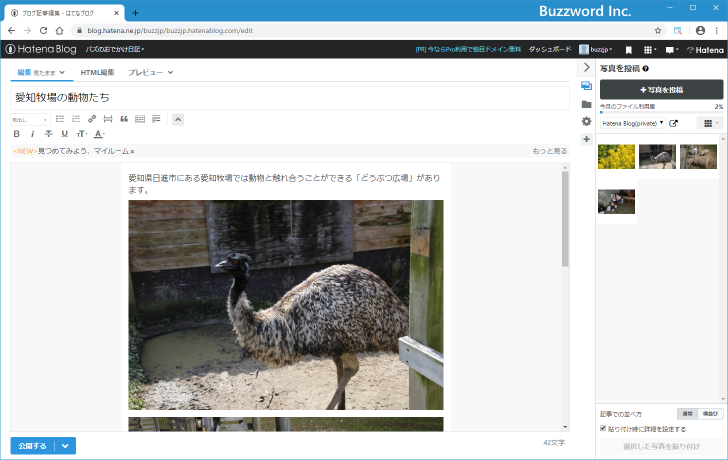
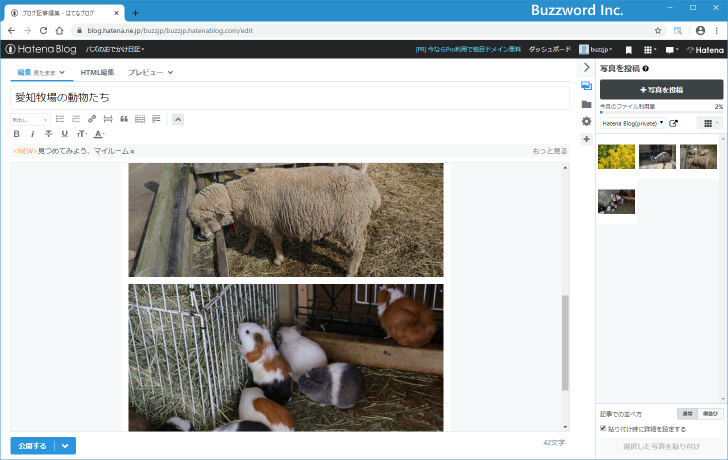
記事に画像を挿入している場合、アイキャッチ画像は記事の最初の画像が自動的に選択されます。例として次のような 3 つの画像が含まれる記事を作成してみます。


この記事を投稿したあと、 Twitter でこの記事をシェアしてみます。


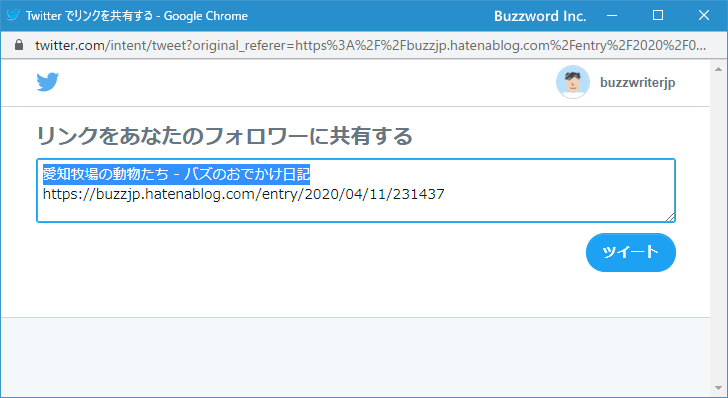
Twitter には次のように投稿されました。ツイートにはシェアした記事の一番目の画像がアイキャッチ画像として使用されていることが確認できます。

複数の画像からアイキャッチ画像に使用する画像を選択する
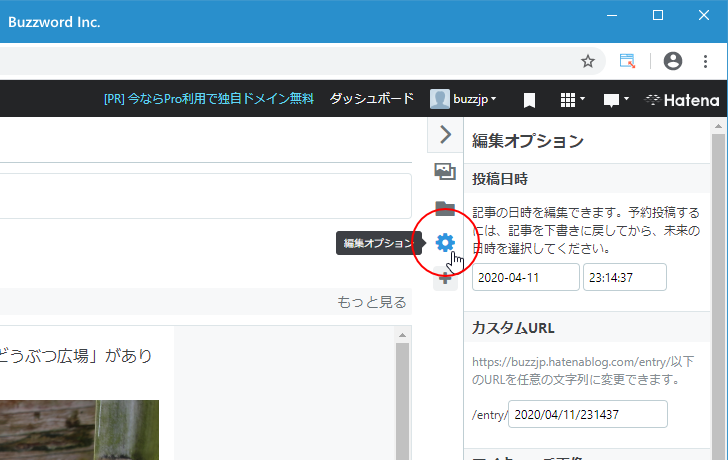
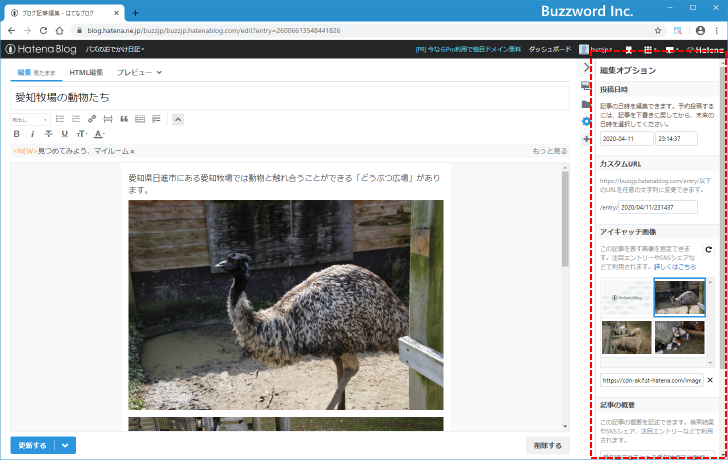
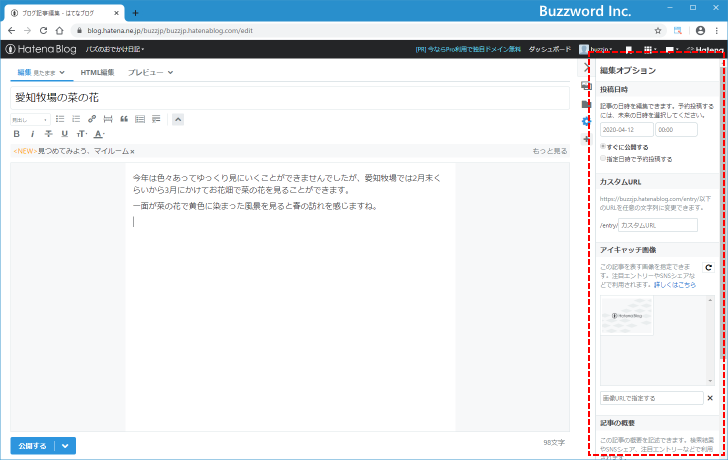
複数の画像を記事に挿入している場合に、最初の画像ではなく指定した画像をアイキャッチ画像に指定することもできます。記事の編集画面で、画面右側のタブに表示されている「編集オプション」アイコンをクリックしてください。

右サイドバーに「編集オプション」タブが表示されます。

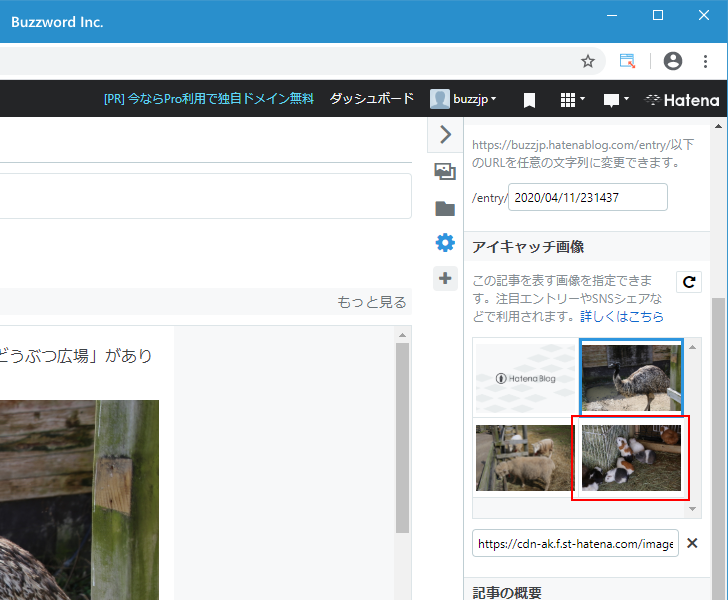
「アイキャッチ画像」のブロックに選択可能な写真の一覧が表示されています。アイキャッチに設定したい画像をクリックしてください。これで設定は完了です。

それでは記事を投稿したあとに、あらためて Twitter でこの記事をシェアしてみると Twitter には次のように投稿されました。ツイートには先ほど選択した画像がアイキャッチ画像として使用されていることが確認できます。

アイキャッチ画像に外部の画像URLを指定する
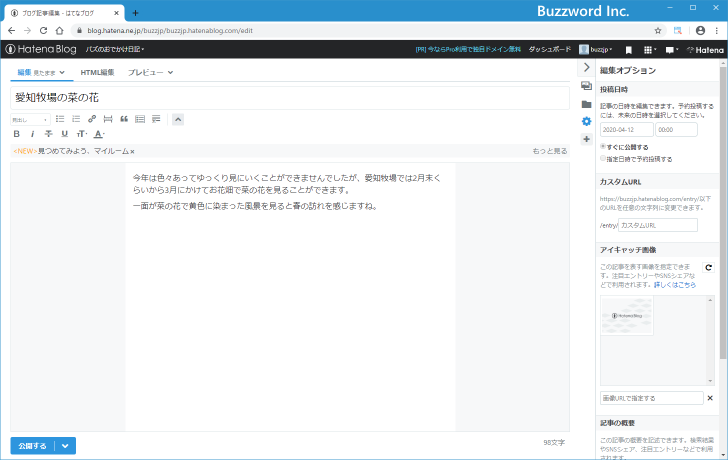
アイキャッチ画像には、記事に挿入した画像から選択するだけではなく、インターネット上で自由にアクセス可能な画像への URL を指定することもできます。例えば次のようなテキストだけの記事で試してみます。

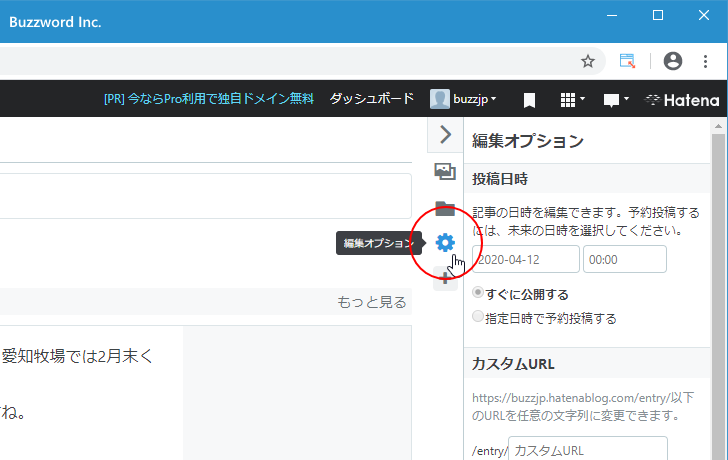
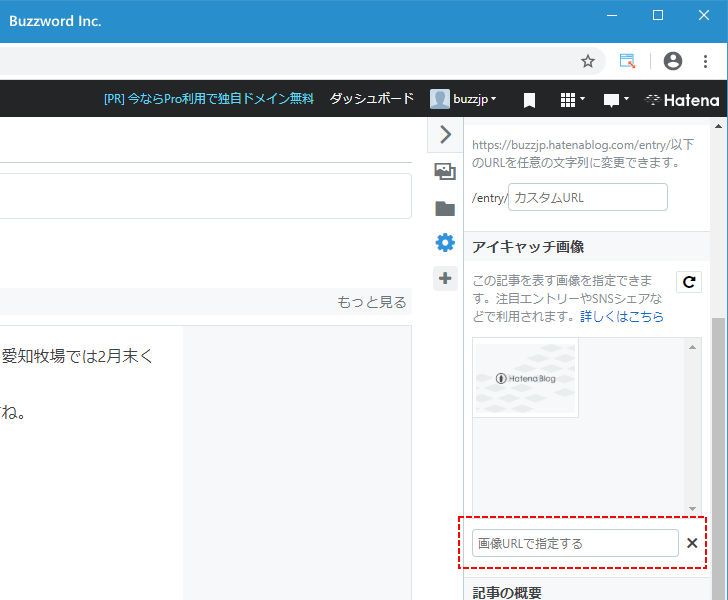
画面右側のタブに表示されている「編集オプション」アイコンをクリックしてください。右サイドバーに「編集オプション」タブが表示されます。


「アイキャッチ画像」のブロックに「画像URLで指定する」と表示されているテキストボックスががあります。ここにアイキャッチ画像に設定したい画像の URL を入力してください。

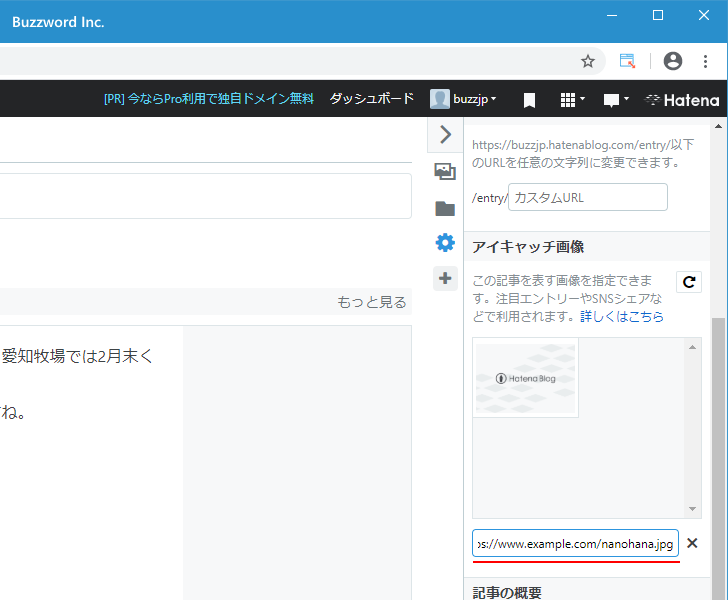
例えば画像の URL が https://www.example.com/nanohana.jpg だった場合は次のようになります。これでアイキャッチ画像の設定は完了です。

それでは記事を投稿したあとに、 Twitter でこの記事をシェアしてみると Twitter には次のように投稿されました。ツイートには先ほど URL で指定した画像がアイキャッチ画像として使用されていることが確認できます。

アイキャッチ画像に「はてなフォトライフ」にアップロードした画像URLを指定する
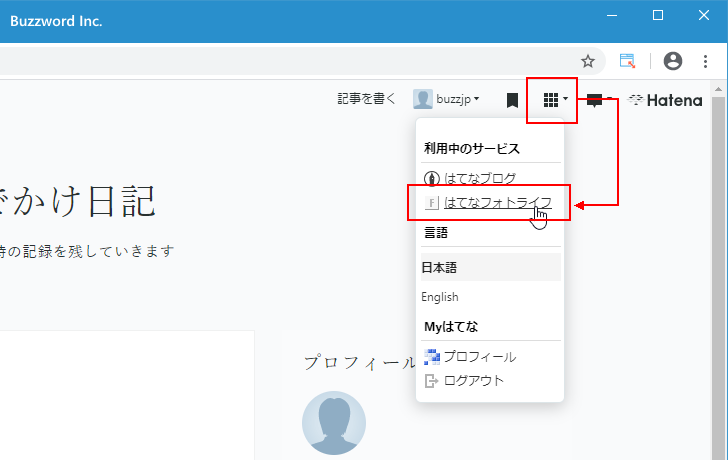
画像をアップロードして一般公開できるような場所がない場合は、はてなフォトライフに画像をアップロードして URL を取得し、その URL を指定することもできます。画面右上に表示されている次のアイコンをクリックし、表示されたメニューの中から「はてなフォトライフ」をクリックしてください。

「はてなフォトライフ」の画面が表示されます。

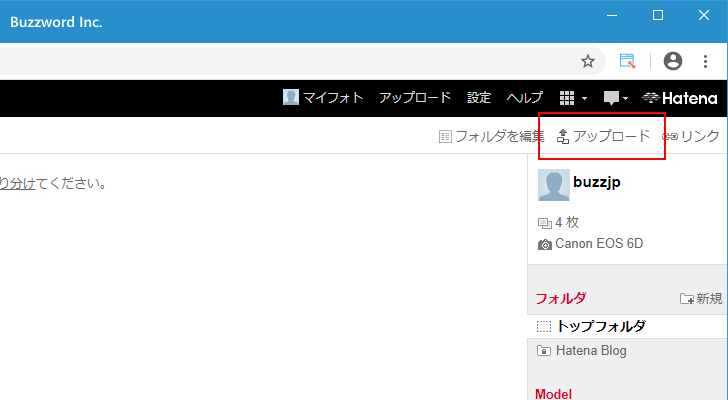
どこのフォルダでもいいのですが、今回はトップフォルダに画像をアップロードしてみます。画面右上の「アップロード」をクリックしてください。

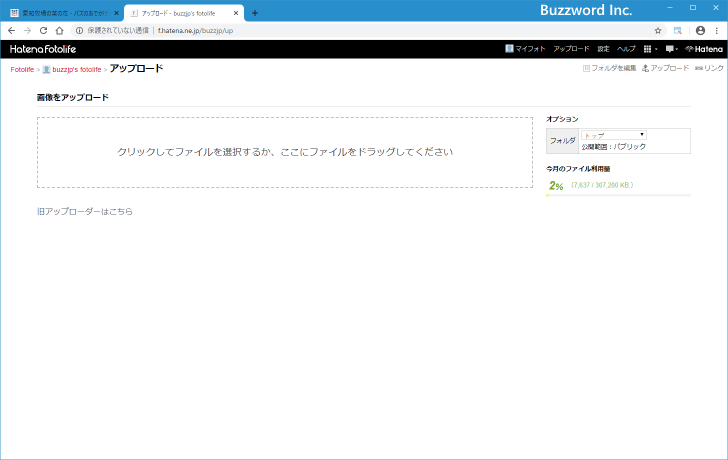
画像をアップロードする画面が表示されます。アップロードしたい画像をドラッグ&ドロップで点線のエリアにドロップするか、点線のエリアを一度クリックして表示されたファイル選択ダイアログからファイルを選択してください。

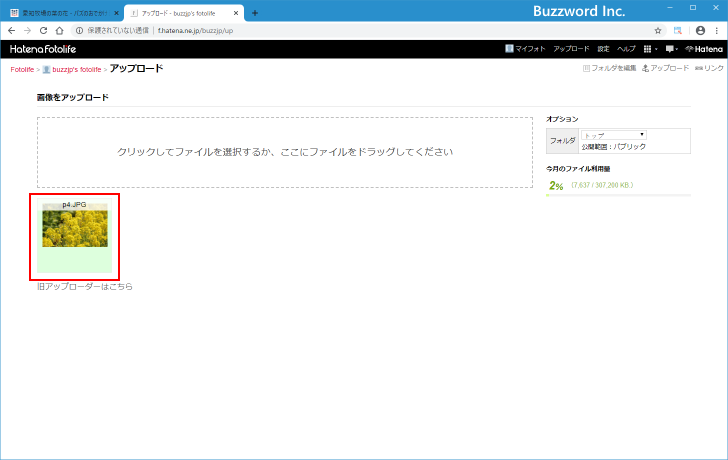
画像のアップロードが完了したら、表示されている画像のサムネイルをクリックしてください。

画像が表示されたら、画像の上でマウスを右クリックし、表示されたメニューの中から「画像アドレスをコピー」をクリックしてください。画像への URL をコピーできました。


今回の場合は次のような URL がコピーされました。これが画像への URL となります。(試しにこの URL をブラウザのアドレスバーなどに貼り付けて画像が表示されるかどうか確認されてみください)。
https://cdn-ak.f.st-hatena.com/images/fotolife/b/buzzjp/20200412/20200412064003.jpg
それでは記事の編集画面に戻り、アイキャッチ画像の URL を入力するところに先ほどの画像の URL を入力してください。

それでは記事を投稿したあとに、あらためて Twitter でこの記事をシェアしてみると Twitter には次のように投稿されました。ツイートには先ほど URL を指定した画像がアイキャッチ画像として使用されていることが確認できます。

-- --
アイキャッチ画像を記事毎に設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。