- Home ›
- はてなブログの使い方 ›
- 画像と動画
記事にVimeoの動画を埋め込む
はてなブログでは Vimeo に投稿された動画を簡単に埋め込むことができます。埋め込まれた動画はブログ上で再生することができます。ここでは「はてなブログ」の記事 Vimeo の動画を埋め込む方法について解説します。
(Last modified: )
Vimeoの動画のURLを貼り付ける
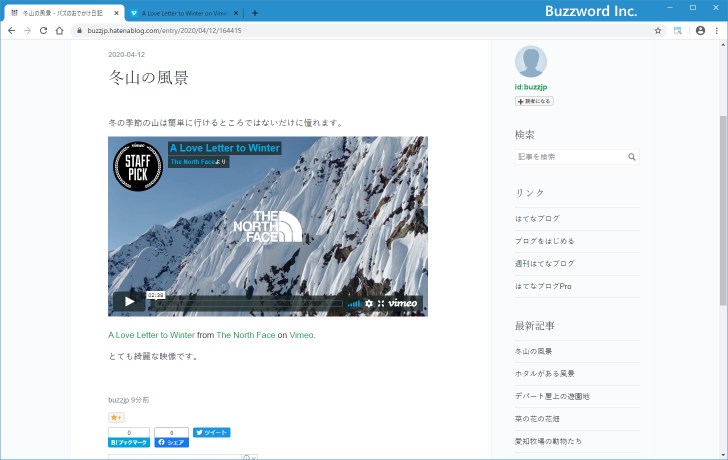
Vimeo に投稿された動画を「はてなブログ」の記事に埋め込む方法です。例として次の動画を埋め込んでみます。

一つ目の方法は埋め込む動画の URL を取得して、記事の編集画面に貼り付ける方法です。 Vimeo で表示している動画の URL はブラウザのアドレスバーに表示されている URL です。

はてなブログで記事の新規作成画面を開き、動画を埋め込みたいところにカーソルを合わせたあと先ほどの Vimeo の動画の URL を貼り付けてください。

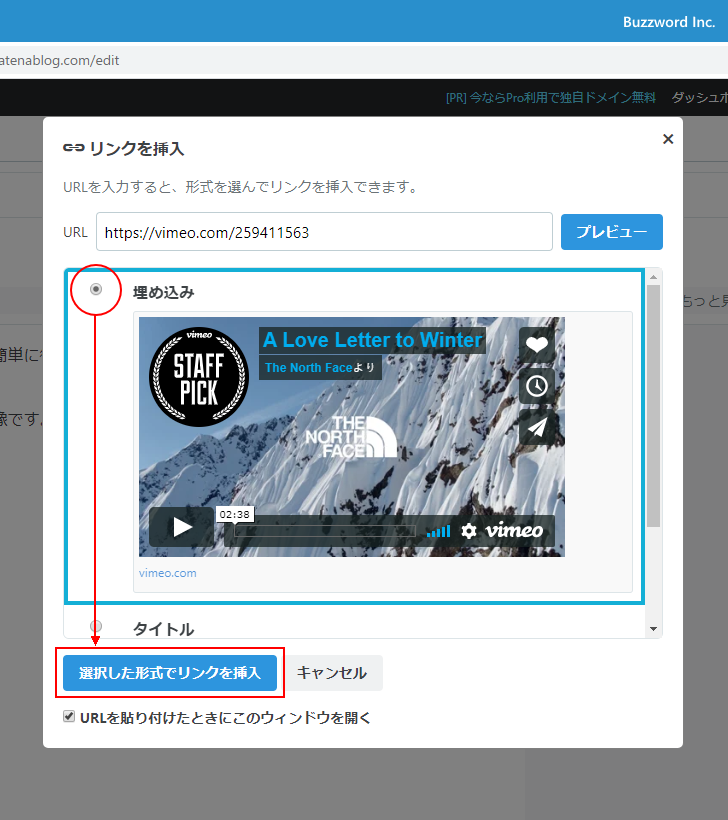
リンクの設定画面が表示されます。形式として「埋め込み」を選択し、その後で「選択した形式でリンクを挿入」をクリックしてください。

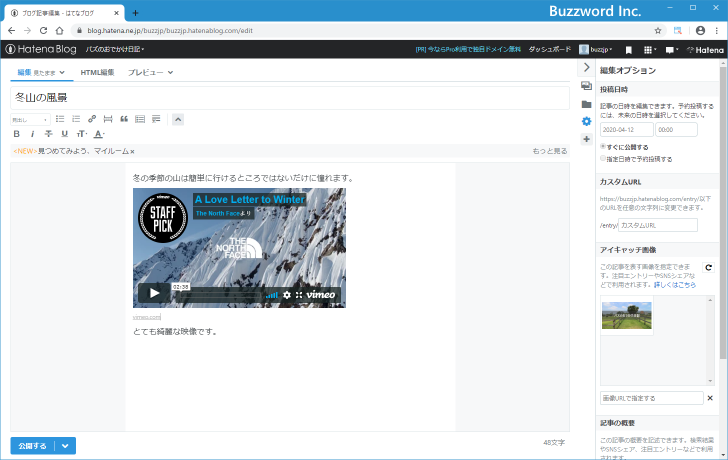
カーソルがあった位置に Vimeo の動画が埋め込まれました。

記事を投稿して公開してみると、次のように Vimeo の動画が記事の中で表示され、動画の再生も記事上で行うことがでできます。

Vimeoの動画埋め込み用コードをHTML編集画面で貼り付ける
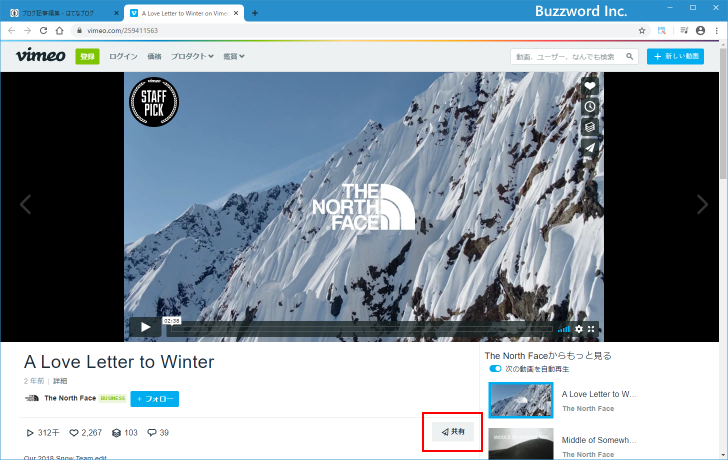
二つ目の方法は動画の埋め込み用のコードを取得し、はてなブログの HTML 編集画面から貼り付ける方法です。 Vimeo の画面で埋め込みたい動画のページを表示したあと、動画の右下に表示されている「共有」をクリックしてください。

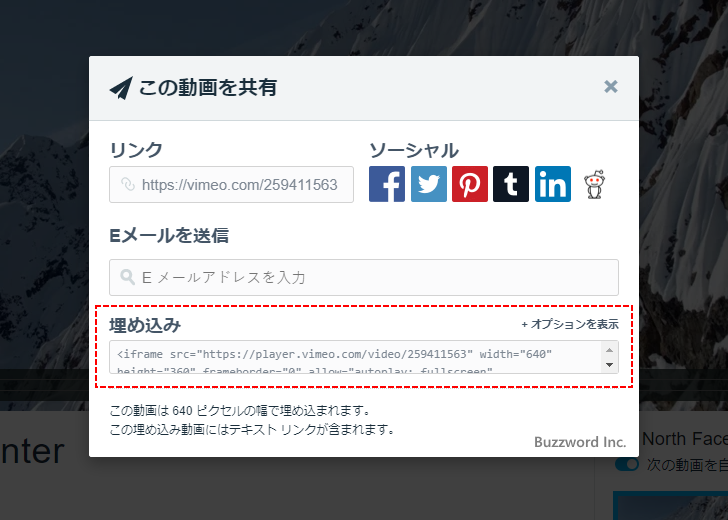
共有方法の選択画面が表示されます。「埋め込み」の下に表示されているコードをコピーしてください。

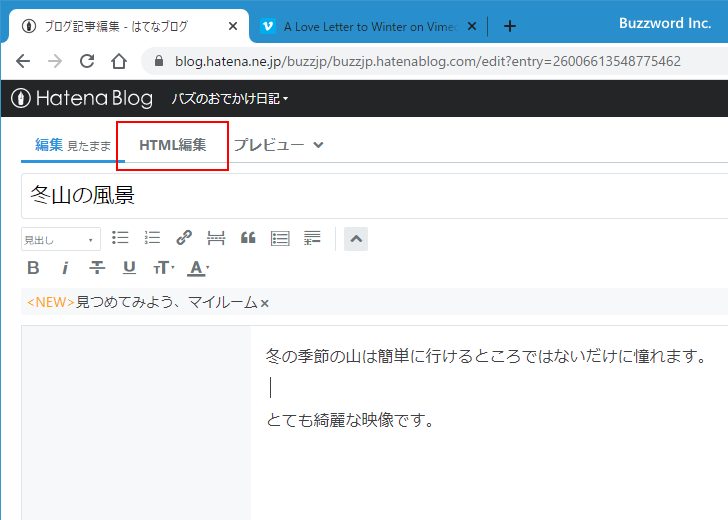
はてなブログで記事の新規作成画面が開き、画面上部の「HTML編集」タブをクリックしてください。

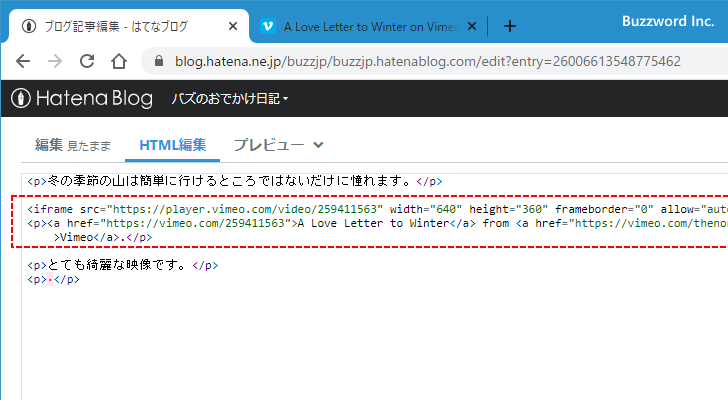
記事の HTML 編集画面が表示されます。動画を埋め込みたいところに先ほどコピーした動画の埋め込み用コードを貼り付けてください。


画面上部の「編集 見たまま」をクリックしてください。

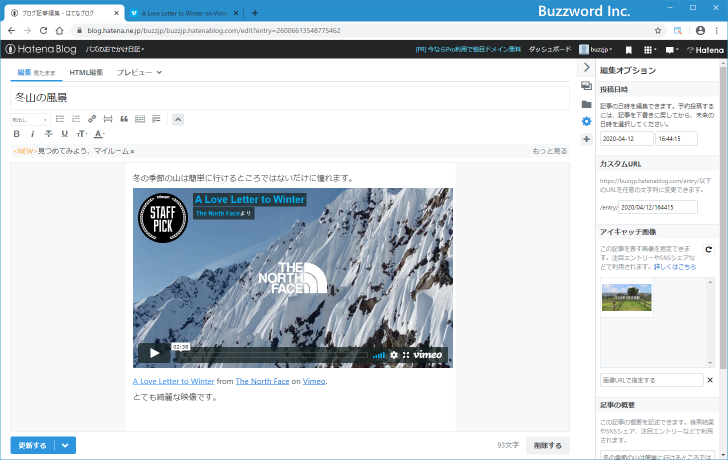
埋め込み用コードを貼り付けた位置に Vimeo の動画が埋め込まれているのが確認できます。

記事を投稿して公開してみると、次のように Vimeo の動画が記事の中で表示され、動画の再生も記事上で行うことがでできます。

-- --
はてなブログに Vimeo の動画を埋め込む方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。