- Home ›
- はてなブログの使い方 ›
- 画像と動画
画像に他のサイトやページへのリンクを設定する
はてなブログでは記事に挿入した画像をクリックするとデフォルトではその画像がブラウザの中央に表示されるように設定されていますが、画像をクリックしたときに外部サイトが表示されるように変更することができます。ここでは画像に対して他のサイトやページへのリンクを設定する手順について解説します。
(Last modified: )
画像に他のサイトやページへのリンクを設定する
記事に画像を挿入した場合、公開された記事で画像をクリックすると画像だけが画面中央に表示されるように設定されています。


この動作を変更して画像をクリックした時に別のサイトやページなどへアクセスするようにリンクを設定することができます。(記事にリンクを挿入したり設定する場合の詳細は「リンクを設定・挿入する」を参照されてください)。
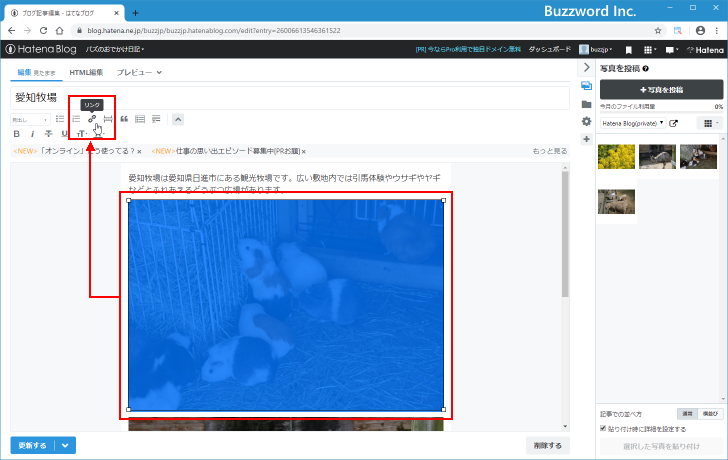
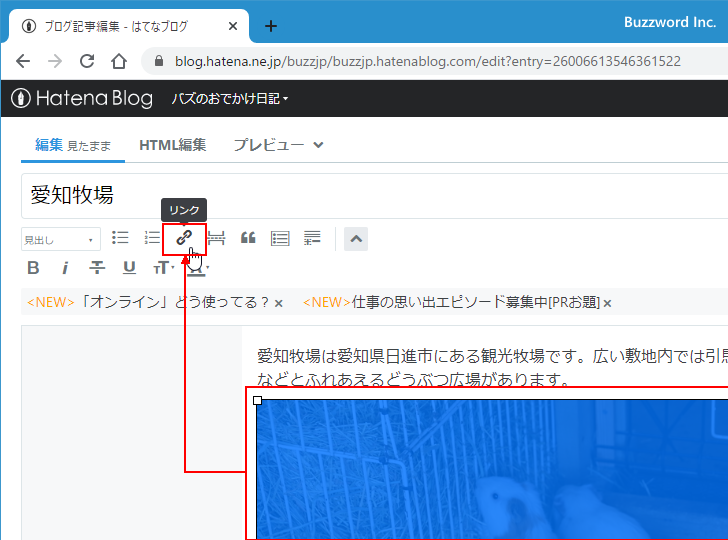
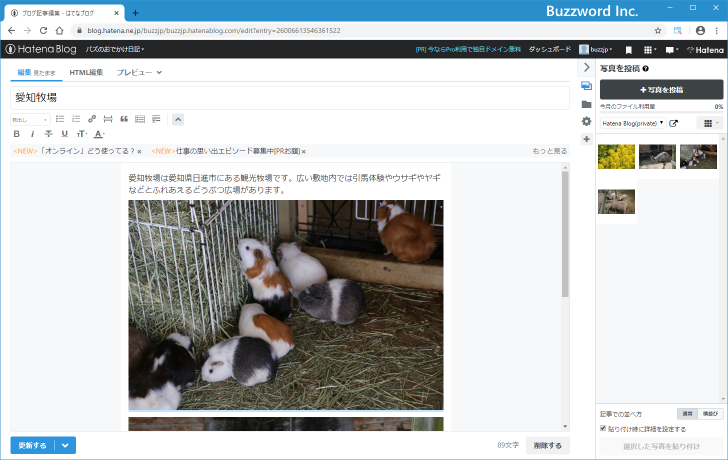
画像に外部サイトへのリンクを設定するには、記事の編集画面で対象の画像を一度クリックしてから、「リンク」アイコンをクリックしてください。


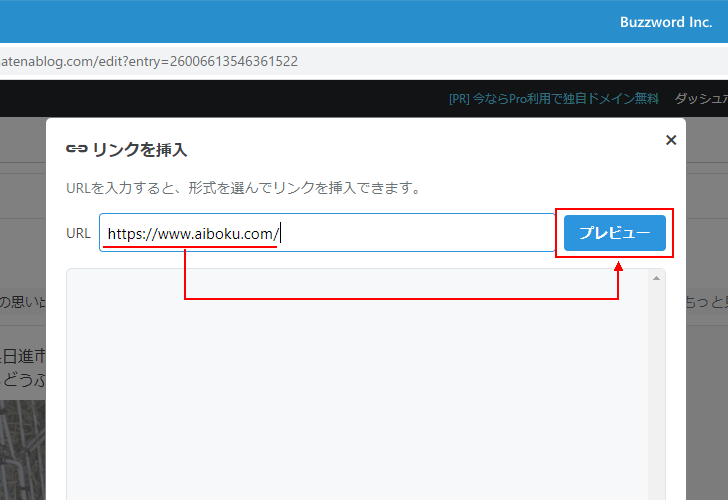
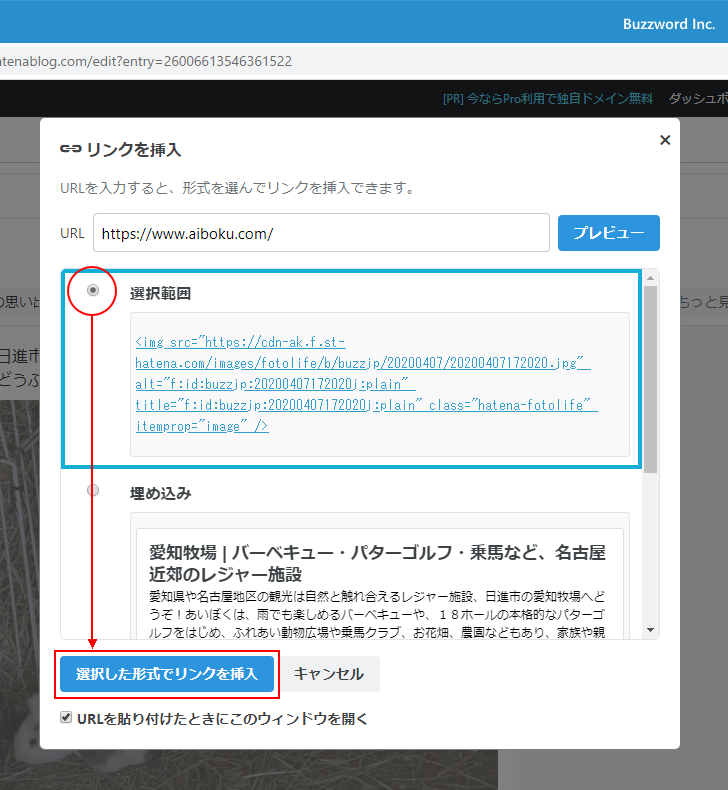
リンクの設定画面が表示されます。リンク先の URL をテキストボックスに入力したあと、右側に表示されている「プレビュー」をクリックしてください。

リンクする形式がいくつか表示されます。画像に対してリンクを設定する場合は「選択範囲」をチェックしてください。その後で「選択した形式でリンクを挿入」をクリックしてください。

画像に対するリンクが設定されました。

それでは記事を更新したあと、ブログを表示してあらためて記事に挿入された画像をクリックしてみます。

画像に設定された URL のページが表示されました。

-- --
画像に対して他のサイトやページへのリンクを設定する手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。