見出しを追加する
見出しはテキストボックスの一つで「題名」「見出し」「小見出し」の種類が用意されています。それぞれ h1 タグ、 h2 タグ、 h3 タグに対応しています。ここでは Google サイトでページに見出しを追加する方法について解説します。
※ 見出しに入力したテキストに対してフォントのサイズや色などの書式を設定する方法は「テキストボックスに入力されたテキストの書式を設定する」を参照してください。
(Last modified: )
見出しを追加する
ページの本文に見出しを追加する方法です。見出しはテキストボックスの一つであり、テキストボックスを設置したあとでスタイルとして見出しを選択します。そのためテキストボックスを追加する方法と手順は同じになります。
テキストボックスを追加する方法は操作パネルを使用する方法と挿入タブから行う方法がありますが、ここでは挿入タブを使った方法をご紹介します。操作パネルを使ってテキストボックスを追加する方法については「テキストボックスを追加する」を参照されてください。
それではページの編集画面を表示してください。

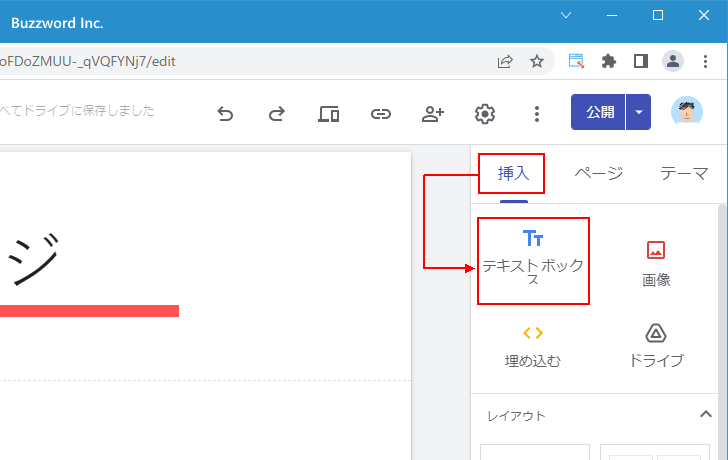
画面右側にある「挿入」タブをクリックしてください。そのあとで「挿入」タブ画面の中にある「テキストボックス」をクリックしてください。

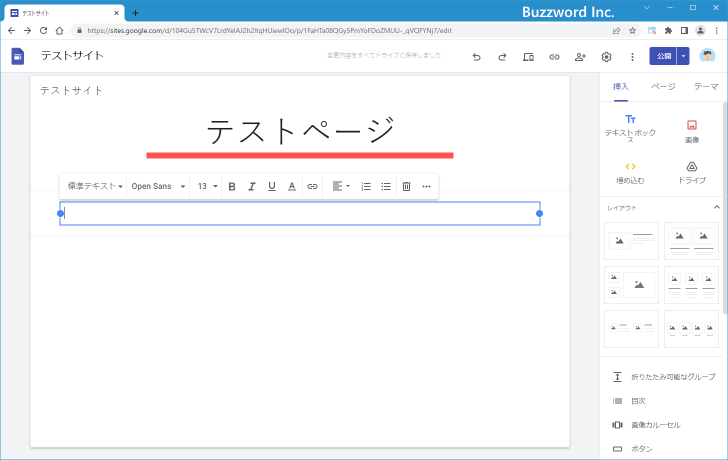
テキストボックスが追加されました。

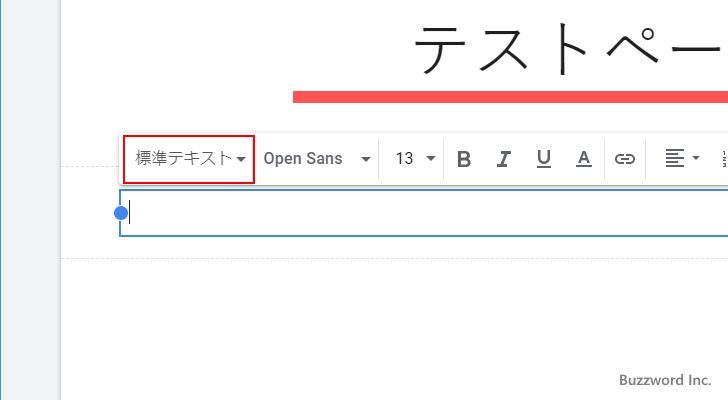
追加したテキストボックスを一度クリックすると上部にツールバーが表示されます。ツールバーの中の「標準テキスト」と表示されている箇所をクリックしてください。

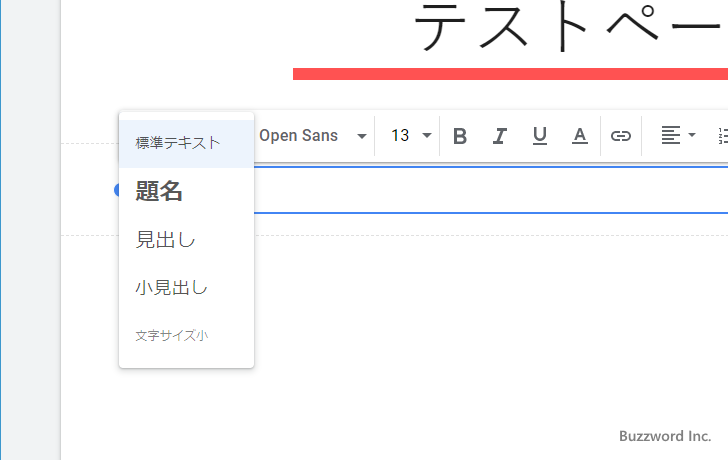
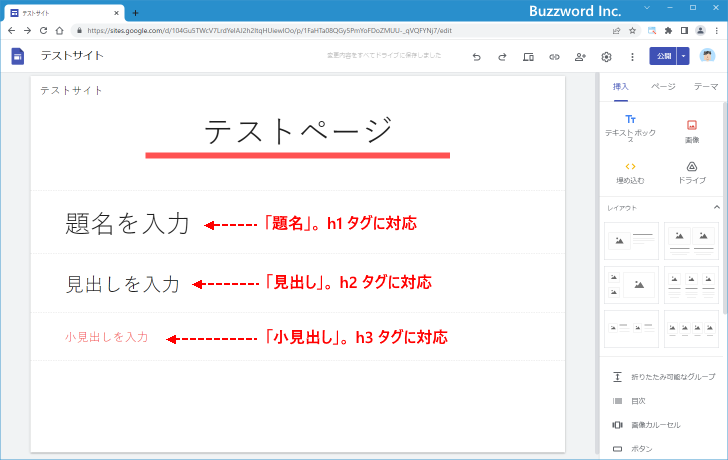
テキストボックスのスタイルを選択するメニューが表示されます。この中の「題名」「見出し」「小見出し」の 3 つが見出しです。

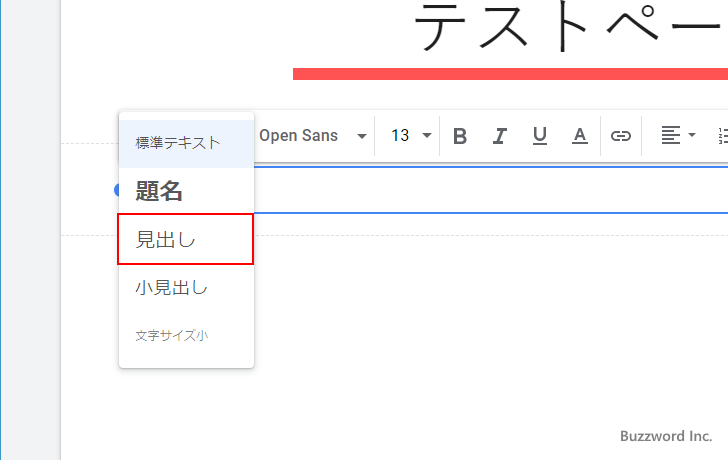
「題名」は h1 タグ、「見出し」は h2 タグ、「小見出し」は h3 タグに対応しています。今回は例として「見出し」をクリックしてみます。

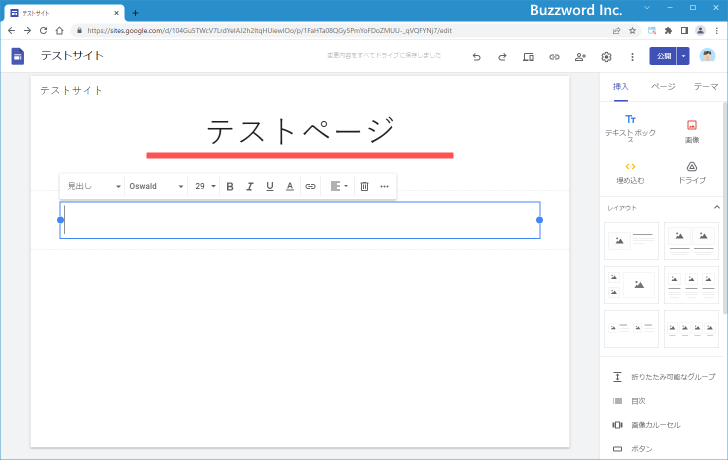
テキストボックスのスタイルが「見出し」に設定されました。

見出しにテキストを入力する
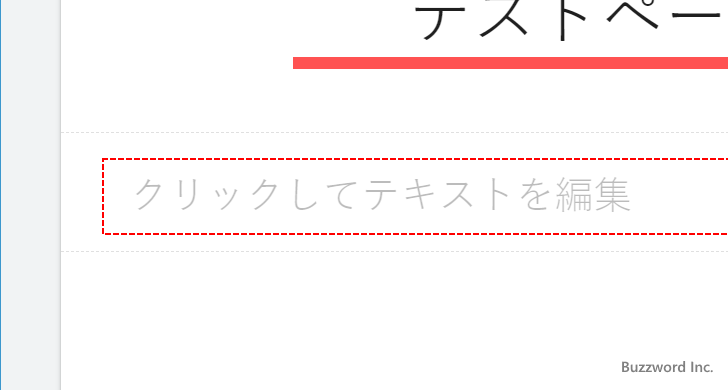
見出しにはテキストを入力することができます。「クリックしてテキストを編集」と書かれた箇所をクリックしてください。

テキストを入力したり、入力済みのテキストを編集できる状態になります。


見出しは 1 行の分の入力スペースしかありませんが、テキストを入力していき端まで到達すると自動的に折り返して表示されます。

見出しの幅を変更する
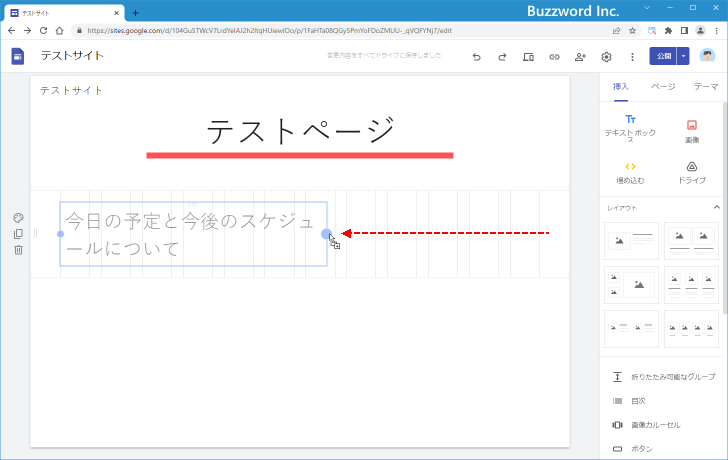
見出しの高さは必要なだけの高さに自動的に変更されますが、幅は狭くしたり広くしたり(横幅いっぱいまで)することができます。幅を変更する場合は、見出しを一度クリックしてください。

見出しの両端に ● が表示されるので、マウスでドラッグすることで見出しの幅を変更できます。


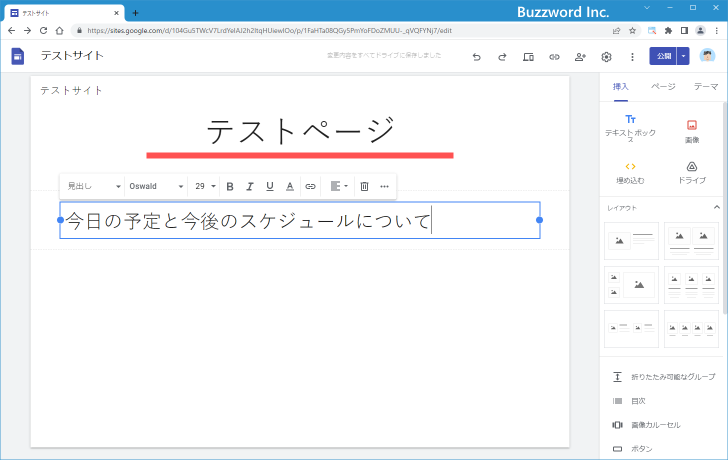
幅を変更すると入力済みのテキストの量によっては折り返して表示されることになります。
なお Google サイトでは任意の位置まで幅を狭くしたり広くしたりできるわけではなく、あらかじめ決められたグリッド上に位置にだけ移動することができます。詳しくは「セクション内のコンテンツのサイズ変更と位置の移動」を参照されてください。
見出しを削除する
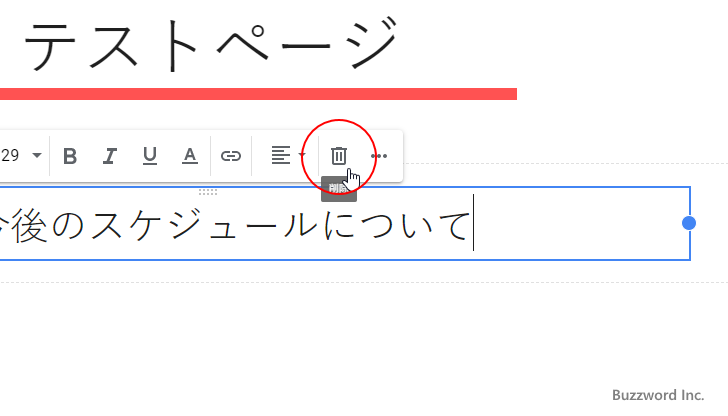
追加した見出しを削除するには、見出しを一度クリックしてください。

見出しの上のツールバーに表示されているゴミ箱アイコンをクリックしてください。

見出しが削除されました。

なお見出しが追加されているセクションを削除することでもテキストボックスを削除できます。
見出しの種類について
見出しには「題名」「見出し」「小見出し」の 3 種類があり、デフォルトの文字の大きさや色などが異なります。

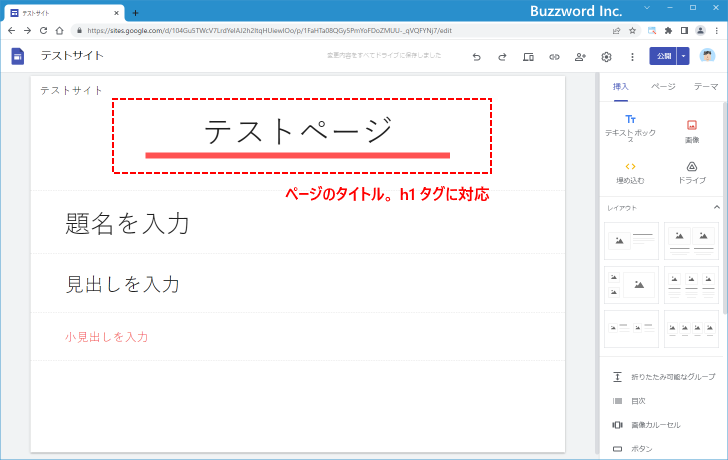
なおページのヘッダー部分に表示されているページにタイトルも h1 タグが設定されています。

見出しとして「題名」を使用する場合は同じ h1 タグになりますのでご注意ください。
-- --
Google サイトでページに見出しを追加する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。