セクション内のコンテンツのサイズ変更と位置の移動
Google サイトでテキストボックスや画像などのコンテンツを追加するとセクション内に配置されますが、セクション内に追加されたコンテンツはサイズを変更することができます。また同じセクション内で位置を移動したり、別のセクションにコンテンツを移動することもできます。ここでは Google サイトでセクション内のコンテンツのサイズ変更と位置の移動方法について解説します。
(Last modified: )
セクションの中でコンテンツのサイズを変更する
セクションそのものは追加されているコンテンツのサイズに合わせて自動的に高さが変化します(幅は横幅いっぱいです)。そのためセクションそのもののサイズを変更することはできませんが、セクションの中に追加されたコンテンツは幅や高さを変更することができます。
例えば次のようにテキストボックスが追加されたセクションで試してみます。

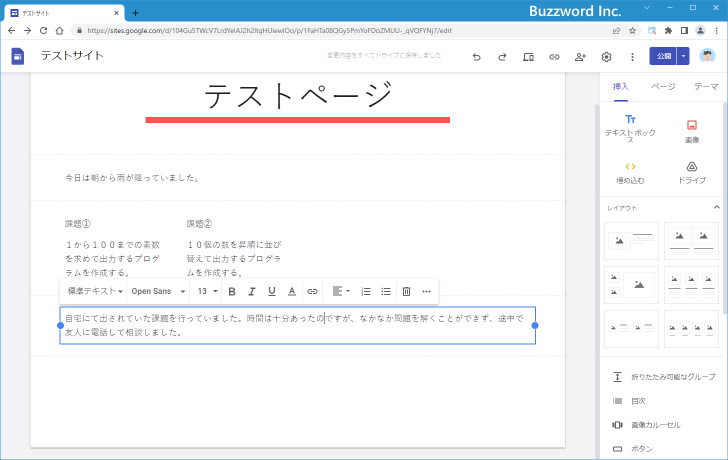
テキストバックスの場合は幅を変更することができます。幅を変化させると入力されているテキストの量によっては複数行のテキストボックスに自動的に変わります。テキストボックスを一度クリックすると、前後に ● が表示されます。この ● の部分をドラッグすることで幅を変更することができます。

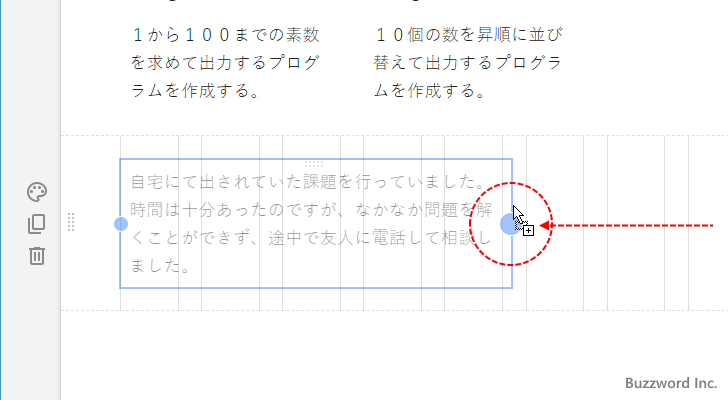
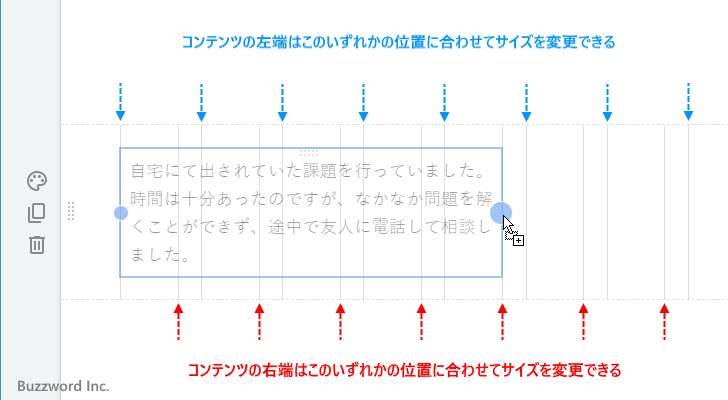
ではテキストボックスの右側にある ● をドラッグして幅を変更してみます。 Google サイトでは任意の位置にサイズを変更できるのではなく、あらかじめグリッドが決められており、グリッド上の位置にあわせてサイズが変更できます。


サイズを変更しようとしたり位置を移動しようとするとグリッドが表示されます。グリッドにはいくつかの線が表示されますが、セクションに追加されたコンテンツの右端と左端はそれぞれグリッドの次の位置に変更することができます。

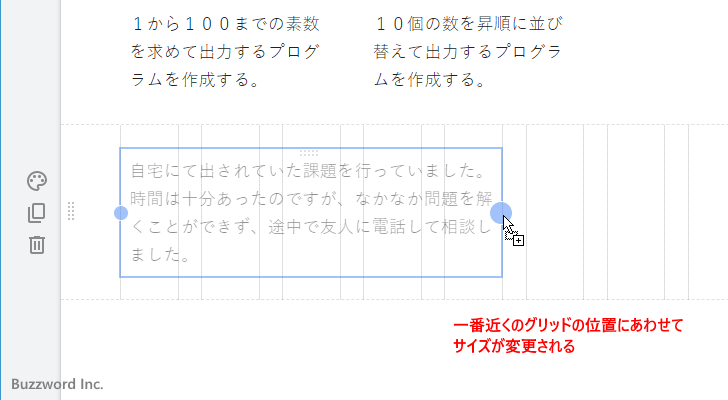
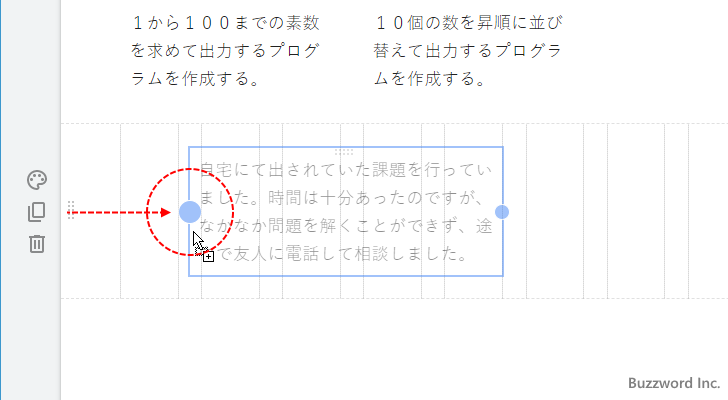
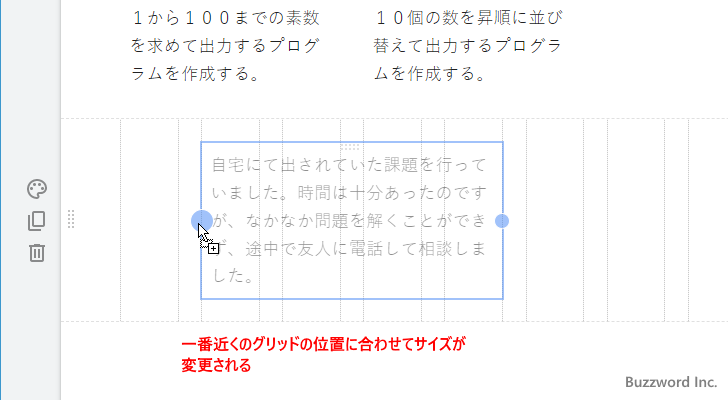
今度はテキストボックスの左側にある ● をドラッグして幅を変更してみます。この場合もグリッド上のあらかじめ決められた位置に変更されました。


このようにセクションに追加されたコンテンツは、あらかじめ決められたグリッド上の位置であればサイズを変更することができます。

セクションの中でコンテンツの位置を移動する
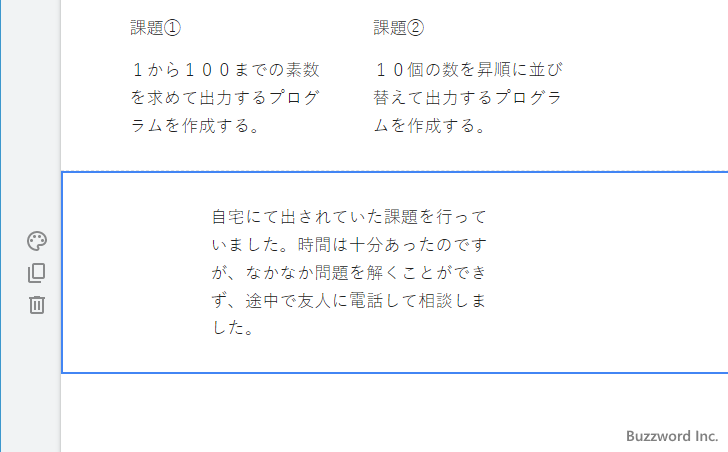
セクションの中に追加したコンテンツは、同じセクション内や別のセクション内に移動することができます。(同じセクション内の場合は、空いているスペースがある場合)。例えば次のセクションで試してみます。

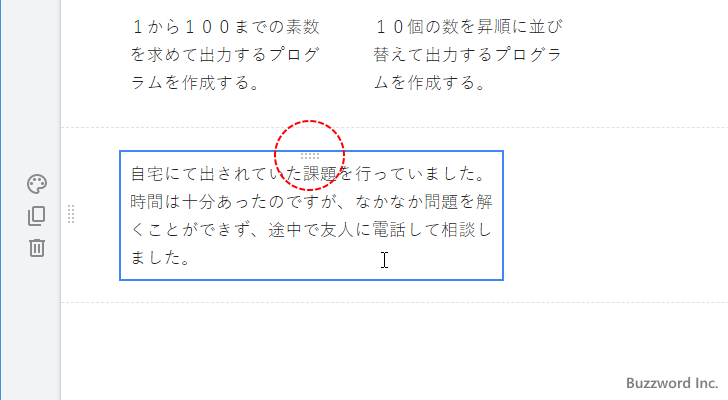
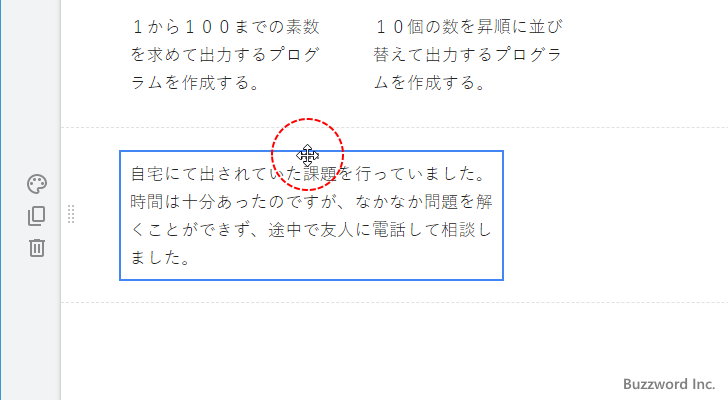
テキストボックスが一つ追加されていますが、幅を変更しているのでセクションの右側に空いているスペースがあります。そこでテキストボックスを右の方へ移動させてみます。テキストボックスにマウスをあわせるといずれかの位置に次のような表示がされます。この部分をドラッグすることで位置を移動できます。

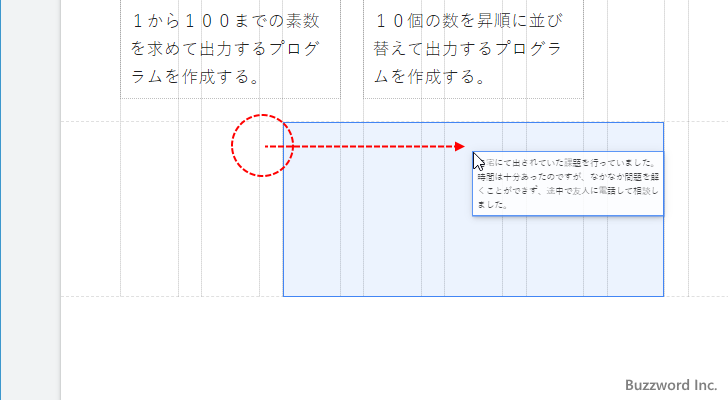
コンテンツを移動できる場所は、サイズを変更したときと同じくグリッド上のいずれかの位置になります。それではドラッグして右の方へ移動させてみました。


コンテンツの位置を同じセクション内で移動することができました。

別のセクションにコンテンツを移動する
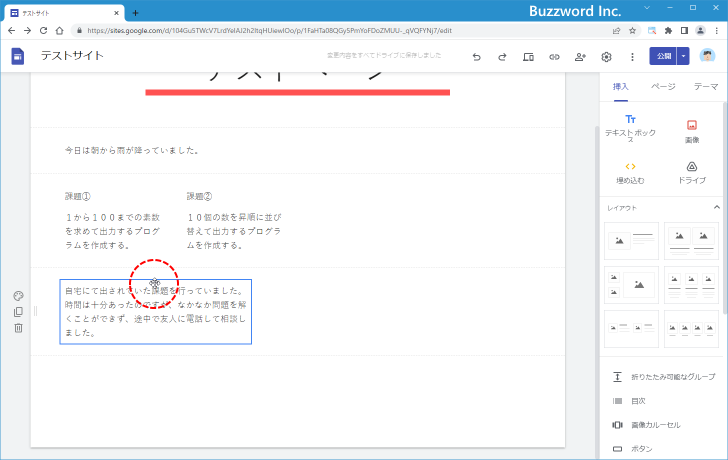
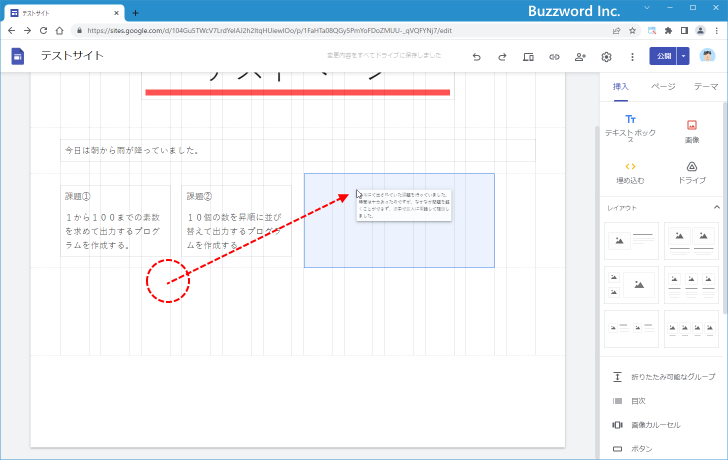
コンテンツは現在のセクションから別のセクション内へ移動させることもできます。先ほどと同じようにコンテンツをドラッグして、別のセクション内までドラッグします。


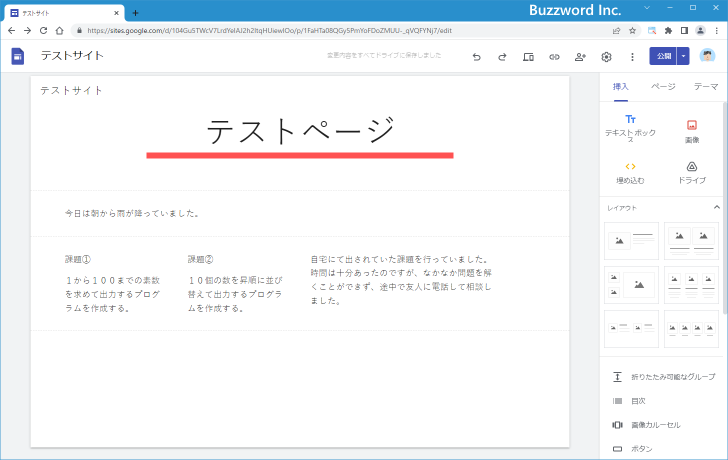
コンテンツを別のセクション内へ移動することができました。

このようにいったん別のセクションにコンテンツを追加しておいたあとで移動させることで同じセクション内に複数のコンテンツを追加することができます。
-- --
Google サイトでセクション内のコンテンツのサイズ変更と位置の移動方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。