ナビゲーションコントロールの位置
ズームレベルを利用者が切り替えるためのナビゲーションコントロールはデフォルトでは地図の左上に表示されています。この位置は自由に設定することが可能です。ここではナビゲーションコントロールの位置を設定する方法について確認します。
ナビゲーションコントロールの位置ははMapクラスのオブジェクトを作成する時に指定するMapOptionsオブジェクトの「navigationControlOptions」プロパティに設定することで選ぶことができます。
「navigationControlOptions」プロパティに設定する値はNavigationControlOptionsオブジェクトです。このオブジェクトには2つのプロパティが用意されているのですが、その中の「position」プロパティに使用するマップタイプコントロールの位置を表す値を設定します。
指定可能な値は他のコントロールと同じくControlPositionクラスで定数として定義されています。指定できる値や、それに対応した位置については「マップタイプコントールの位置」を参照して下さい。
例えば「上部右」にナビゲーションコントロールを表示する場合は次のように記述します。
var opts = {
zoom: 13,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
navigationControlOptions: {
position: google.maps.ControlPosition.TOP_RIGHT
}
};
ナビゲーションコントロールも他のコントロールと同じように位置が移動できない「Googleロゴ」と「著作権表示」や他のコントロールが表示されている位置などとの間で位置が調整されて最終的な表示位置が決まります。
サンプルコード
では実際に試してみます。
function initialize() {
var latlng = new google.maps.LatLng(40.526327,140.973816);
var opts = {
zoom: 11,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
navigationControlOptions: {
position: google.maps.ControlPosition.TOP_RIGHT
}
};
var map = new google.maps.Map(document.getElementById("map_canvas"), opts);
document.getElementById("zoomlevel").innerHTML = "LEVEL:" + map.getZoom();
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API サンプル</title>
<script type="text/javascript"
src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script src="./js/code6_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()">
<p>Google Maps APIを使ったサンプルです。</p>
<div id="map_canvas" style="width:500px; height:300px"></div>
</body>
</html>
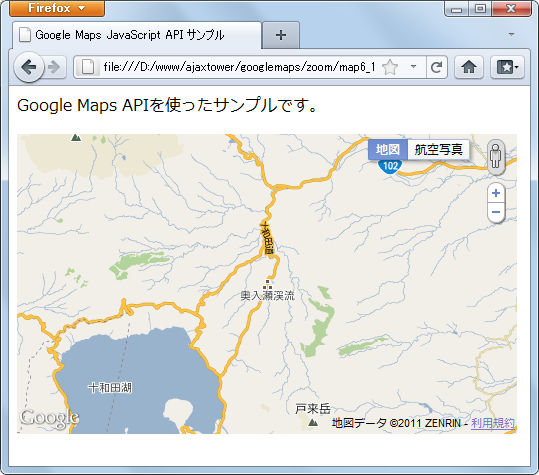
ブラウザで上記ページを開くと次のように表示されます。

今回はナビゲーションコントロールを右上に移動しました。もともと右上にはマップタイプコントロールがありましたので、重ならないように調整が行われて上記のように表示されています。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。