ロケールの指定
loadメソッド及びloadFromWaypointsメソッドの2番目の引数にはGDirectionsOptionsクラスで定義されているプロパティを使ってオブジェクトリテラルを指定します。ここからはオプションで設定出来る内容を見ていきます。
まずはlocaleプロパティです。これはルート案内を行う時に起点及び終点を指定する時の言語と、そしてテキストで取得するルート案内の言語を指定します。
locale: 'ja_JP' locale: 'en_US'
日本語の場合には「locale: 'ja_JP'」を指定し、英語の場合には「locale: 'en_US'」を指定します。ロケールは2つだけではないですが、この2つだけ覚えておけば多くの場合は十分だと思います。
実際には次のように記述します。
var directions = new GDirections(map, document.getElementById('route'));
var pointArray = ['Nagoya, Aichi, Japan',
'Minato, Tokyo, Japan'];
directions.loadFromWaypoints(pointArray, {locale: 'en_US'});
ロケールとして「en_US」を指定した場合は起点や終点の指定も英語で行って下さい。
サンプルプログラム
では簡単なサンプルで試してみます。
var map;
var directions;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(35.681379,139.765577), 13);
directions = new GDirections(map, document.getElementById('route'));
}
}
function dispRoute() {
var from = document.getElementById("from").value;
var to = document.getElementById("to").value;
directions.clear();
var pointArray = [from,to];
directions.loadFromWaypoints(pointArray, {locale: 'en_US'});
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:ロケールの指定</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code5_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<form>
<input type="text" size="20" id="from" value="Tokyo" />
--><input type="text" size="20" id="to" value="Sapporo" />
<input type="button" id="btn1" value="ルート案内" onclick="dispRoute()" />
</form>
<div id="map_canvas" style="width: 500px; height: 300px"></div>
<div id="route" style="width: 500px; height: 200px;overflow: scroll"></div>
</body>
</html>
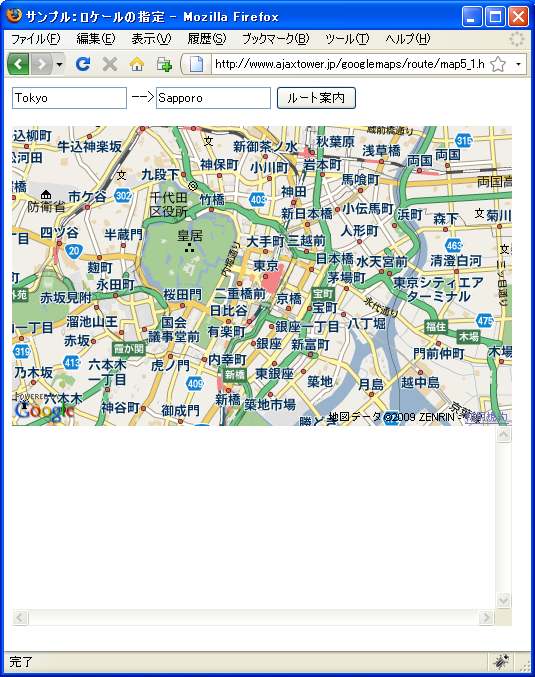
ではブラウザで上記のURLを見てみます。

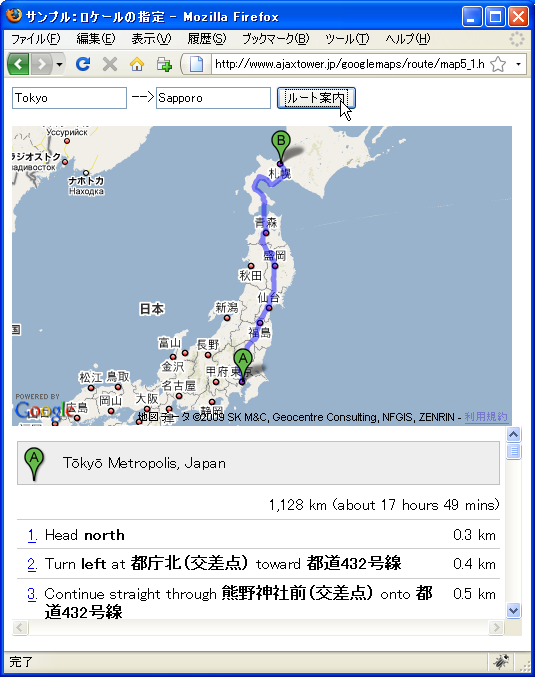
では「ルート案内」ボタンを押して下さい。次のように表示されます。

固有名詞などは日本語のままですが、テキストでのルート案内も英語で表示されます。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。