タイルオーバーレイの重ね合わせと優先度(Z値)
タイルオーバーレイは1つの地図に1つしか追加できないわけではなく複数のタイルオーバーレイを追加することができます。特に指定しなかった場合は後から追加したオーバーレイがより上の位置に追加されます。(追加した順に上にオーバーレイを重ねていくイメージ)。
ここではタイルオーバーレイを作成する時にタイルレイヤーの優先度を指定する方法を確認します。優先度を指定するにはGTileLayerOverlayクラスのコンストラクタ関数の2番目の引数で指定します。
GTileLayerOverlay(tileLayer:GTileLayer, opts?:GTileLayerOverlayOptions)
GTileLayerOverlayOptionsクラスはコンストラクタ関数が用意されていませんのでオブジェクトを作成する代わりにオブジェクトリテラルを作成し引数に指定します。この時、GTileLayerOverlayOptionsクラスで定義されているプロパティの中でzPriorityプロパティに値を設定します。
zPriorityプロパティ
zPriority には、この TileLayerOverlay の相対 z 順を決定する値が含まれて います。高い優先度を持つタイル レイヤーは、低い優先度のタイル レイヤー の上でレンダリングされます。 値: Number
指定する優先度(Z値)は相対的な値です。他のタイルレイヤーのZ値と比較し、よりZ値が高いタイルレイヤーが上に表示されます。
実際には次のように記述します。
var copyrights = new GCopyrightCollection();
var tilelayer1 = new GTileLayer(copyrights, 0, 19);
tilelayer1.getTileUrl = function(tile, zoom) { return "./img/sample1.png"; };
tilelayer1.isPng = function() { return true; };
tilelayer1.getOpacity = function() { return 0.5; };
var opts1 = {zPriority:5};
var tileoverlay1 = new GTileLayerOverlay(tilelayer1, opts1);
var tilelayer2 = new GTileLayer(copyrights, 0, 19);
tilelayer2.getTileUrl = function(tile, zoom) { return "./img/sample2.png"; };
tilelayer2.isPng = function() { return true; };
tilelayer2.getOpacity = function() { return 0.5; };
var opts2 = {zPriority:20};
var tileoverlay2 = new GTileLayerOverlay(tilelayer2, opts2);
map.addOverlay(tileoverlay1);
map.addOverlay(tileoverlay2);
上記の場合、地図に追加された順番に関係なくZ値の値が高いtileoverlay2が上に表示されます。
サンプルプログラム
では試してみます。
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(34.98655,135.75531), 13);
var copyrights = new GCopyrightCollection();
var tilelayer1 = new GTileLayer(copyrights, 0, 19);
tilelayer1.getTileUrl = function(tile, zoom) { return "./img/tilec.png"; };
tilelayer1.isPng = function() { return true; };
tilelayer1.getOpacity = function() { return 0.5; };
var opts1 = {zPriority:10};
var tilelayer2 = new GTileLayer(copyrights, 0, 19);
tilelayer2.getTileUrl = function(tile, zoom) { return "./img/tiled.png"; };
tilelayer2.isPng = function() { return true; };
tilelayer2.getOpacity = function() { return 0.8; };
var opts2 = {zPriority:20};
var tileoverlay1 = new GTileLayerOverlay(tilelayer1, opts1);
var tileoverlay2 = new GTileLayerOverlay(tilelayer2, opts2);
map.addOverlay(tileoverlay2);
map.addOverlay(tileoverlay1);
}
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:タイルオーバーレイの重ね合わせと優先度(Z値)</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code4_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 400px"></div>
</body>
</html>
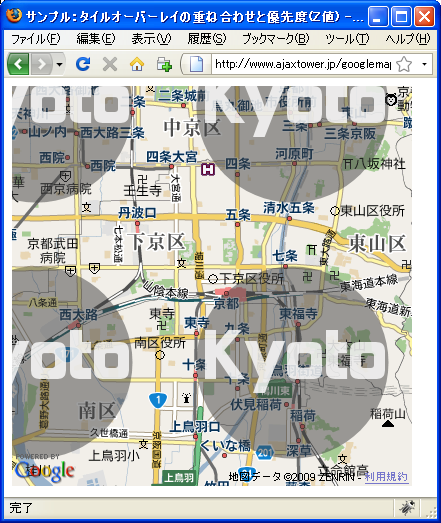
ではブラウザで上記のURLを見てみます。

今回は追加された順に関係なくZ値の値が高いタイルレイヤーが上に表示されています。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。