イベント処理
広告
GStreetviewPanoramaクラスで発生するイベントは次の通りです。
| イベント | 説明 |
|---|---|
| yawchanged(yaw:Number) | カメラ視点の方向が変更されると発生 |
| pitchchanged(pitch:Number) | カメラ視点のピッチ角度が変更されると発生 |
| zoomchanged(zoom:Number) | カメラ視点のズーム レベルが変更されると発生 |
| error(errorCode:GStreetviewPanorama.ErrorValues) | エラーが発生すると発生 |
| initialized(location:GStreetviewLocation) | 新しい場所に移動してパノラマが初期化されると発生 |
カメラ視点が変更された場合と場所が移動した場合などにイベントが発生します。
例えばカメラ視点の方向が変更された時に発生するyawchangedイベントを処理するには次のように記述します。
var panorama = new GStreetviewPanorama(scontainer, option);
GEvent.addListener(panorama, "yawchanged", function(yaw) {
/* ... */
});
この中でも場所が移動した時に発生するinitializedイベントについて確認します。
GStreetviewLocationクラス
initializedイベントが発生した時に引数としてGStreetviewLocationクラスのオブジェクトが渡されてきます。このクラスはコンストラクタ関数が用意されておらずオブジェクトリテラルが渡されてきます。参照可能なプロパティは次の4つです。
| プロパティ | タイプ | 説明 |
|---|---|---|
| latlng | GLatLng | パノラマの latlng |
| pov | GPov | 最初の視点 |
| description | String | 地域に合わせて変更される場所を定義する文字列 |
| panoId | String | パノラマの固有の識別子 |
例えば移動後の座標を取得するにはlatlngプロパティの値を参照して下さい。
実際には次のように記述します。
var panorama = new GStreetviewPanorama(scontainer, option);
GEvent.addListener(panorama, "initialized", function(location) {
var latlng = location.latlng;
});
サンプルプログラム
では試してみます。
var map;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(35.665375,139.729593), 18);
var screenXY = new GScreenPoint(0.5, 0.5, "fraction", "fraction");
var overlayXY = new GScreenPoint(0.5, 0.5, "fraction", "fraction");
var size = new GScreenSize(101, 101);
var soverlay = new GScreenOverlay("./img/cross.png", screenXY, overlayXY, size);
map.addOverlay(soverlay);
var street = new GStreetviewOverlay();
map.addOverlay(street);
var slatlng = new GLatLng(35.665375,139.729593);
var option = { latlng:slatlng };
var scontainer = document.getElementById("street");
var panorama = new GStreetviewPanorama(scontainer, option);
GEvent.addListener(panorama, "initialized", moveMap);
}
}
function moveMap(loc){
map.panTo(loc.latlng);
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:イベント処理</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code6_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="street" style="width: 400px; height: 350px"></div>
<div id="map_canvas" style="width: 400px; height: 150px; margin-top:10px;"></div>
</body>
</html>
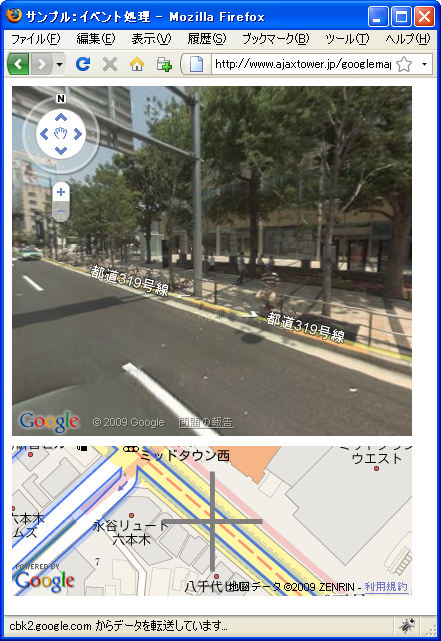
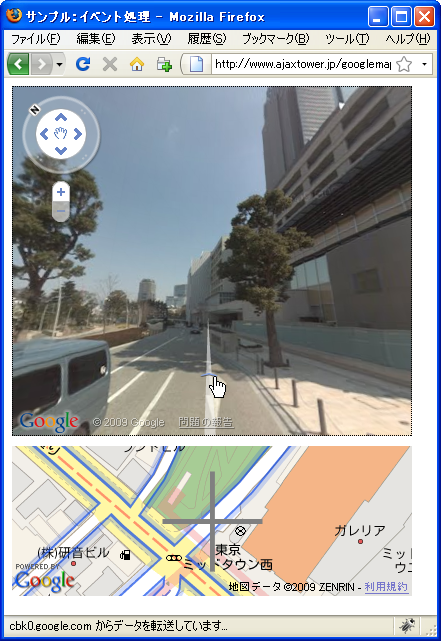
ではブラウザで上記のURLを見てみます。

ストリートビュー上で直接移動を行うと、地図も合わせて移動します。


( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。