頂点の挿入と削除
地図上に表示されたポリラインにインデックスを指定して頂点を挿入する方法と削除する方法を確認します。地図上の任意の位置に頂点を挿入するにはGPolylineクラスで用意されているinsertVertexメソッドを使います。
insertVertex(index:Number, latlng:GLatLng)
ポリラインの指定インデックスに新しいポイントを挿入し、その形状を更新しま す。既に GPolyline が GMap2.addOverlay() 経由で地図に追加されている必要 があります。
1番目の引数にはポリラインのどの位置に頂点を挿入するのかをインデックスで指定します。インデックスは先頭の頂点が0となり順に1、2、3...と割り当てられています。1と2の頂点の間に挿入したい場合は2を指定して下さい。2番目の引数には新しい頂点の座標を表すGLatLngクラスのオブジェクトを指定します。
頂点が挿入されると自動的に線を引きなおします。
実際には次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.172304,136.908306), 15);
var points = [
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036)
];
var line = new GPolyline(points);
map.addOverlay(line);
line.insertVertex(1, new GLatLng(34.971852,138.389111));
頂点の削除
ポリラインの既存の頂点を削除するにはGPolylineクラスで用意されているdeleteVertexメソッドを使います。
deleteVertex(index:Number)
ポリラインに指定のインデックスを持つ頂点を削除し、それに応じてポリライン の形状を更新します。既に GPolyline が GMap2.addOverlay() 経由で地図に追 加されている必要があります。
1番目の引数にはポリラインのどの頂点を削除するのかをインデックで指定します。
挿入の場合と同じく頂点が削除されると自動的に線を引きなおします。
実際には次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.172304,136.908306), 15);
var points = [
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036)
];
var line = new GPolyline(points);
map.addOverlay(line);
line.deleteVertex(1);
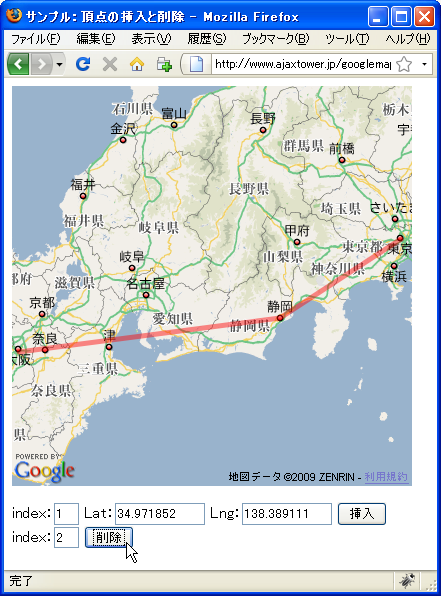
サンプル
では試してみます。
var line;
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(35.265804,137.633972), 7);
var points = [
new GLatLng(35.687418,139.707642),
new GLatLng(35.174931,136.900635),
new GLatLng(34.664841,135.516357)
];
line = new GPolyline(points, "#ff0000");
map.addOverlay(line);
}
}
function insertPoint() {
var index = parseInt(document.getElementById("insertindex").value);
var lat = parseFloat(document.getElementById("latval").value);
var lng = parseFloat(document.getElementById("lngval").value);
line.insertVertex(index, new GLatLng(lat, lng));
}
function deletePoint() {
var index = parseInt(document.getElementById("deleteindex").value);
line.deleteVertex(index);
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:頂点の挿入と削除</title>
<script src="http://maps.google.com/maps?file=api&&v=2&&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code6_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 400px"></div>
<form>
<p>
index:<input type="text" id="insertindex" size="2" value="0" />
Lat:<input type="text" id="latval" size="15" value="10" />
Lng:<input type="text" id="lngval" size="15" value="10" />
<input type="button" id="insertbtn" value="挿入" onclick="insertPoint()" /><br />
index:<input type="text" id="deleteindex" size="2" value="0" />
<input type="button" id="deletebtn" value="削除" onclick="deletePoint()" /><br />
</p>
</form>
</body>
</html>
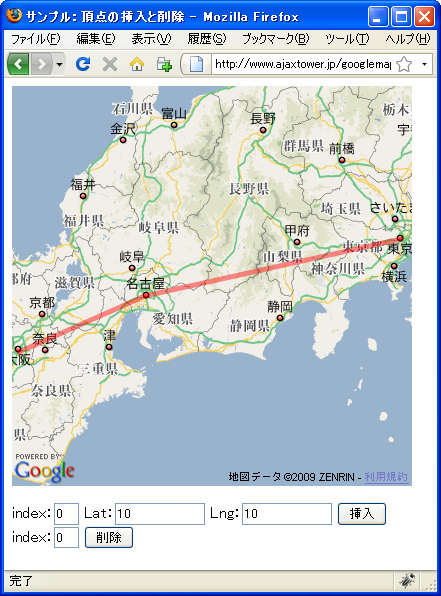
ではブラウザで上記のURLを見てみます。

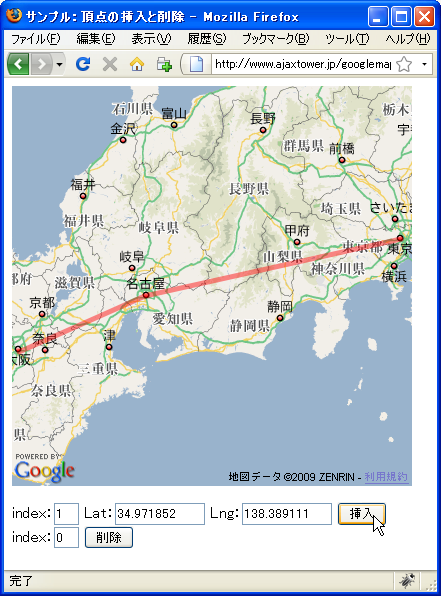
現在は東京、名古屋、大阪を順に結ぶ直線が描かれています。では地図下のindexにインデックス、latに緯度、lngに経度を入力し「挿入」ボタンを押して下さい。


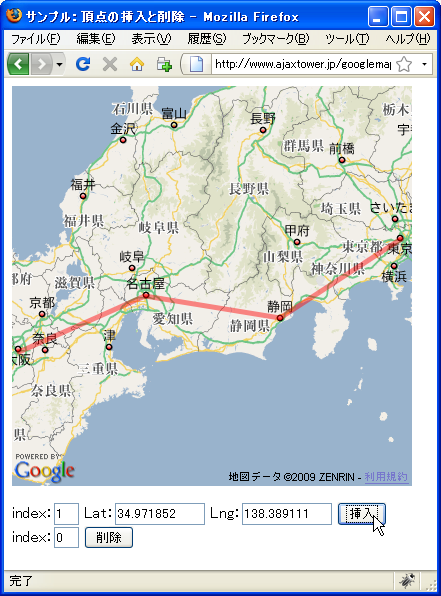
頂点が挿入され、線が引きなおされました。
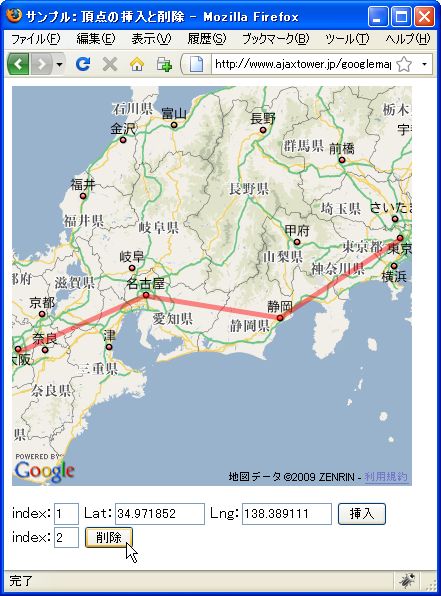
次に地図下のindexにインデックスを入力し「削除」ボタンを押して下さい。


指定したインデックスの頂点が削除され、線が引きなおされました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。