地図上でポリラインの頂点を追加
地図上に表示されたポリラインに地図上で頂点を追加し線を表示する方法を確認します。GPolylineクラスで用意されているenableDrawingメソッドを使います。
enableDrawing(opts?:GPolyEditingOptions)
ユーザーが、地図上の追加ポイントをクリックして GPolyline オブジェクトを 構築 (または変更) できるようにします。GPolyline は、ポリラインが最初に入 力されず、頂点を含んでいなくても、既に GMap2.addOverlay() 経由で地図に追 加されている必要があります。クリックするたびに「頂点」がポリラインチェー ンに追加され、ダブルクリックするか、最後に追加されたポイントを再度クリッ クすれば描画が終了します。最後に追加されたポイントでは、ポリラインが正常 に完成すると、「endline」イベントがトリガされます。正常に完成しなかった 場合、「cancelline」イベントがトリガされますが、そのポリラインが地図から 削除されることはありません。既存の GPolyline を変更すると、オプションの GPolyEditingOptions.fromStart パラメータで指定される、既存のポリラインの 開始点または終了点から頂点が連結されます。
enableDrawingメソッドが実行されると、ポリラインの最後の頂点からマウスの位置までの仮の線が表示されます。マウスを地図上の地点でクリックすると新しい頂点としてポリラインに追加され最後の頂点からクリックした地点までの直接が追加されます。
新しい頂点が追加されると、その頂点が最後の頂点として改めてマウスの位置までの仮の線が引かれこれが繰り返されていきます。頂点の追加を終了するには地図のいずれかをダブルクリックするとその地点が最後の追加頂点となります。または最後に追加した頂点の上で再度クリックしても終了となります。
実際には次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.172304,136.908306), 15);
var points = [
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036)
];
var line = new GPolyline(points);
map.addOverlay(line);
line.enableDrawing();
ポリラインの先頭に頂点を追加
通常はポリラインの最後に頂点が追加されていきますが、先頭に頂点を追加していくこともできます。先頭から頂点を追加するにはenableDrawingメソッドの1番目の引数で指定します。
enableDrawing(opts?:GPolyEditingOptions)
引数にはGPolyEditingOptionsクラスのオブジェクトリテラルを指定して下さい。使用するプロパティ名はfromStartプロパティです。
fromStartプロパティ
このプロパティは、デフォルトの動作の最後からではなく、最初から enableDrawing がポイントを追加するかどうかを指定します。 値: Boolean
ポリラインの先頭から頂点を追加したい場合には次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.172304,136.908306), 15);
var points = [
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036)
];
var line = new GPolyline(points);
map.addOverlay(line);
var opts = {fromStart:true};
line.enableDrawing(opts);
サンプル
では試してみます。
var line;
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(35.265804,137.633972), 7);
var points = [
new GLatLng(35.687418,139.707642),
new GLatLng(35.174931,136.900635),
new GLatLng(34.664841,135.516357)
];
line = new GPolyline(points, "#ff0000");
map.addOverlay(line);
}
}
function addLast() {
line.enableDrawing();
}
function addFirst() {
var opts = {fromStart:true};
line.enableDrawing(opts);
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:地図上でポリラインの頂点を追加</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code4_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 400px"></div>
<form>
<p>
<input type="button" id="lastbtn" value="最後に追加" onclick="addLast()" />
<input type="button" id="firstbtn" value="先頭に追加" onclick="addFirst()" />
</p>
</form>
</body>
</html>
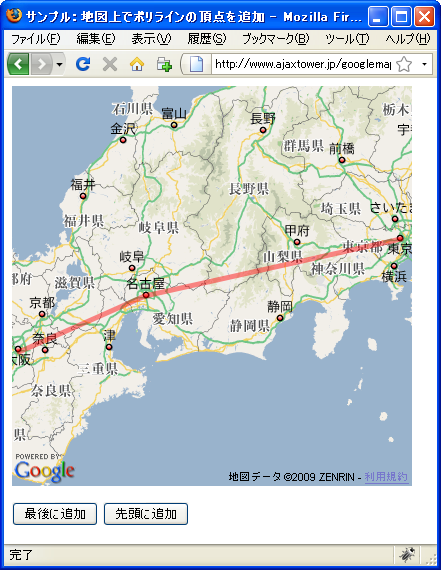
ではブラウザで上記のURLを見てみます。

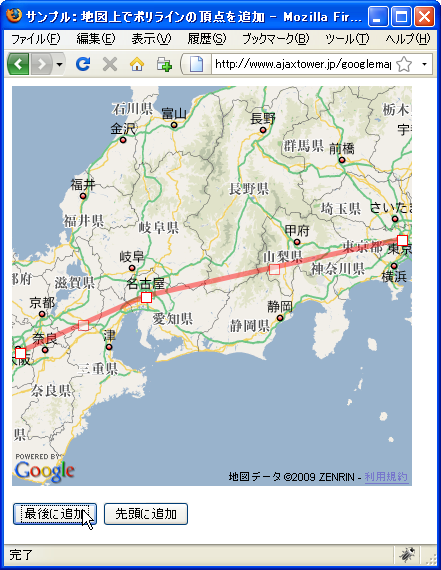
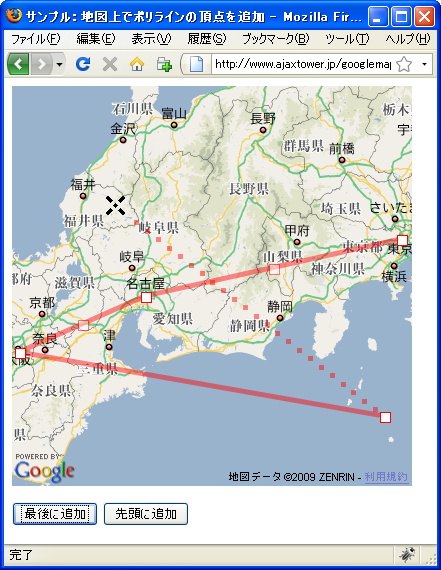
現在は東京、名古屋、大阪を順に結ぶ直線が描かれています。では地図下の「最後に追加」ボタンを押して下さい。


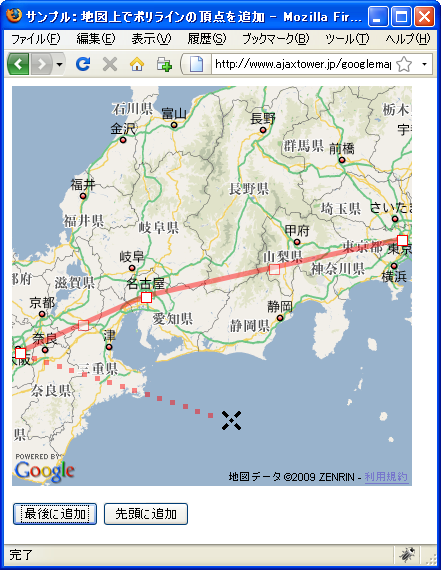
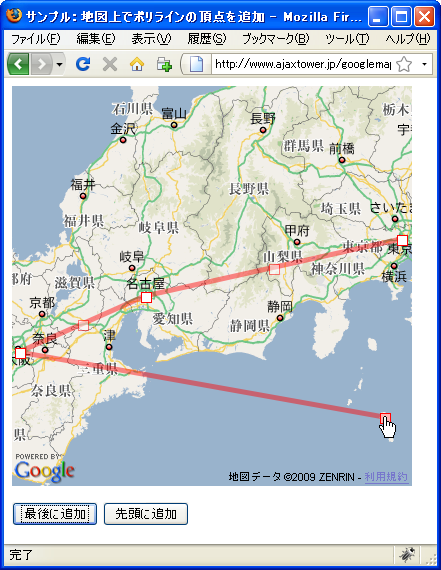
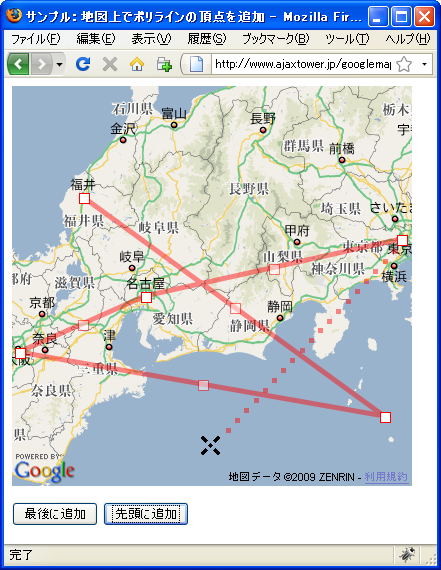
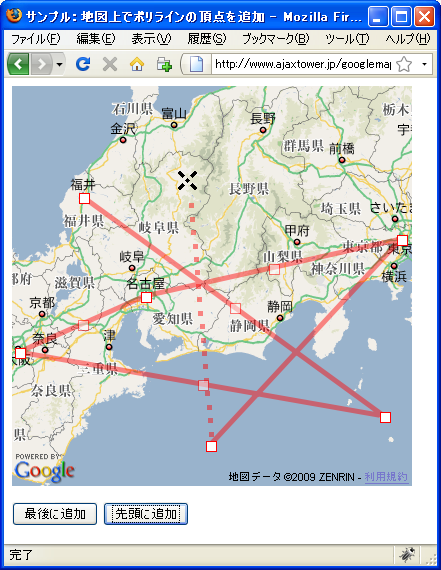
ポリラインの最後の頂点から、地図上のマウスまで仮の線が表示されます。地図上の任意の位置でクリックするとその地点に新しい頂点が追加され線が引かれます。

繰り返し同じ動作を行いますので、終了したい場合には最後に追加した頂点をクリックするか、最後に追加したい地点をダブルクリックして下さい。


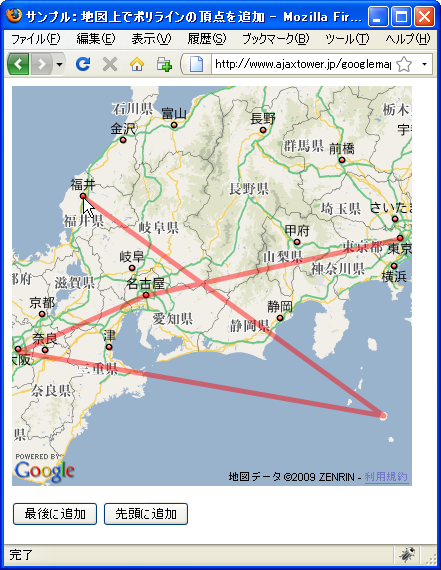
また地図下の「先頭に追加」ボタンを押すと、ポリラインの先頭に頂点を追加することができます。


( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。