地図上でポリラインの頂点を移動
地図上に表示されたポリラインの頂点を地図上で動かし線分を変更する方法を確認します。GPolylineクラスで用意されているenableEditingメソッドを使います。
enableEditing(opts?:GPolyEditingOptions)
ポイントの既存の GPolyline チェーンを変更できるようにします。有効になる と、ユーザーは既存の頂点を選択したり、ドラッグしたりできます。頂点の現在 数より少ない頂点の制限が GPolyEditingOptions 内の maxVertices によって指 定されない限り、ポリライン セクションの中間点に「ゴースト」ポイントも追 加され、ユーザーは、クリックおよびドラッグして新しい頂点を挿入できます。 頂点が追加または移動されるたびに、「lineupdated」イベントがトリガされま す。
enableEditingメソッドが実行されると、対象のポリラインの頂点を地図上で動かすことができるようになります。頂点をマウスでドラッグして新しい場所へ移動するとそれに合わせて頂点間を結ぶ直線が再描画されます。
また各頂点と頂点の間にはゴーストポイントと呼ばれる頂点が自動で追加されます。ゴーストポイントをマウスでドラッグして動かすと新しい頂点として認識され頂点が追加されたように直接が描かれます。次の例を見てください。
頂点1 --- (GP)--- 頂点2 ---(GP)--- 頂点3
頂点と頂点の間にはゴーストポイント(GP)があります。GPを動かすと、GPが新しい頂点となり新しい直線が描かれます。
頂点1 --(GP)-- 新頂点A --(GP)-- 頂点2 ---(GP)--- 頂点3
新しくできた頂点と隣接する頂点の間には新しくGPが出きるため、これを繰り返すことでより複雑な直線が描かれていきます。
実際には次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.172304,136.908306), 15);
var points = [
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036)
];
var line = new GPolyline(points);
map.addOverlay(line);
line.enableEditing();
頂点数の最大数
ゴーストポイントをマウスでドラッグしていくと頂点が追加されていきますが、頂点の数の最大数を指定することができます。頂点の最大数を設定するにはenableEditingメソッドの1番目の引数で指定します。
enableEditing(opts?:GPolyEditingOptions)
引数にはGPolyEditingOptionsクラスのオブジェクトリテラルを指定して下さい。使用するプロパティ名はmaxVerticesプロパティです。
maxVerticesプロパティ
このプロパティは、このポリラインで許容される頂点の最大数を指定します。こ の数値に達すると、それ以上追加できなくなります。 値: Number
例えば頂点数の最大値を10に設定したい場合は次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.172304,136.908306), 15);
var points = [
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036)
];
var line = new GPolyline(points);
map.addOverlay(line);
var opts = {maxVertices:10};
line.enableEditing(opts);
頂点を動かすことができる状態を終了する
enableEditingメソッドによって頂点を動かすことができるようになりますが、この状態を終了させて頂点を動かせなくようにするにはGPolylineクラスで用意されているdisableEditingメソッドを使います。
disableEditing()
enableEditing の効果を反転させ、線からすべてのコントロール ポイントを削 除して、ユーザーが編集できないようにレンダリングします。
disableEditingメソッドを実行すると、移動可能だった頂点が移動できない形で固定されます。
実際には次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.172304,136.908306), 15);
var points = [
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036)
];
var line = new GPolyline(points);
map.addOverlay(line);
line.enableEditing();
line.disableEditing();
サンプル
では試してみます。
var line;
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(35.265804,137.633972), 7);
var points = [
new GLatLng(35.687418,139.707642),
new GLatLng(35.174931,136.900635),
new GLatLng(34.664841,135.516357)
];
line = new GPolyline(points, "#ff0000");
map.addOverlay(line);
}
}
function editLine() {
line.enableEditing();
}
function finishLine() {
line.disableEditing();
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:地図上でポリラインの頂点を移動</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code4_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 400px"></div>
<form>
<p>
<input type="button" id="editbtn" value="編集" onclick="editLine()" />
<input type="button" id="finishbtn" value="確定" onclick="finishLine()" />
</p>
</form>
</body>
</html>
ではブラウザで上記のURLを見てみます。

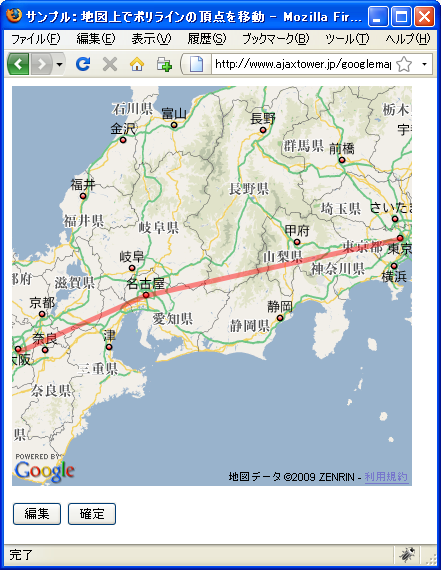
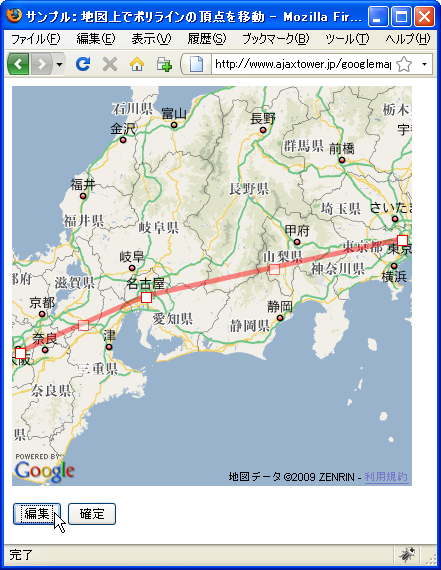
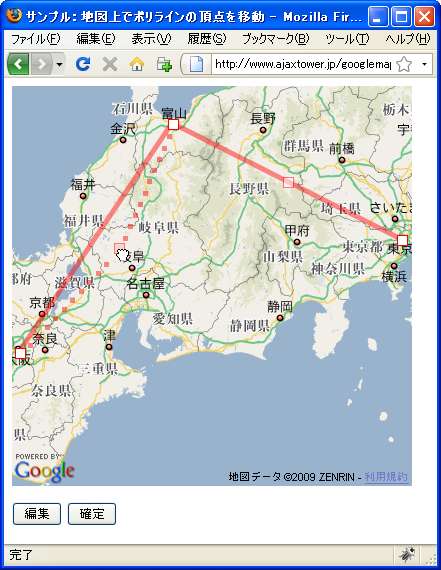
現在は東京、名古屋、大阪を順に結ぶ直線が描かれています。では地図下の「編集」ボタンを押して下さい。

直線の頂点の図形が変わりマウスでドラッグして動かすことが出きるようになります。


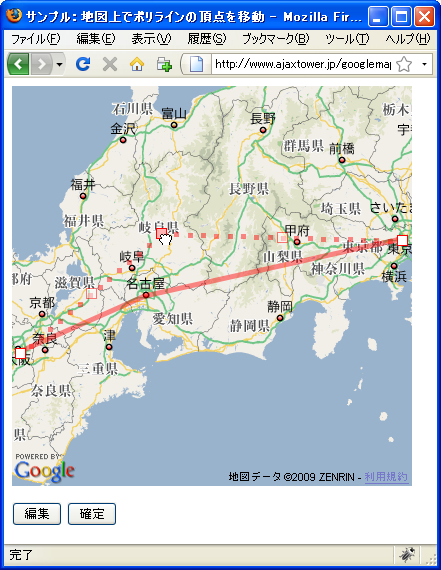
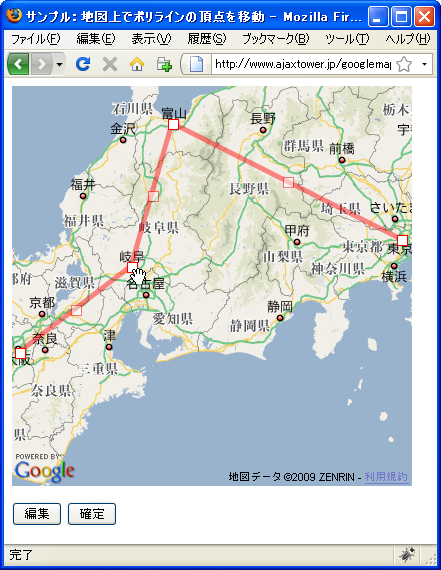
また既存の頂点と頂点の間にゴーストポイントが表示されます。これも同じようにドラッグして動かすことができます。


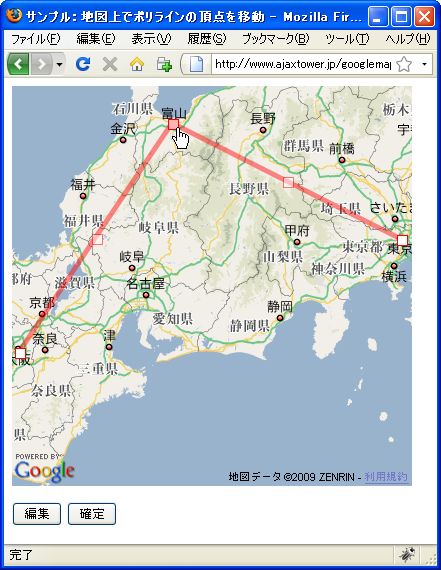
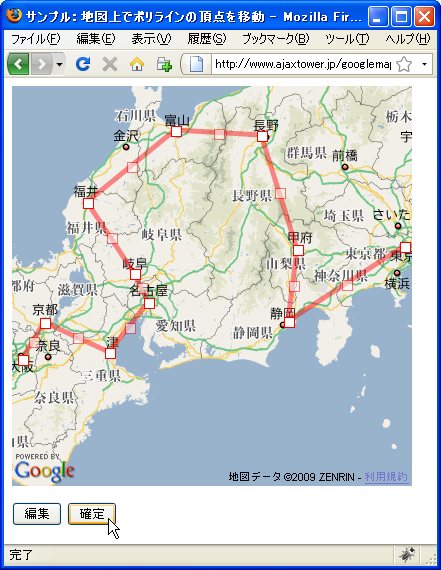
ゴーストポイントは動かす事によって新しい頂点となり、線分が引きなおされます。また新しい頂点ができると、隣接する頂点との間に新しいゴーストポイントが表示されます。
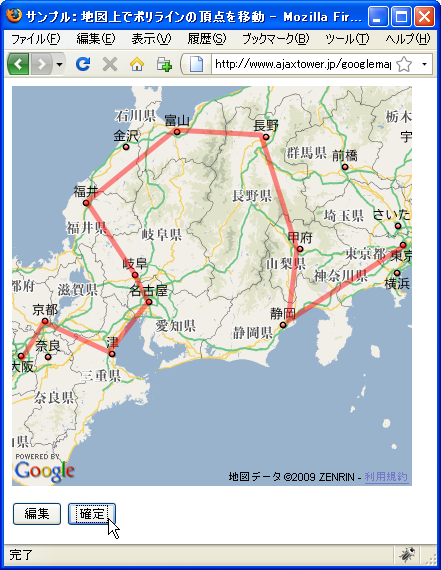
最後に地図下にある「確定」ボタンを押して頂くと、頂点を動かせなくすることができます。(再度編集を押せばまた動かすことができるようになります)。


( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。