色/太さ/透明度の設定
GPolylineクラスのコンストラクタ関数では2番目から4番目の引数で色/太さ/透明度の設定を行うことができます。
GPolyline(latlngs:GLatLng[], color?:String, weight?:Number, opacity?:Number);
2番目の引数では色を表す文字列を指定します。文字列は#RRGGBBの形式で指定して下さい。例えば赤色を表すには"#ff0000"を指定します。#RRGGBBの形式での色のサンプルについては「値の単位と記述方法」を参照して下さい。
3番目の引数にはピクセル単位で線の太さを指定します。
4番目の引数には透明度を0から1までの数値で指定します。0に近づくほど透明に近くなり、1に近づくほど不透明に近くなります。
実際には次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.172304,136.908306), 15);
var points = [
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036),
new GLatLng(35.680481,139.767036)
];
var line = new GPolyline(points, "#ff00ff", 4, 0.5);
map.addOverlay(line);
上記は線の色が"ff00ff"、線の太さが4ピクセル、透明度が0.5のポリラインを表示します。
サンプル
では試してみます。
var map;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(36.870832,139.130859), 6);
dispPolyline(0.5);
}
}
function setOpaLevel() {
map.clearOverlays();
var opalevel = document.getElementById("opalevel").value;
dispPolyline(parseFloat(opalevel));
}
function dispPolyline(opalevel){
var points1 = [
new GLatLng(35.687418,139.707642),
new GLatLng(35.174931,136.900635),
new GLatLng(36.060756,136.223602),
new GLatLng(36.559291,136.656189)
];
var points2 = [
new GLatLng(35.687418,139.707642),
new GLatLng(36.386466,139.062195),
new GLatLng(37.906283,139.042969),
new GLatLng(39.71511,140.103149)
];
var points3 = [
new GLatLng(37.906283,139.042969),
new GLatLng(39.704545,141.15509)
];
var line1 = new GPolyline(points1, "#ff0000", 1, opalevel);
var line2 = new GPolyline(points2, "#0000ff", 10, opalevel);
var line3 = new GPolyline(points3, "#00ff00", 5, opalevel);
map.addOverlay(line1);
map.addOverlay(line2);
map.addOverlay(line3);
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:色/太さ/透明度の設定</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code2_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 400px"></div>
<form>
<p>
Opacity:<input type="text" id="opalevel" size="5" value="0.5" />
<input type="button" id="opabtn" value="変更" onclick="setOpaLevel()" />
</p>
</form>
</body>
</html>
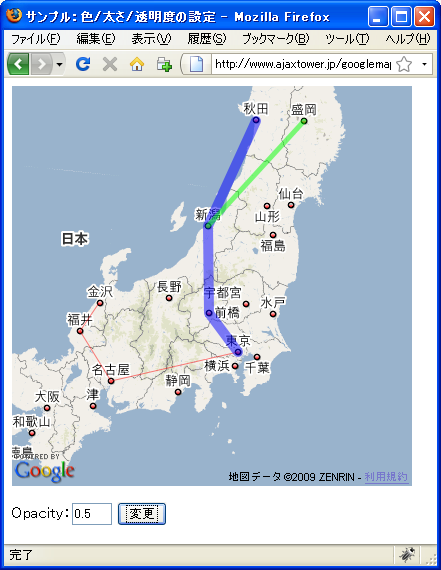
ではブラウザで上記のURLを見てみます。

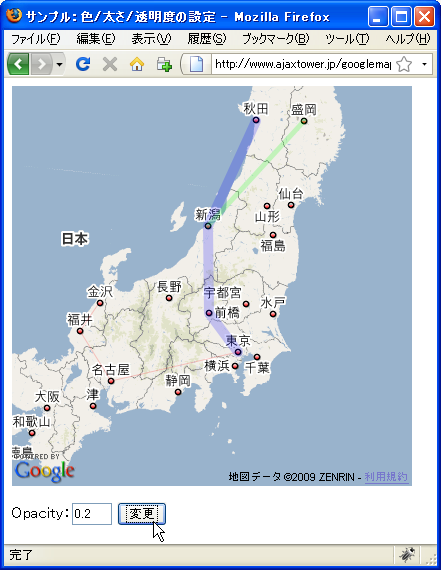
今回は透明度だけ変更可能にしています。地図下のテキストボックスに0.2と入力して「変更」ボタンを押して下さい。

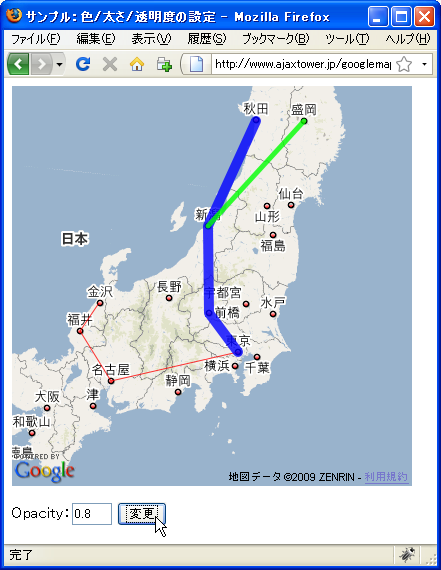
今度は地図下のテキストボックスに0.8と入力して「変更」ボタンを押して下さい。

このように0に近づくほど透明に近くなり、1に近づくほど不透明になります。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。