頂点の挿入と削除
地図上に表示されたポリゴンにインデックスを指定して頂点を挿入する方法と削除する方法を確認します。地図上の任意の位置に頂点を挿入するにはGPolygonクラスで用意されているinsertVertexメソッドを使います。
insertVertex(index:Number, latlng:GLatLng)
ポリゴンの指定インデックスに新しいポイントを挿入します。既に GPolygon が GMap2.addOverlay() 経由で地図に追加されている必要があります。
1番目の引数にはポリゴンのどの位置に頂点を挿入するのかをインデックスで指定します。インデックスは先頭の頂点が0となり順に1、2、3...と割り当てられています。1と2の頂点の間に挿入したい場合は2を指定して下さい。2番目の引数には新しい頂点の座標を表すGLatLngクラスのオブジェクトを指定します。
頂点が挿入されると自動的に多角形が再描画されます。
実際には次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(34.98655,135.75531), 13);
var points = [
new GLatLng(34.991261,135.730076),
new GLatLng(34.997976,135.759945),
new GLatLng(34.965979,135.772219),
new GLatLng(34.991261,135.730076)
];
var polygon = new GPolygon(points, "#ff00ff", 4, 0.5, "#ff0000", 0.2);
map.addOverlay(polygon);
polygon.insertVertex(1, new GLatLng(43.335167,142.377319));
頂点の削除
ポリゴンの既存の頂点を削除するにはGPolygonクラスで用意されているdeleteVertexメソッドを使います。
deleteVertex(index:Number)
ポリゴンに指定のインデックスを持つ頂点を削除し、それに応じてポリゴンの形 状を更新します。既に GPolygon が GMap2.addOverlay() 経由で地図に追加され ている必要があります。
1番目の引数にはポリゴンのどの頂点を削除するのかをインデックで指定します。
挿入の場合と同じく頂点が削除されると自動的に多角形が再描画されます。
実際には次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(34.98655,135.75531), 13);
var points = [
new GLatLng(34.991261,135.730076),
new GLatLng(34.997976,135.759945),
new GLatLng(34.965979,135.772219),
new GLatLng(34.991261,135.730076)
];
var polygon = new GPolygon(points, "#ff00ff", 4, 0.5, "#ff0000", 0.2);
map.addOverlay(polygon);
polygon.deleteVertex(1);
サンプルプログラム
では試してみます。
var polygon;
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(43.555018,142.386932), 8);
var points = [
new GLatLng(44.19599,142.421265),
new GLatLng(43.082931,141.459961),
new GLatLng(42.910172,143.250732),
new GLatLng(44.19599,142.421265)
];
polygon = new GPolygon(points, "#0000ff", 5, 0.5, "#f0e68c", 0.5);
map.addOverlay(polygon);
}
}
function insertPoint() {
var index = parseInt(document.getElementById("insertindex").value);
var lat = parseFloat(document.getElementById("latval").value);
var lng = parseFloat(document.getElementById("lngval").value);
polygon.insertVertex(index, new GLatLng(lat, lng));
}
function deletePoint() {
var index = parseInt(document.getElementById("deleteindex").value);
polygon.deleteVertex(index);
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:頂点の挿入と削除</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code8_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 400px"></div>
<form>
<p>
index:<input type="text" id="insertindex" size="2" value="0" />
Lat:<input type="text" id="latval" size="15" value="10" />
Lng:<input type="text" id="lngval" size="15" value="10" />
<input type="button" id="insertbtn" value="挿入" onclick="insertPoint()" /><br />
index:<input type="text" id="deleteindex" size="2" value="0" />
<input type="button" id="deletebtn" value="削除" onclick="deletePoint()" /><br />
</p>
</form>
</body>
</html>
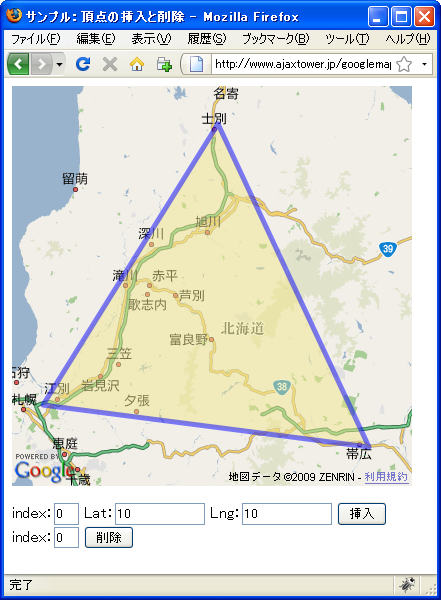
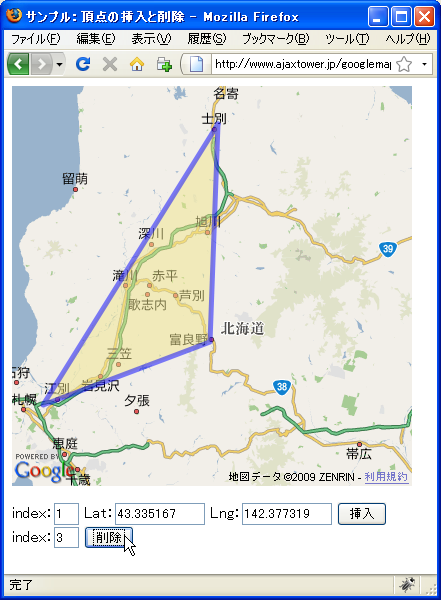
ではブラウザで上記のURLを見てみます。

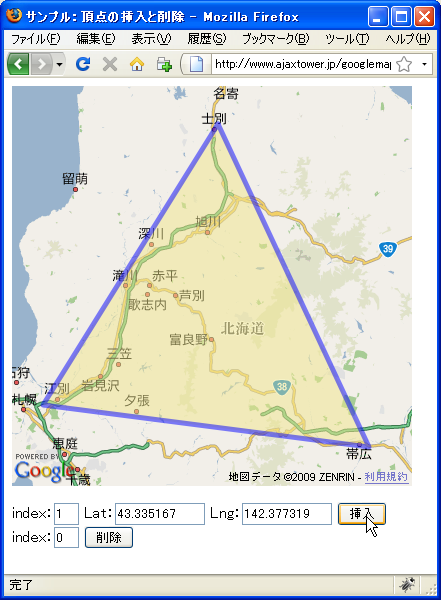
では地図下のindexにインデックス、latに緯度、lngに経度を入力し「挿入」ボタンを押して下さい。


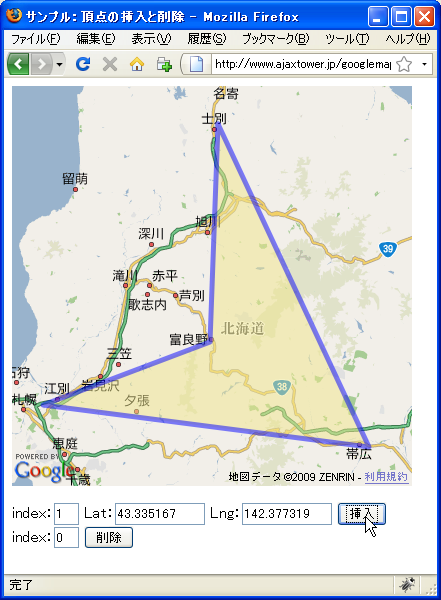
頂点が挿入され、多角形が再描画されました。
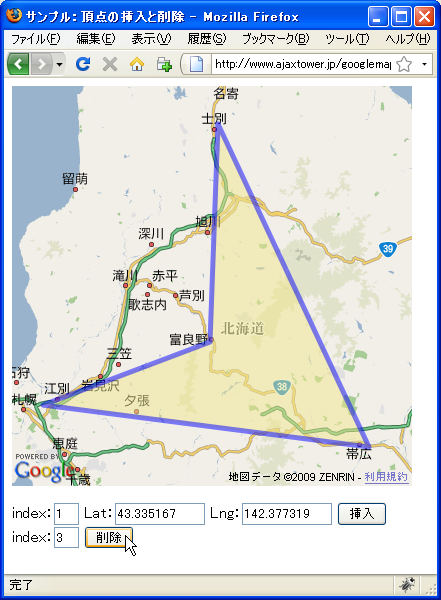
次に地図下のindexにインデックスを入力し「削除」ボタンを押して下さい。


指定したインデックスの頂点が削除され、多角形が再描画されました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。