ポリゴンを使った円の描画
ポリゴンを使って円を描いてみます。円を描画する方法はないので多角形を利用した擬似的な円を作成します。地図上のクリックされた地点を中心としてピクセル単位で指定した半径の円を地図上に描画を行うようにします。
まず円の中心の座標で指定した地点をコンテナ内でのピクセル値に変換します。GMap2クラスで用意されているfromLatLngToContainerPixelメソッドを使います。
var point = map.fromLatLngToContainerPixel(latlng);
このメソッドはGPointクラスのオブジェクトとして値を返します。左上隅を原点とした時に三角形の中心点のx座標の値とy座標の値は次のように取得できます。
var point = map.fromLatLngToContainerPixel(latlng); var x = point.x; var y = point.y;
円の半径rピクセル、擬似的な円を作成するための頂点数をnとすると、擬似的な円を作成するための各頂点のx座標の値とy座標の値は次のように表すことができます。
var point = map.fromLatLngToContainerPixel(latlng);
var x = point.x;
var y = point.y;
for (var i = 0 ; i < n ; i++){
var px = x + r * Math.cos(i * Math.PI/(n/ 2));
var py = y + r * Math.sin(i * Math.PI/(n/ 2));
var point = new GPoint(px, py);
}
最後にこれらのピクセル値を座標に変換します。GMap2クラスで用意されているfromContainerPixelToLatLngメソッドを使います。
var point = map.fromLatLngToContainerPixel(latlng);
var x = point.x;
var y = point.y;
var latlngs = [];
for (var i = 0 ; i < n ; i++){
var px = x + r * Math.cos(i * Math.PI/(n/ 2));
var py = y + r * Math.sin(i * Math.PI/(n/ 2));
var point = new GPoint(px, py);
var latlng = map.fromContainerPixelToLatLng(point);
latlngs.push(latlng);
}
中心点の座標と円の半径をピクセルで指定し、擬似的な頂点数を指定すると、円の各頂点の座標を取得することが出来ました。この座標の配列としてポリゴンを作成することで地図上に円のポリゴンを表示することができます。なお頂点数は「32」程度を指定しておけば、ほぼ円に見えます。
完成形はサンプルを参照して下さい。
サンプルプログラム
では試してみます。
var map;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(35.681143, 139.767079), 14);
GEvent.addListener(map, "click", addPolygonToMap);
}
}
function addPolygonToMap(overlay, point){
var latlngs = createRectangle(point, 70, 32);
var polygon = new GPolygon(latlngs, "#ff0000", 5, 0.5, "#0000ff", 0.1);
map.addOverlay(polygon);
}
function createRectangle(latlng, r, n){
var point = map.fromLatLngToContainerPixel(latlng);
var x = point.x;
var y = point.y;
var latlngs = [];
for (var i = 0 ; i < n ; i++){
var px = x + r * Math.cos(i * Math.PI/(n/ 2));
var py = y + r * Math.sin(i * Math.PI/(n/ 2));
var latlng = map.fromContainerPixelToLatLng(new GPoint(px, py));
latlngs.push(latlng);
}
latlngs.push(map.fromContainerPixelToLatLng(new GPoint(x + r, y)));
return latlngs;
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:ポリゴンを使った円の描画</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code5_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 400px"></div>
</body>
</html>
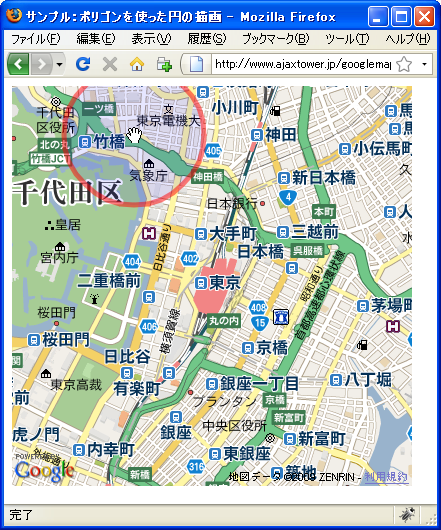
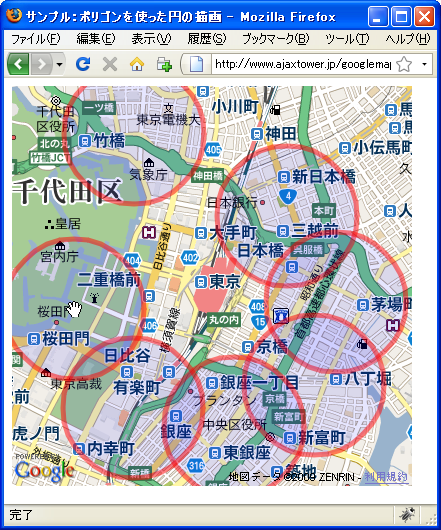
ではブラウザで上記のURLを見てみます。

今回のサンプルでは地図上でクリックすると、その地点を中心とした円のポリゴンを描画します。


( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。