オーバーレイの削除
広告
地図に追加されたマーカーやラインなどのオーバーレイを削除するにはGMap2クラスで用意されているremoveOverlayメソッドを使います。
removeOverlay(overlay:GOverlay)
地図からオーバーレイを削除します。地図上にないオーバーレイを削除しようと するとエラーになります。呼び出しが正常に完了すると、removeoverlay イベン トが発行されます。
引数にはGOverlayインターフェースを実装したクラスのオブジェクトを指定します。このオブジェクトは既に地図に追加されているオーバーレイのオブジェクトである必要があります。
実際には次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.172304,136.908306), 15);
var point = new GLatLng(35.680481,139.767036);
var marker = new GMarker(point);
map.addOverlay(marker);
map.removeOverlay(marker);
上記では追加したマーカーを削除しています。
サンプル
では試してみます。
var map;
var line;
var flag;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(41.7724,140.72628), 12);
var point1 = new GLatLng(41.75886,140.703535);
var point2 = new GLatLng(41.79672,140.757179);
var marker1 = new GMarker(point1);
var marker2 = new GMarker(point2);
line = new GPolyline([point1, point2]);
flag = true;
map.addOverlay(marker1);
map.addOverlay(marker2);
map.addOverlay(line);
}
}
function removeLine(){
if (flag == true){
map.removeOverlay(line);
document.getElementById("rmline").value = "ラインを追加";
flag = false;
}else{
map.addOverlay(line);
document.getElementById("rmline").value = "ラインを削除";
flag = true;
}
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:オーバーレイの削除</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code2_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 400px"></div>
<form>
<p>
<input type="button" id="rmline" value="ラインを削除" onclick="removeLine()" />
</p>
</form>
</body>
</html>
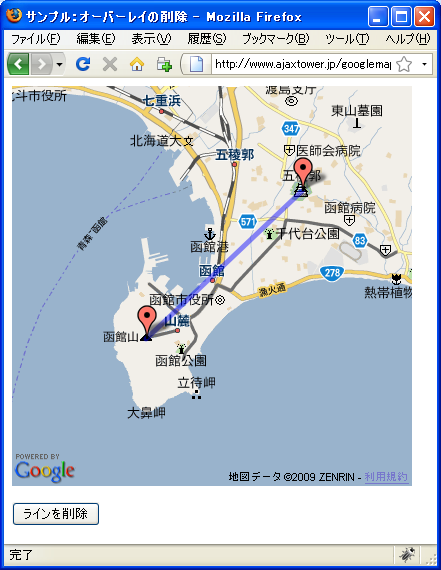
ではブラウザで上記のURLを見てみます。

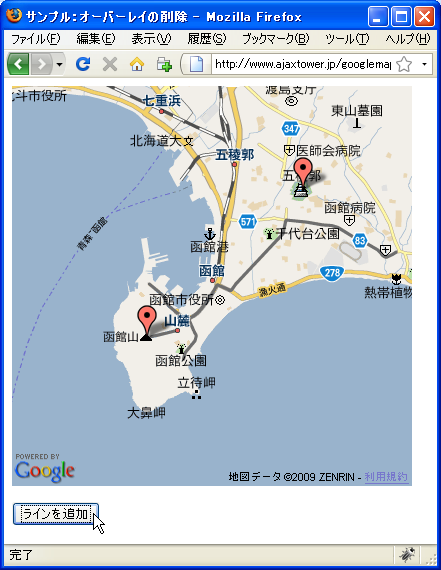
地図下の「ラインを削除」ボタンを押すと、ラインが地図から削除されます。合わせてボタンのラベルも変更となります。

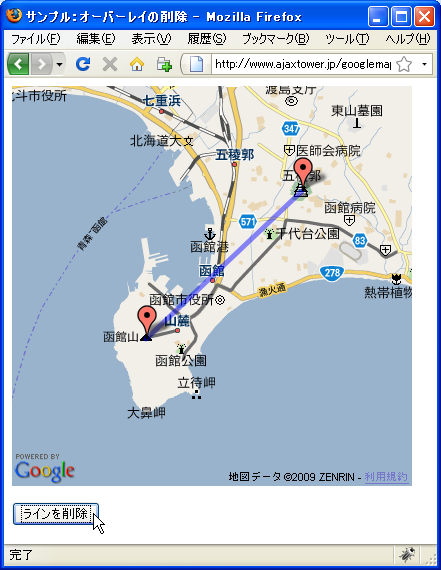
地図下の「ラインを追加」ボタンを押すと、ラインが地図に追加されます。

( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。