マーカーに情報ウィンドウを表示
情報ウィンドウは地図に対して表示するだけではなく、マーカーに対して表示することが可能です。マーカーに対して情報ウィンドウを表示するにはGMarkerクラスで用意されているopenInfoWindowメソッドまたはopenInfoWindowHtmlメソッドを使います。
これらのメソッドについてはGMap2クラスで用意されている同名のメソッドと同じです。詳しい使い方は「情報ウィンドウ(GInfoWindow)」を参照して下さい。
またタブ付きの情報ウィンドウを表示するopenInfoWindowTabsメソッドとopenInfoWindowTabsHtmlメソッド、そして情報ウィンドウ内に詳細地図を表示するshowMapBlowupメソッドも同じように使うことができます。
GMap2クラスにおけるこれらのメソッドの1番目の引数は情報ウィンドウを表示する座標を表すGLatLngクラスのオブジェクトでしたが、GMarkerクラスで用意されているメソッドはマーカーに情報ウィンドウを表示するため、座標の指定は不要です。その為、例えば次のようにGMarkerクラスで用意されているメソッドは座標を指定する引数はありません。
openInfoWindow(content:Node, opts?:GInfoWindowOptions)
地図の情報ウィンドウをマーカーのアイコン上に表示します。情報ウィンドウの コンテンツは DOM ノードとして指定されます。使用可能なオプションは GInfoWindowOptions.maxWidth だけです。
実際には次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.172304,136.908306), 15);
var point = new GLatLng(35.680481,139.767036);
var marker = new GMarker(point, opts);
map.addOverlay(marker);
var html = "<p>函館山</p>";
marker.openInfoWindowHtml(html);
なおマーカーに表示する情報ウィンドウであっても、1つの地図上には1つしか表示することができません。
アイコンを指定したマーカーに情報ウィンドウを表示
アイコンを指定したマーカーに情報ウィンドウを表示する場合、アイコンを作成する時に情報ウィンドウをマーカーのどの位置に表示するか指定しなければいけません。指定するにはGIconクラスのinfoWindowAnchorプロパティに指定します。
infoWindowAnchorプロパティ
アイコン画像左上隅を基準とした、情報ウィンドウがこのアイコンに固定される 場所のピクセル座標。 値: GPoint
情報ウィンドウの位置の指定はGPointクラスのオブジェクトで指定します。GPointクラスはxプロパティとyプロパティの2つの値を保持するクラスで、アイコン画像の左上隅からの位置で指定して下さい。
GIconクラスのオブジェクトを作成する時に、他のプロパティへ値を設定する時に合わせてinfoWindowAnchorプロパティにも値を設定して下さい。
var markerIcon = new GIcon(); markerIcon.image = "./img/marker.png"; markerIcon.shadow = "./img/shadow.png"; markerIcon.iconSize = new GSize(42, 56); markerIcon.shadowSize = new GSize(70, 56); markerIcon.iconAnchor = new GPoint(21, 56); markerIcon.infoWindowAnchor = new GPoint(21, 28);
実際には次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.172304,136.908306), 15);
var point = new GLatLng(35.680481,139.767036);
var markerIcon = new GIcon();
markerIcon.image = "./img/marker.png";
markerIcon.shadow = "./img/shadow.png";
markerIcon.iconSize = new GSize(42, 56);
markerIcon.shadowSize = new GSize(70, 56);
markerIcon.iconAnchor = new GPoint(21, 56);
markerIcon.infoWindowAnchor = new GPoint(21, 28);
var opts = {icon:markerIc};
var marker = new GMarker(point, opts);
map.addOverlay(marker);
var html = "<p>函館山</p>";
marker.openInfoWindowHtml(html);
上記のようにすることで自作のアイコンを使ったマーカーにも情報ウィンドウを表示することができます。
サンプルプログラム
では試してみます。
var marker1;
var marker2;
var marker3;
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(41.7724,140.72628), 12);
var markerIcon = new GIcon();
markerIcon.image = "./img/icon.png";
markerIcon.shadow = "./img/shadow.png";
markerIcon.iconSize = new GSize(42, 56);
markerIcon.shadowSize = new GSize(70, 56);
markerIcon.iconAnchor = new GPoint(21, 56);
markerIcon.infoWindowAnchor = new GPoint(21, 28);
var opts = {icon:markerIcon};
marker1 = new GMarker(new GLatLng(41.75886,140.703535));
marker2 = new GMarker(new GLatLng(41.79672,140.757179));
marker3 = new GMarker(new GLatLng(41.772644,140.725315), opts);
map.addOverlay(marker1);
map.addOverlay(marker2);
map.addOverlay(marker3);
}
}
function openHakodateyama() {
html = "<p>函館山</p>";
marker1.openInfoWindowHtml(html);
}
function openGoryokaku() {
html = "<p>五稜郭</p>";
marker2.showMapBlowup(html);
}
function openAsaichi() {
var tabarray = [
new GInfoWindowTab("名称", "<p>函館朝市</p>"),
new GInfoWindowTab("住所", "<p>函館市若松町9-19</p>")
];
marker3.openInfoWindowTabsHtml(tabarray);
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:マーカーに情報ウィンドウを表示</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code3_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 400px"></div>
<form>
<p>
<input type="button" id="btn1" value="函館山" onclick="openHakodateyama()" />
<input type="button" id="btn2" value="五稜郭" onclick="openGoryokaku()" />
<input type="button" id="btn3" value="函館朝市" onclick="openAsaichi()" />
</p>
</form>
</body>
</html>
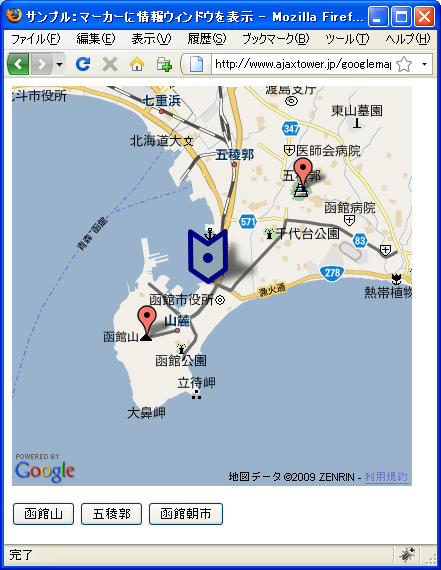
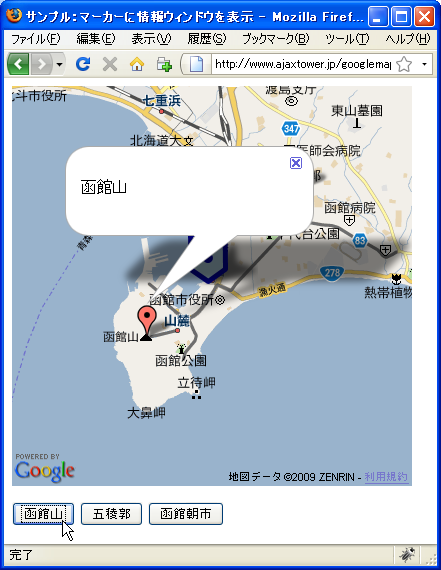
ではブラウザで上記のURLを見てみます。

地図下に設置した「函館山」「五稜郭」「函館朝市」のボタンを押すと、各地点毎に設定した様々な情報ウィンドウをマーカーに表示します。



( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。