マップタイプ変更時のイベント処理
広告
利用者によって表示されている地図のマップタイプが変更された場合Mapクラスのオブジェクトで「maptypeid_changed」イベントが発生します。
| イベント | 引数 | 説明 |
|---|---|---|
| maptypeid_changed | None | このイベントは、map TypeId プロパティが変更されると発生します。 |
このイベントを受信した時に処理を行うには、「addListener」メソッドを使って次のようにイベントリスナを追加します。
function initialize() {
var map = new google.maps.Map(document.getElementById("map_canvas"), opts);
google.maps.event.addListener(map, 'maptypeid_changed', function() {
// 実行したい処理
});
}
これでマップタイプが変更された場合には指定された処理を実行します。
この後で記述しているサンプルではマップタイプが変更された時に、新しいマップタイプを取得するようにしています。現在設定されているマップタイプを取得するにはMapクラスで用意されている「getMapTypeId」メソッドを使います。
getMapTypeId()
-- 戻り値: MapTypeId
メソッドを実行すると、現在設定されているマップタイプを表すMapTypeIdクラスのオブジェクトを返します。具体的には次のように記述します。
function initialize() {
var map = new google.maps.Map(document.getElementById("map_canvas"), opts);
var maptypeid = map.getMapTypeId();
}
MapTypeIdクラスで定義されている定数などと比較して使用して下さい。
サンプルコード
では実際に試してみます。
function initialize() {
var latlng = new google.maps.LatLng(38.024295,138.390656);
var opts = {
zoom: 10,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), opts);
google.maps.event.addListener(map, 'maptypeid_changed', function() {
var maptypeid = map.getMapTypeId();
var str = "マップタイプ:";
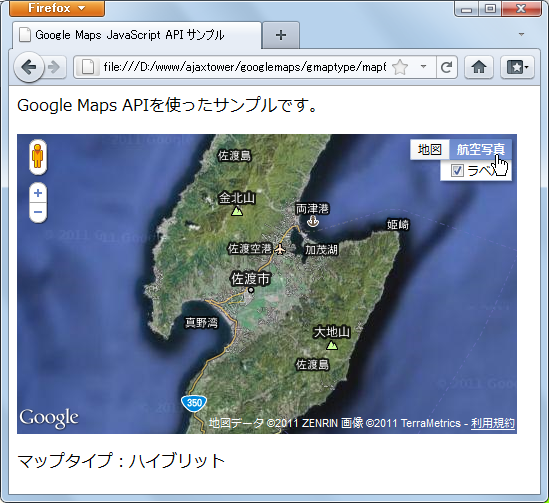
if (maptypeid == google.maps.MapTypeId.HYBRID){
str += "ハイブリット";
}else if (maptypeid == google.maps.MapTypeId.ROADMAP){
str += "地図";
}else if (maptypeid == google.maps.MapTypeId.SATELLITE){
str += "衛星写真";
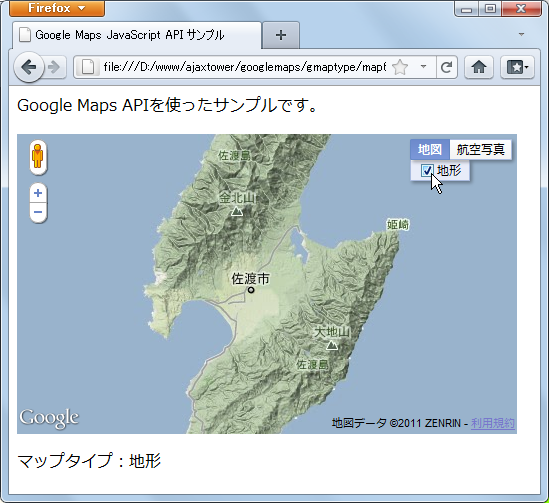
}else if (maptypeid == google.maps.MapTypeId.TERRAIN){
str += "地形";
}
document.getElementById("maptype").innerHTML = str;
});
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API サンプル</title>
<script type="text/javascript"
src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script src="./js/code6_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()">
<p>Google Maps APIを使ったサンプルです。</p>
<div id="map_canvas" style="width:500px; height:300px"></div>
<p id="maptype"></p>
</body>
</html>
ブラウザで上記ページを開くと次のように表示されます。

マップタイプコントロールを変更すると、変更後のマップタイプを地図下に表示します。


( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。