マップタイプを設定する
Google Maps APIでは複数のマップタイプが標準で用意されています。ここでは地図を表示する時に使用するマップタイプを設定する方法について解説します。
1.地図の作成時にマップタイプを設定する
2.後からマップタイプを設定する
3.サンプルコード
地図の作成時にマップタイプを設定する
地図でマップタイプを設定する方法は2つあります。地図を作成時に指定する方法と、作成後に別のマップタイプを設定する方法です。地図を作成する時にマップタイプを指定するには、中心座標やズームレベルと同じようにマップタイプを表すmapTypeIdプロパティに値を設定します。
設定できる値はgoogle.maps.MapTypeIdクラスで定義されており、次の4つの中から1つ指定します。
ROADMAP 道路や建物などが表示される地図です SATELLITE 衛星写真を使った地図です HYBRID ROADMAPとSATELLITEの複合した地図です TERRAIN 地形情報を使った地図です
例えばROADMAPを指定する場合は google.maps.MapTypeId.ROADMAP と設定して下さい。マップタイプを設定しなかった場合、デフォルトではROADMAPが使用されます。
var opts = {
zoom: 13,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map"), opts);
またマップタイプを表す文字列で指定することもできます。文字列はそれぞれ 'roadmap', 'satellite', 'hybrid', 'terrain' です。例えばROADMAPを指定する場合は次のように記述します。
var opts = {
zoom: 13,
center: latlng,
mapTypeId: 'roadmap'
};
var map = new google.maps.Map(document.getElementById("map"), opts);
後からマップタイプを設定する
地図を作成した後でもマップタイプを設定することもできます。Mapクラスで用意されているsetMapTypeIdメソッドを使います。
setMapTypeId(mapTypeId:MapTypeId|string)
Description: ---- Return: None
1番目の引数にはgoogle.maps.MapTypeIdクラスで定義されている4つの値、またはマップタイプを表す文字列の中から1つ設定します。
例えば衛星写真のマップタイプを設定する場合は次のように記述します。
var map = new google.maps.Map(document.getElementById("map"), opts);
map.setMapTypeId(google.maps.MapTypeId.SATELLITE);
マップタイプを表す文字列を使って次のように設定することもできます。
var map = new google.maps.Map(document.getElementById("map"), opts);
map.setMapTypeId('satellite');
サンプルコード
では簡単なサンプルを作成して実際に試してみます。
var map;
function initMap() {
var opts = {
zoom: 15,
center: new google.maps.LatLng(35.012863,135.677762),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("map"), opts);
}
function changeMapType(type) {
map.setMapTypeId(type);
}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Maps API サンプル</title>
</head>
<body>
<p>京都 嵐山</p>
<div id="map" style="width:620px; height:400px"></div>
<form>
<p>
<input type="button" value="ROADMAP" onclick="changeMapType('roadmap')">
<input type="button" value="SATELLITE" onclick="changeMapType('satellite')">
<input type="button" value="HYBRID" onclick="changeMapType('hybrid')">
<input type="button" value="TERRAIN" onclick="changeMapType('terrain')">
</p>
</form>
<script type="text/javascript" src="code3_1.js">
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=APIKey&callback=initMap">
</script>
</body>
</html>
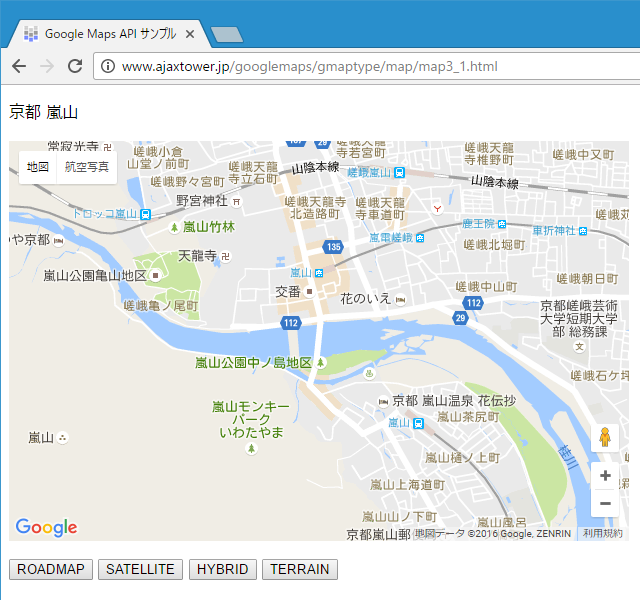
ブラウザで上記ページを開くと次のように表示されます。

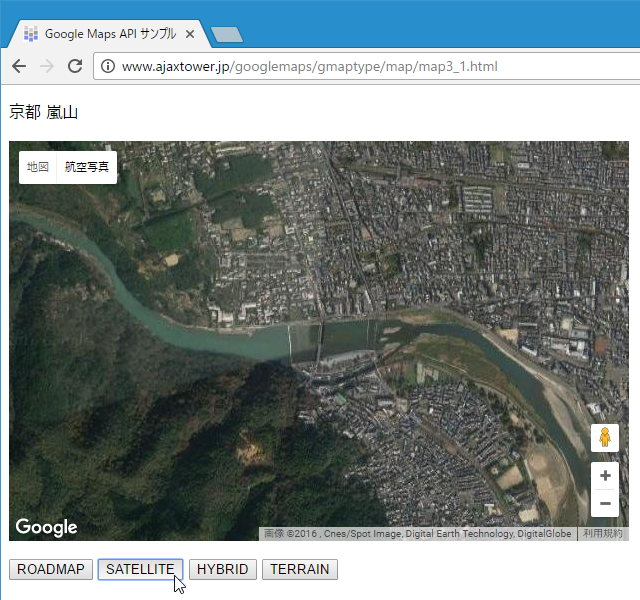
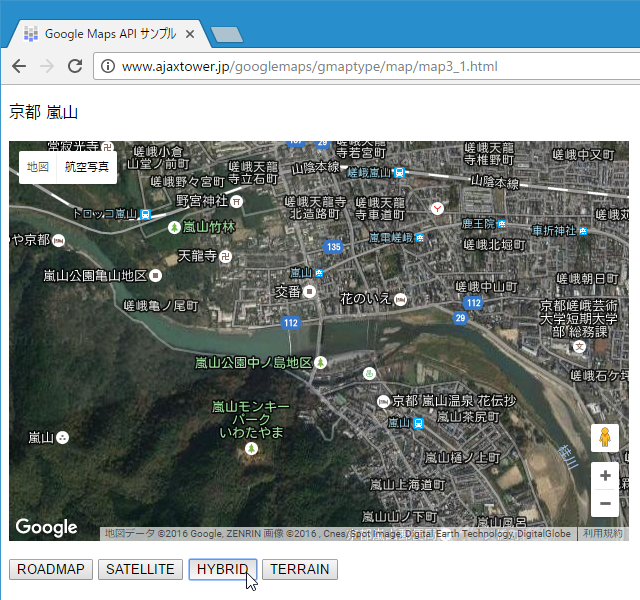
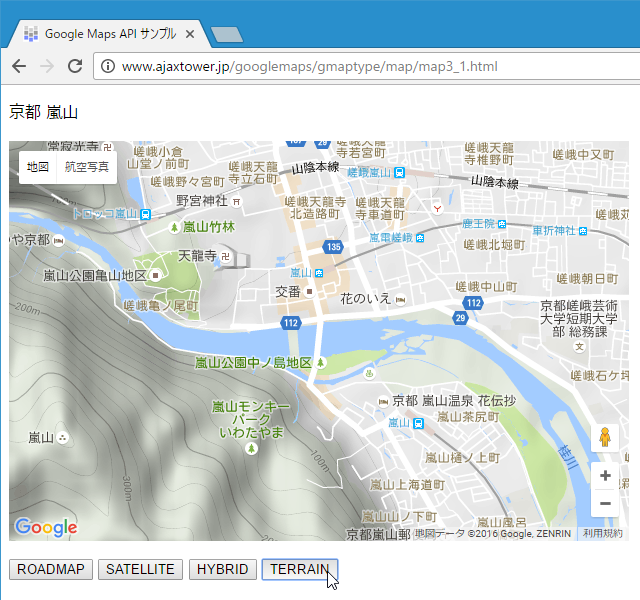
地図の下にマップタイプを変更できるボタンを設置しました。ボタンをクリックすると地図のマップタイプが切り替わります。



今回はボタンを使ってマップタイプを切り替えましたが、通常は地図上に表示されているマップタイプコントロールボタンを使って切り替えることができます。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。