マップタイプコントールの有効/無効の切り替えとコントロールに表示するマップタイプの選択
マップタイプコントロールはデフォルトで有効ですが無効にするこもできます。ここではマップタイプコントロールの有効と無効と切り替える方法について解説します。合わせてマップタイプコントロールに表示されるマップタイプを指定する方法も解説します。
1.マップタイプコントロールの有効/無効の切り替え
2.マップタイプコントロールに表示されるマップタイプを指定する
3.サンプルコード
マップタイプコントロールの有効/無効の切り替え
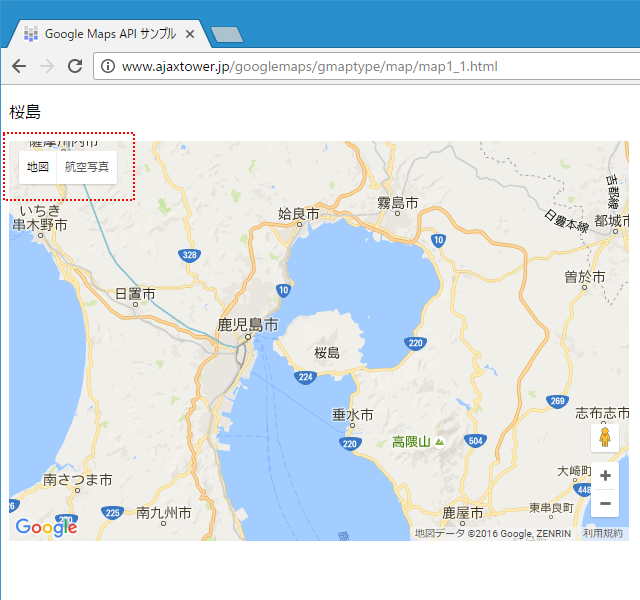
マップタイプコントロールはデフォルトで有効となっており、地図を表示すると画面左上に表示されます。

地図の作成時にマップタイプコントロールを無効にするには、中心座標やズームレベルと同じようにマップタイプを表すmapTypeControlプロパティに値を設定します。値として有効にする場合はtrue、無効にする場合はfalseを指定します。
var opts = {
zoom: 13,
center: new google.maps.LatLng(35.539001,134.228468),
mapTypeControl: false
};
var map = new google.maps.Map(document.getElementById("map"), opts);
地図を作成した後でマップタイプコントロールの有効/無効を切り替えたい場合には、Mapクラスで用意されているsetOptionsメソッドを使ってmapTypeControlプロパティに値を設定します。
var opts = {
zoom: 13,
center: new google.maps.LatLng(35.539001,134.228468)
};
var map = new google.maps.Map(document.getElementById("map"), opts);
map.setOptions({mapTypeControl: false});
マップタイプコントロールに表示されるマップタイプを指定する
マップタイプコントロールが有効になっているとサイトの利用者がマップタイプを切り替えることができます。デフォルトでは基本の4つのマップタイプ全てを選択できますが、特定のマップタイプだけを表示することもできます。
※ 利用者がマップタイプコントロールを使ってマップタイプを切り替える方法については「マップタイプコントロールとは」を参照されて下さい。
地図の作成時にマップタイプコントロールで特定のマップタイプだけを表示するには、中心座標やズームレベルと同じようにマップタイプを表すmapTypeControlOptionsプロパティに値を設定します。mapTypeControlOptionsプロパティにはMapTypeControlOptionsクラスのオブジェクトを設定します。このクラスでは3つのプロパティが用意されており、マップタイプの指定にはmapTypeIdsプロパティを使います。
例えばROADMAPだけをマップタイプコントロールに表示させたい場合は次のように記述します。
var opts = {
zoom: 13,
center: new google.maps.LatLng(35.539001,134.228468),
mapTypeControlOptions: {
mapTypeIds: google.maps.MapTypeId.ROADMAP
}
};
var map = new google.maps.Map(document.getElementById("map"), opts);
ROADMAPとSATELLITEのように複数のマップタイプを設定したい場合には次のように配列で値を記述します。
var opts = {
zoom: 13,
center: new google.maps.LatLng(35.539001,134.228468),
mapTypeControlOptions: {
mapTypeIds: [
google.maps.MapTypeId.ROADMAP,
google.maps.MapTypeId.SATELLITE
]
}
};
var map = new google.maps.Map(document.getElementById("map"), opts);
このようにマップタイプコントロールで表示されるマップタイプの種類を指定することができます。
サンプルコード
では簡単なサンプルを作成して実際に試してみます。最初はマップタイプコントロールを無効にして地図を表示してみます。
function initMap() {
var opts = {
zoom: 10,
center: new google.maps.LatLng(31.591404,130.654907),
mapTypeControl: false
};
var map = new google.maps.Map(document.getElementById("map"), opts);
}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Maps API サンプル</title>
</head>
<body>
<p>桜島</p>
<div id="map" style="width:620px; height:400px"></div>
<script type="text/javascript" src="code1_1.js">
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=APIKey&callback=initMap">
</script>
</body>
</html>
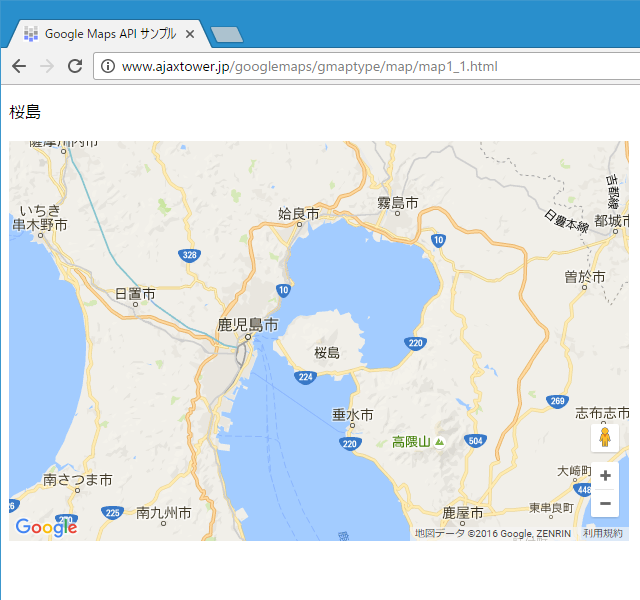
ブラウザでWebページを開くと次のように表示されます。

画面左上に表示されていたマップタイプコントロールが無効となり非表示になりました。
-- --
もう一つサンプルを作成して実際に試してみます。マップタイプコントロールに表示されるマップタイプを制限してみます。
function initMap() {
var opts = {
zoom: 10,
center: new google.maps.LatLng(31.591404,130.654907),
mapTypeControlOptions: {
mapTypeIds: [
google.maps.MapTypeId.ROADMAP,
google.maps.MapTypeId.TERRAIN
]
}
};
var map = new google.maps.Map(document.getElementById("map"), opts);
}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Maps API サンプル</title>
</head>
<body>
<p>桜島</p>
<div id="map" style="width:620px; height:400px"></div>
<script type="text/javascript" src="code1_2.js">
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=APIKey&callback=initMap">
</script>
</body>
</html>
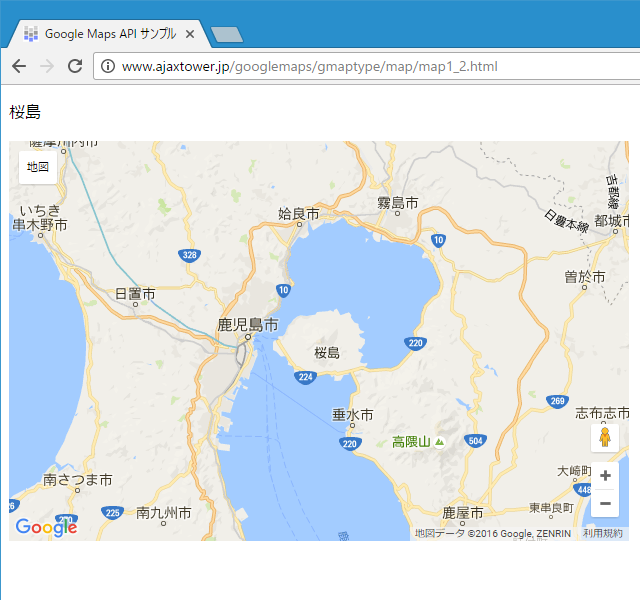
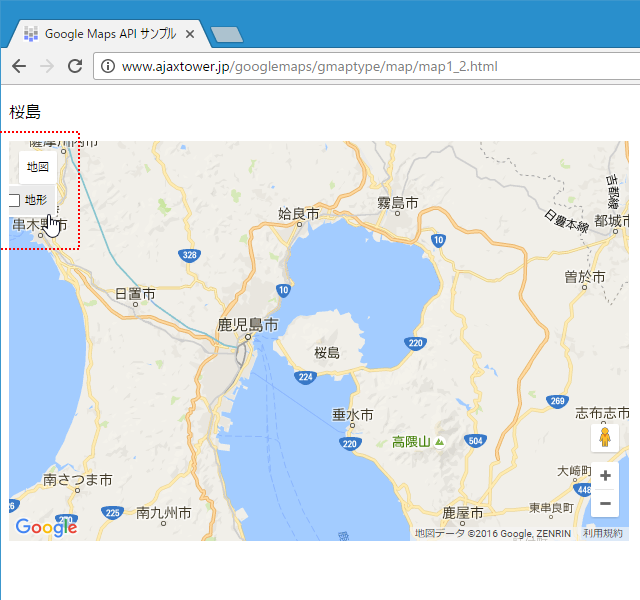
ブラウザでWebページを開くと次のように表示されます。


マップタイプコントロールに表示されるマップタイプがROADMAPとTERRAINだけになりました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。